世界一詳しく&分かりやすく
DOTweenにはたくさんのイージングが用意されています。
その数なんと、35種類。( + デフォルト値 + 瞬時 + カスタムイージング)
「DOTween イージング 一覧」とかで検索してみると、DOTweenのイージングを一覧にして動きや関数を説明したページがいくつかあります。
しかし、横移動のgifアニメーションしかなかったり、関数の説明しかなかったり、全種類を説明していなかったり。
全て丁寧に書かれているページは、案外ほとんどありません。
ということで、このページでは世界一詳しく&分かりやすくDOTweenのイージングについて解説することを目指します。
具体的には
- DOTweenに用意されている全種類のイージングを個別に解説
- 全てのイージングに対してgif動画を用意
- 横移動のアニメーションを表示
- グラフ上を移動するアニメーション(+縦移動のアニメーション)を表示
- 拡大のアニメーションを表示
- どんな関数かを簡単に説明
- 項目によっては使い道や引数の指定方法も説明
という感じ。
DOTweenイージング一覧の決定版となるように詳しく紹介します。
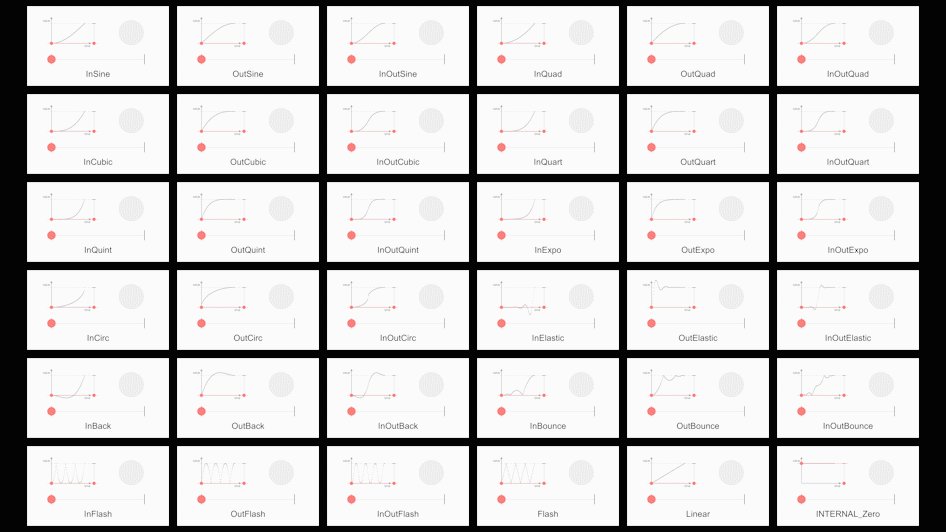
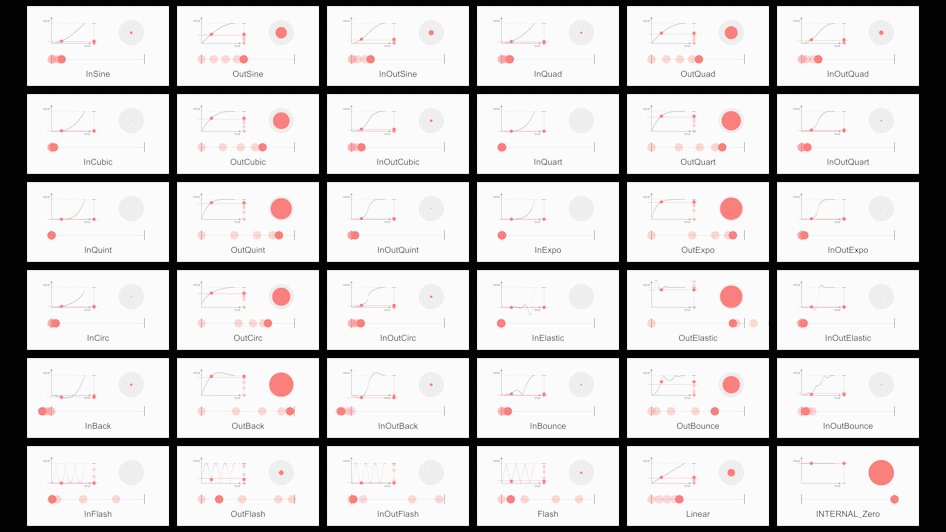
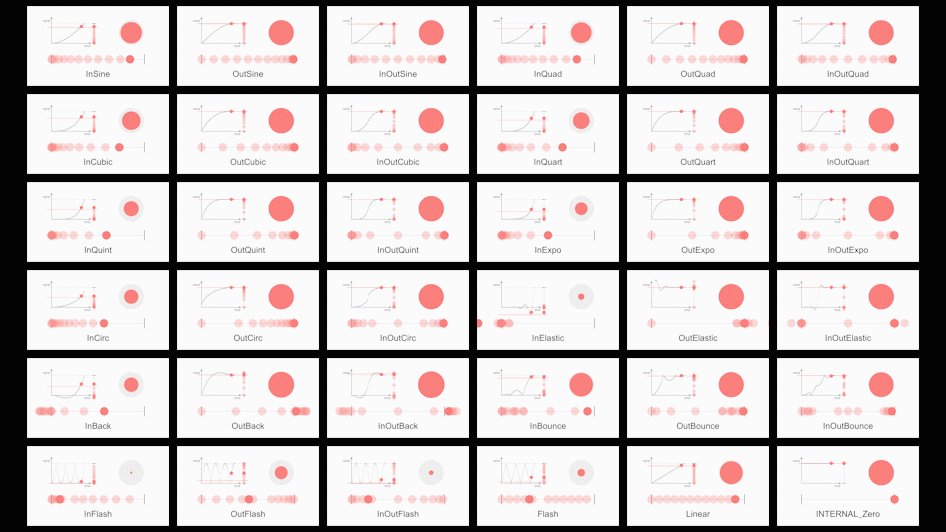
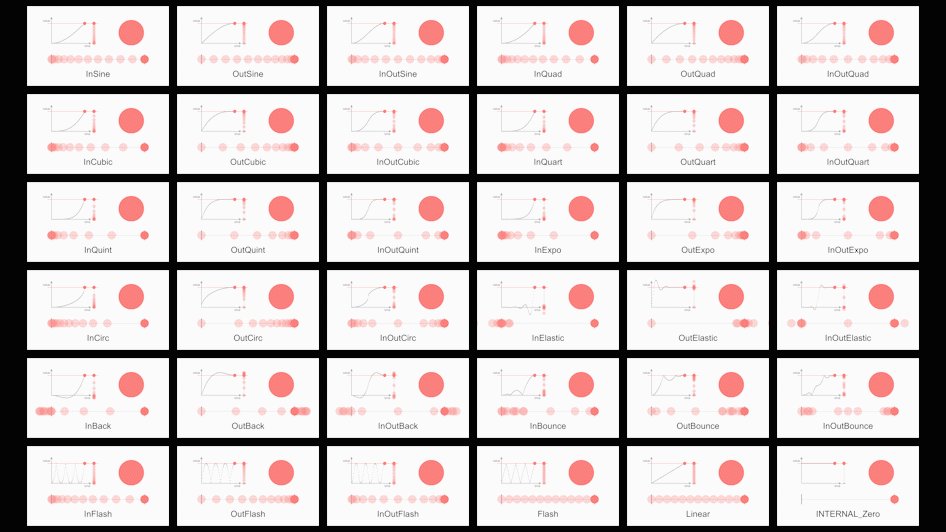
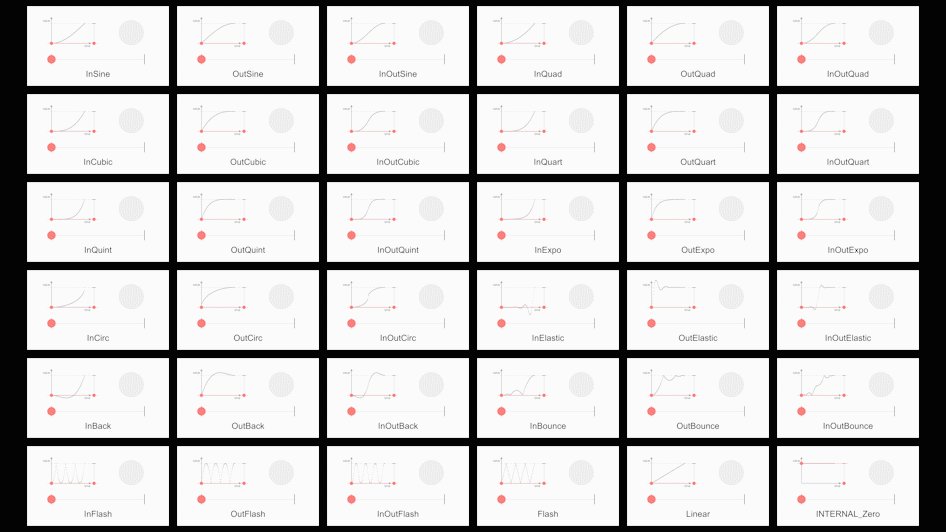
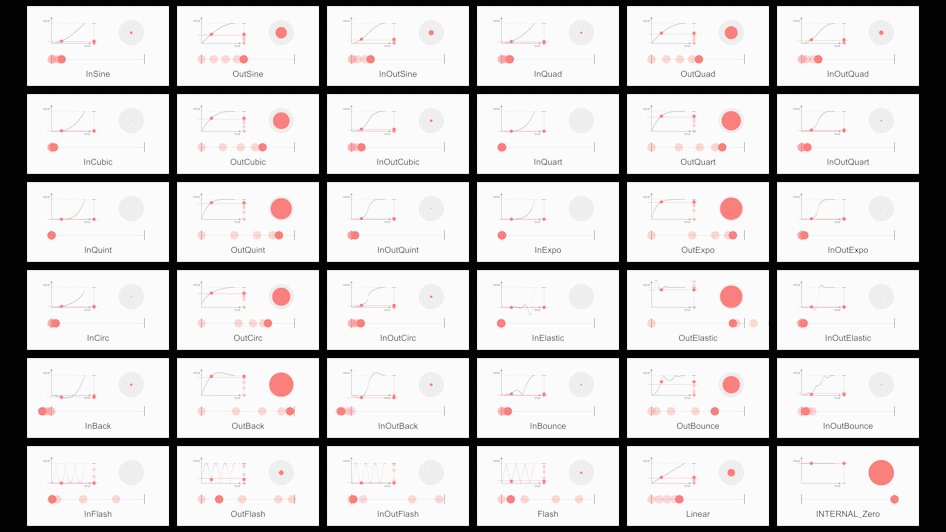
