TextMeshPro拡張メソッドがアップデート
以前まではTextMeshProをDOTweenでアニメーションさせるとなると、全ての文字をまとめてアニメーションさせることしかできませんでした。
(もしくはDOText()を使って1文字ずつ表示する)
しかし、昨日(2020/7/28)アップデートされ、v1.2.420では1文字ずつアニメーションさせられるようになりました!
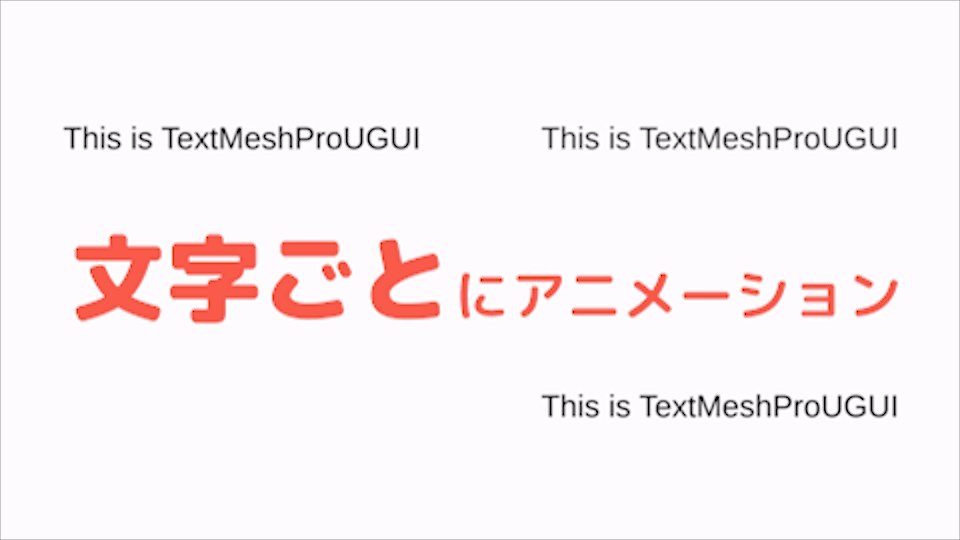
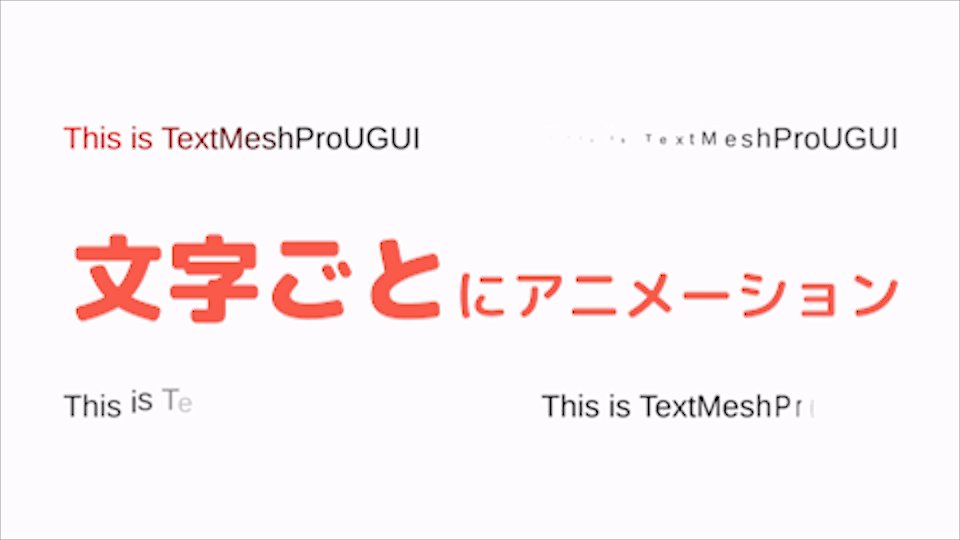
こんな感じで任意の1文字を個別でアニメーションさせることができます。

