今回は「誘目性」「視認性」「可読/明視性」「識別性」についての話です。
どれも見た人への伝わりやすさを示す言葉なのですが、それぞれ意味が異なるので1つずつ紹介していきます。
誘目性
誘目性とは、「目立ちやすさの度合い」です。
例えば削除ボタンなど、危険度の高い操作を行うUIでよく利用されています。

削除ボタンとキャンセルボタンがもし同じ色だった場合、あまり深く考えずに削除ボタンを押してしまう可能性があります。
しかし削除ボタンを赤色にして誘目性を高くすることによって、ユーザーは押す前に自然と注目し、確認してから操作することができます。
誘目性の高い色は以下のような特徴があります。
- 彩度の高い色
- 明度の高い色
- 寒色よりも暖色
具体的には赤、オレンジ、黄色あたりが当てはまります。
注意書きは大体赤色で書かれますよね。
視認性
視認性は「見つけやすさの度合い」です。
ユーザーが押す可能性の高いボタンは、視認性を高めることによってユーザーに見つけてもらうことが大事です。

例えばタイトル画面では基本的にプレイボタンを押すことが多いので、他のボタンと比べてプレイボタンの視認性を高めています。
視認性を高めるには、背景との明度差を大きくとることが重要です。
上の例だと、白い背景の上に暗めの緑のボタンを置くことで明度差をとって見つけやすくしています。
視認性は誘目性と混同しがちですが、誘目性は全員が無意識に注目してしまうかの度合いなのに対し、視認性はあるものを見つけたい人が見つけやすいかの度合いです。
可読/明視性
可読性、明視性は見つけたあとの「理解のしやすさの度合い」です。
可読性は文字の読みやすさ、明視性は図形や画像の理解しやすさを指します。

視認性と同様に背景との明度差を大きくすることが重要です。
上の例はかなり極端な例ですが、白地に黄色だったり、黒地に濃い青や緑を使っているのを見かけることも割とあります。
識別性
識別性は他の要素との「区別しやすさの度合い」です。
これは色によってカテゴリ分けしている場合に気をつけなければならない要素です。

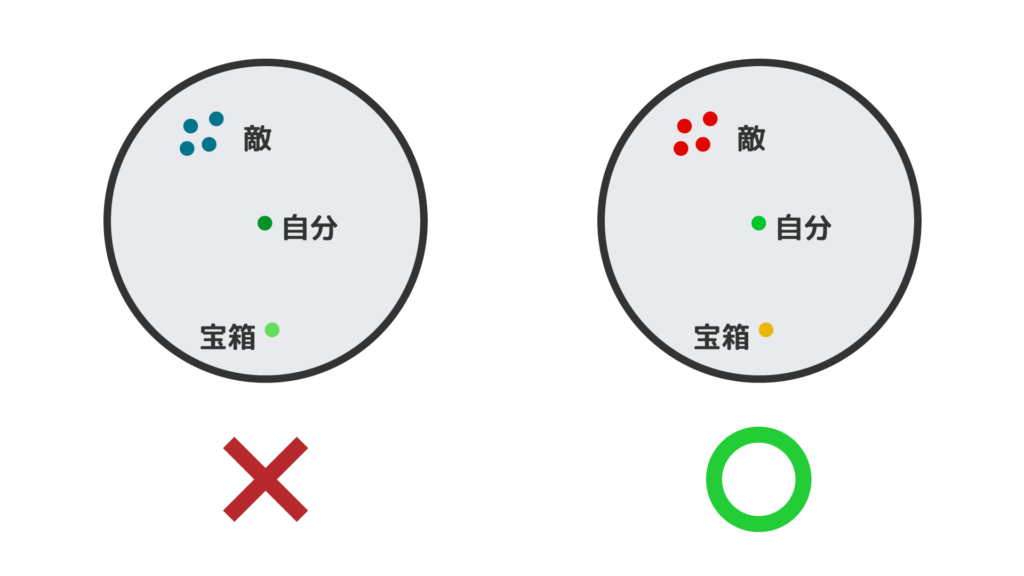
例えばこれはレーダーをイメージしたゲーム内のUIですが、「自分」「敵」「宝」というカテゴリ分けに使う色は、それぞれ区別しやすい色にする必要があります。
これは色相差を大きくとることにより、区別しやすくなります。
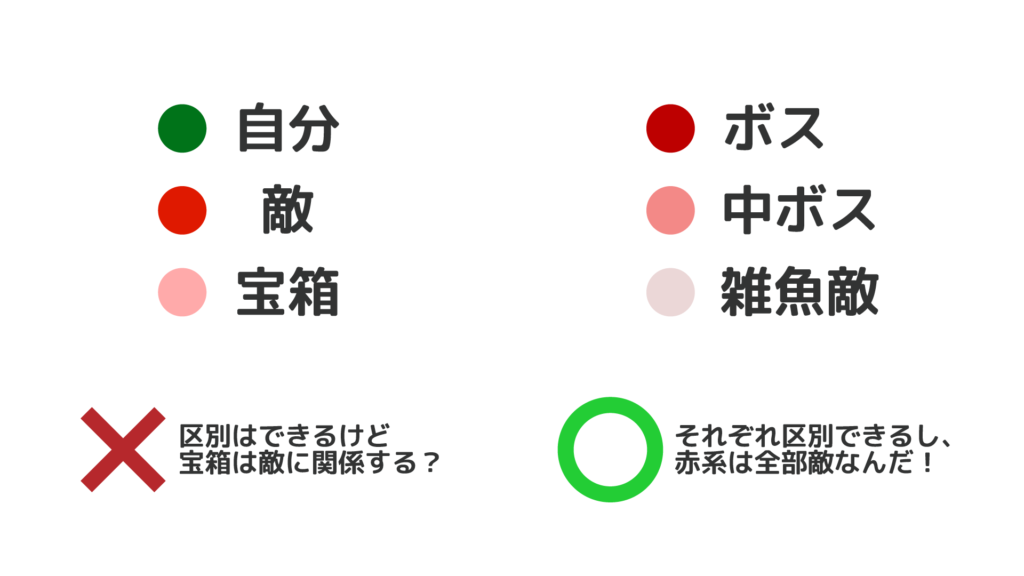
区別だけであれば明度を変えても分かりやすいのですが、同色相色だと同じ大枠のカテゴリに分類されると捉えられるので、異なる概念は色相を変えて区別する必要があります。
逆に雑魚敵と中ボスとボスのように大きく分けると同じカテゴリに分類される要素については、明度や彩度を変えた同色相色を使うことによって、区別しつつもグループを認識させることができます。

まとめ
今回は「誘目性」「視認性」「可読/明視性」「識別性」の意味とその違いについてまとめました。
- 誘目性は目立ちやすさの度合い
- 視認性は見つけやすさの度合い
- 可読/明視性は理解しやすさの度合い
- 識別性は区別しやすさの度合い



コメント