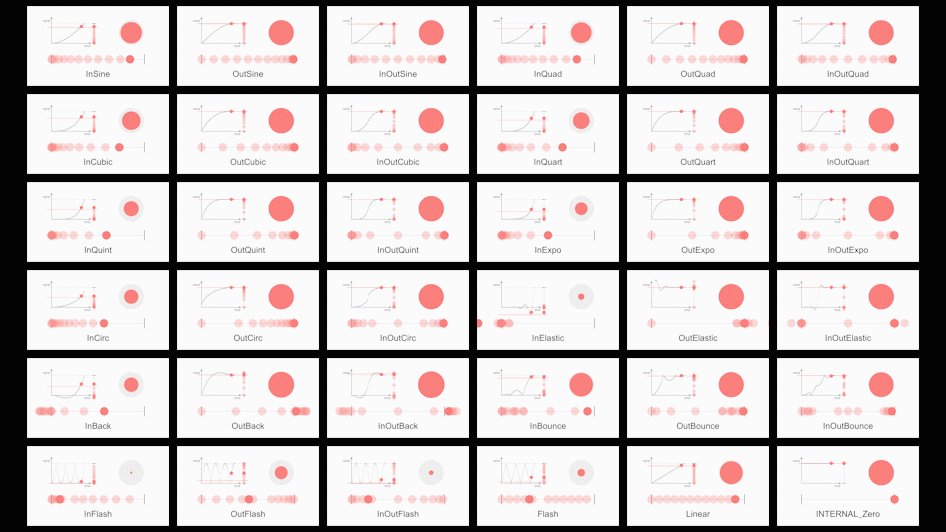
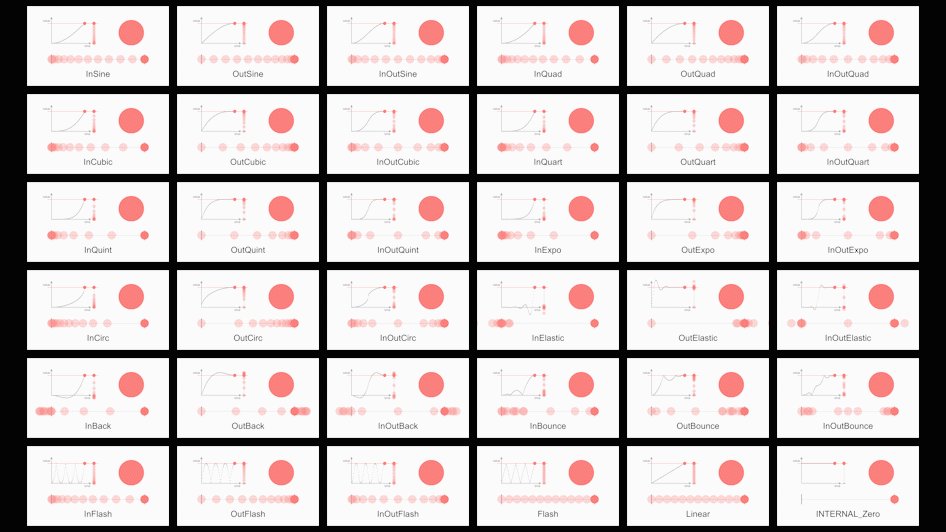
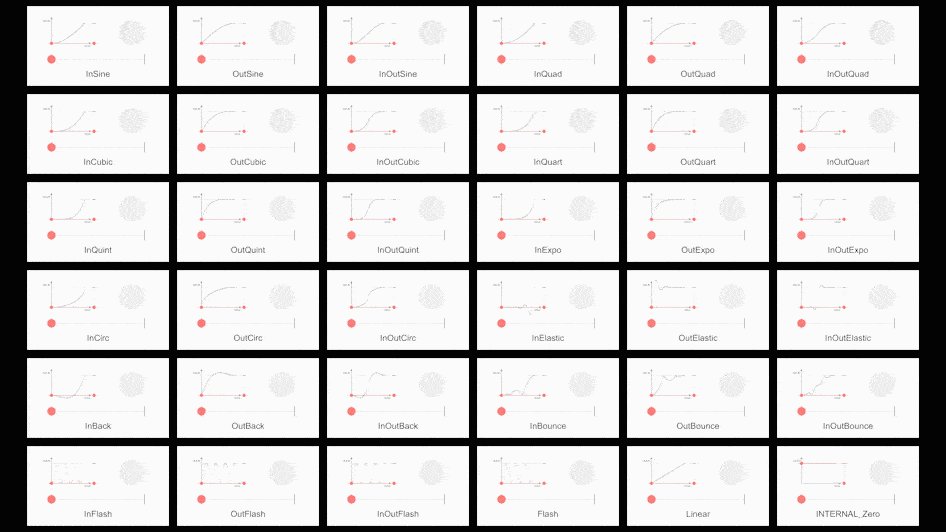
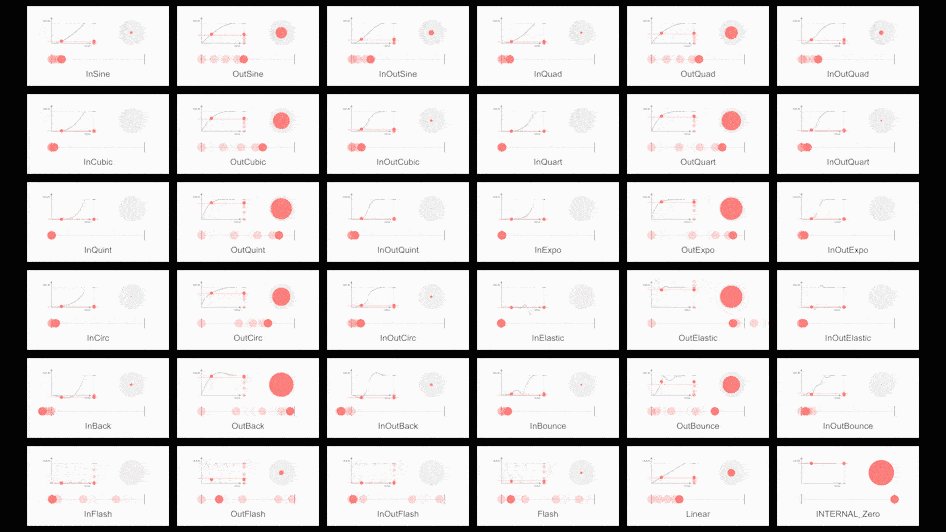
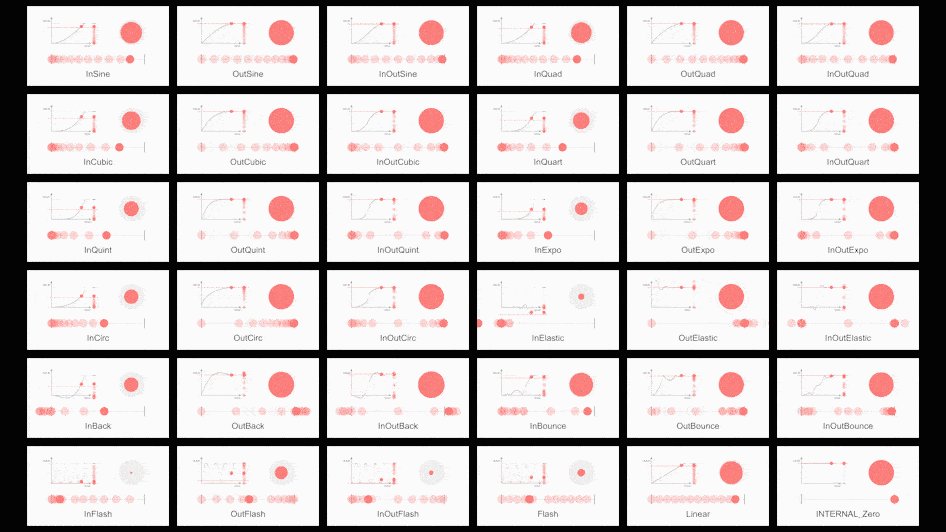
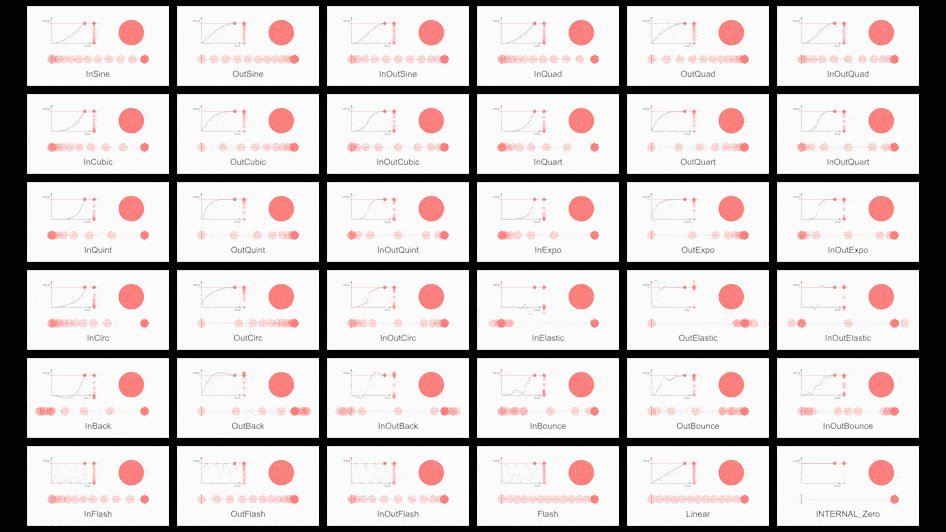
DOTweenイージング一覧