また、これを時間差で指定することで、グラデーションのように各文字をアニメーションさせることができます。

ただし、TextMeshProの拡張メソッドを使えるのはPro版のみとなります。
$15ぐらいなので、アップデートを期に有料版購入を検討するのも良いかもしれません。
基本的な実装方法
DOTweenTMPAnimatorクラスが新たに登場しました。
TextMeshProを1文字ずつ個別にアニメーションさせるには、TextMeshProコンポーネントをDOTweenTMPAnimatorクラスでラップして使います。
このページでは、よく使うTextMeshProUGUIを例にします。
TextMeshProUGUI tmpro = GetComponent<TextMeshProUGUI>();
DOTweenTMPAnimator tmproAnimator = new DOTweenTMPAnimator(tmpro);
Tween tween = tmproAnimator.DOCharColor(4, Color.red, 2f);
DOTweenTMPAnimatorのDO〜メソッドは基本的に第一引数に「何文字目を対象とするか(最初の文字は0)」を指定します。
返り値のTweenはもちろん普通のTweenと変わらず.SetEase()などもできますし、Sequenceに追加することも可能です。
グラデーション的にアニメーションさせる方法
グラデーション的に時間差で各文字をアニメーションさせるには、時間差をつけながらfor文などで全文字をアニメーション再生させます。
文字数を取得するときは[DOTweenTMPAnimator型変数].textInfo.characterCountを使うと取得できます。
TextMeshProUGUI tmpro = GetComponent<TextMeshProUGUI>();
DOTweenTMPAnimator tmproAnimator = new DOTweenTMPAnimator(tmpro);
for (int i = 0; i < tmproAnimator.textInfo.characterCount; i++)
{
tmproAnimator.DOColorChar(i, Color.red, 2f).SetDelay(i * 0.1f);
}このコードで、先頭から1文字ずつ0.1秒間隔で赤くなり始め、各文字は2秒かけて赤くなるというアニメーションになります。
DOTweenTMPAnimatorの拡張メソッド
DOTweenTMPAnimatorクラスに用意されている拡張メソッドを、実装コードとgif動画を合わせて紹介します。
DOFadeChar()
文字ごとに不透明度を変更するメソッド。

TextMeshProUGUI tmpro = GetComponent<TextMeshProUGUI>();
tmpro.DOFade(0, 0);
DOTweenTMPAnimator tmproAnimator = new DOTweenTMPAnimator(tmpro);
for (int i = 0; i < tmproAnimator.textInfo.characterCount; i++)
{
tmproAnimator.DOFadeChar(i, 1, 2f).SetDelay(i * 0.1f);
}
DOColorChar()
文字ごとに色を変更するメソッド。

TextMeshProUGUI tmpro = GetComponent<TextMeshProUGUI>();
DOTweenTMPAnimator tmproAnimator = new DOTweenTMPAnimator(tmpro);
for (int i = 0; i < tmproAnimator.textInfo.characterCount; i++)
{
tmproAnimator.DOColorChar(i, Color.red, 2f).SetDelay(i * 0.1f);
}
DOOffsetChar()
文字ごとにOffset値を変更するメソッド。
文字ごとに個別に移動させるということですね。

TextMeshProUGUI tmpro = GetComponent<TextMeshProUGUI>();
DOTweenTMPAnimator tmproAnimator = new DOTweenTMPAnimator(tmpro);
for (int i = 0; i < tmproAnimator.textInfo.characterCount; i++)
{
tmproAnimator.DOOffsetChar(i, Vector3.left * 100f, 2f).SetDelay(i * 0.1f);
}
DORotateChar()
文字ごとに回転させるメソッド。

TextMeshProUGUI tmpro = GetComponent<TextMeshProUGUI>();
DOTweenTMPAnimator tmproAnimator = new DOTweenTMPAnimator(tmpro);
for (int i = 0; i < tmproAnimator.textInfo.characterCount; i++)
{
tmproAnimator.DORotateChar(i, Vector3.back * 45f, 2f).SetDelay(i * 0.1f);
}
DOScaleChar()
文字ごとに大きさを変更するメソッド。

TextMeshProUGUI tmpro = GetComponent<TextMeshProUGUI>();
tmpro.DOFade(0, 0);
DOTweenTMPAnimator tmproAnimator = new DOTweenTMPAnimator(tmpro);
for (int i = 0; i < tmproAnimator.textInfo.characterCount; i++)
{
tmproAnimator.DOScaleChar(i, Vector3.zero, 2f).SetDelay(i * 0.1f);
}
その他のDO○○○Char○○○()
そのほかに、位置/回転/大きさを振動させて変化させるアニメーションを実装できます。
- DOPunchCharOffset(int charIndex, Vector3 punch, float duration, int vibrato = 10, float elasticity = 1)
- DOPunchCharRotate(int charIndex, Vector3 punch, float duration, int vibrato = 10, float elasticity = 1)
- DOPunchCharScale(int charIndex, Vector3/float punch, float duration, int vibrato = 10, float elasticity = 1)
- DOShakeCharOffset(int charIndex, float duration, Vector3/float strength, int vibrato = 10, float randomness = 90, bool fadeOut = true)
- DOShakeCharRotate(int charIndex, float duration, float strength, int vibrato = 10, float randomness = 90, bool fadeOut = true)
- DOShakeCharScale(int charIndex, Vector3/float duration, Vector3/float strength, int vibrato = 10, float randomness = 90, bool fadeOut = true)
SkewCharX() / SkewCharY()
文字ごとに斜体にするメソッド。
アニメーションではなく瞬間的に行われます。
下の画像では、(最初を0文字目とした場合の)3文字目の「s」が水平方向に斜体になっています。

TextMeshProUGUI tmpro = GetComponent<TextMeshProUGUI>();
DOTweenTMPAnimator tmproAnimator = new DOTweenTMPAnimator(tmpro);
tmproAnimator.SkewCharX(3, 45f);
第2引数で斜体の強さ(角度)を指定します。
SkewSpanX() / SkewSpanY()
複数文字ごとを斜体にするメソッド。
こちらもアニメーションではなく瞬間的に行われます。

TextMeshProUGUI tmpro = GetComponent<TextMeshProUGUI>();
DOTweenTMPAnimator tmproAnimator = new DOTweenTMPAnimator(tmpro);
tmproAnimator.SkewSpanX(2, 16, 45f);
第1引数が斜体にする範囲の最初のインデックス、第2引数が斜体にする範囲の最後のインデックスです。
実践編
実際にいくつか組み合わせてアニメーションを作成してみました。
Offset + Fade + Scale
このページの最初の方で例示したアニメーション。

TextMeshProUGUI tmpro = GetComponent<TextMeshProUGUI>();
tmpro.DOFade(0, 0);
DOTweenTMPAnimator tmproAnimator = new DOTweenTMPAnimator(tmpro);
for (int i = 0; i < tmproAnimator.textInfo.characterCount; ++i)
{
tmproAnimator.DOScaleChar(i, 0.7f, 0);
Vector3 currCharOffset = tmproAnimator.GetCharOffset(i);
DOTween.Sequence()
.Append(tmproAnimator.DOOffsetChar(i, currCharOffset + new Vector3(0, 30, 0), 0.4f).SetEase(Ease.OutFlash, 2))
.Join(tmproAnimator.DOFadeChar(i, 1, 0.4f))
.Join(tmproAnimator.DOScaleChar(i, 1, 0.4f).SetEase(Ease.OutBack))
.SetDelay(0.07f * i);
}こんなコードで実装されています。
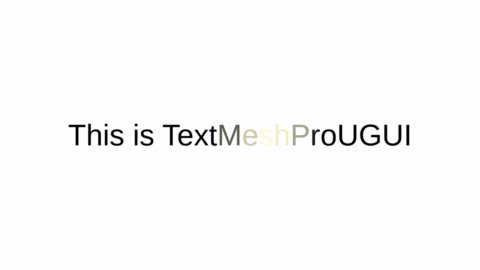
Rotate + Color

TextMeshProUGUI tmpro = GetComponent<TextMeshProUGUI>();
tmpro.color = Color.black;
DOTweenTMPAnimator tmproAnimator = new DOTweenTMPAnimator(tmpro);
for (int i = 0; i < tmproAnimator.textInfo.characterCount; ++i)
{
tmproAnimator.DORotateChar(i, Vector3.up * 90, 0);
DOTween.Sequence()
.Append(tmproAnimator.DORotateChar(i, Vector3.zero, 0.4f))
.AppendInterval(1f)
.Append(tmproAnimator.DOColorChar(i, new Color(1f, 1f, 0.8f), 0.2f).SetLoops(2, LoopType.Yoyo))
.SetDelay(0.07f * i);
}DOColorCharを使って一瞬明るい色にすることで、光の表現ができます。
DOTween Proを使おう!
今回のアップデートで、かなりPro版のメリットが増えたと感じました。
それほど値段も高くないので、是非試してみてください!




コメント