DOTweenのイージングは以下の35種類(+3種類)。
- Unset(デフォルト設定)
- Linear
- InSine/OutSine/InOutSine
- InQuad/OutQuad/InOutQuad
- InCubic/OutCubic/InOutCubic
- InQuart/OutQuart/InOutQuart
- InQuint/OutQuint/InOutQuint
- InExpo/OutExpo/InOutExpo
- InCirc/OutCirc/InOutCirc
- InElastic/OutElastic/InOutElastic
- InBack/OutBack/InOutBack
- InBounce/OutBounce/InOutBounce
- Flash/InFlash/OutFlash/InOutFlash
- INTERNAL_Zero
- INTERNAL_Custom

ひとつずつ説明していきます。
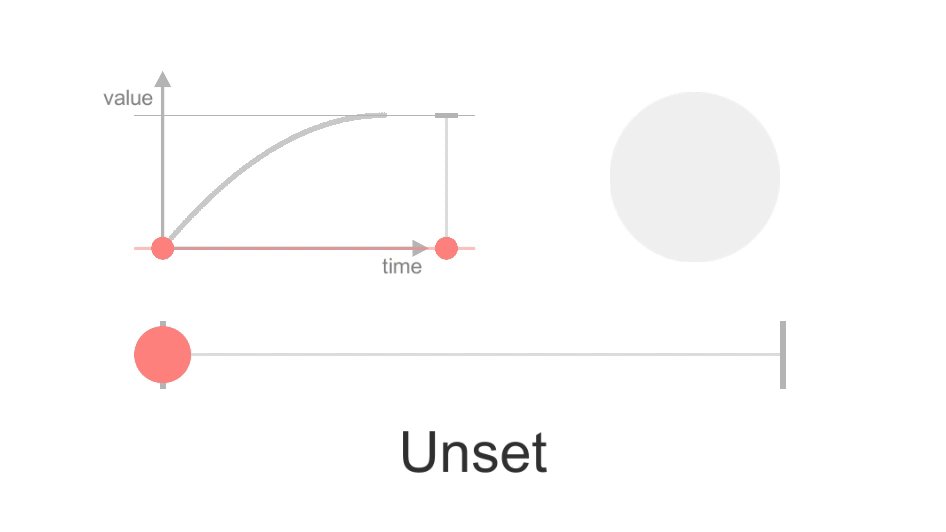
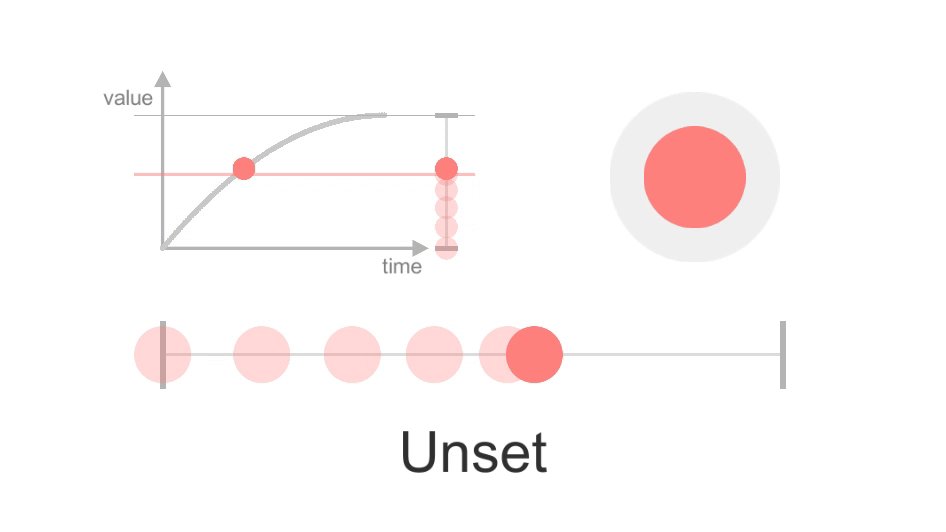
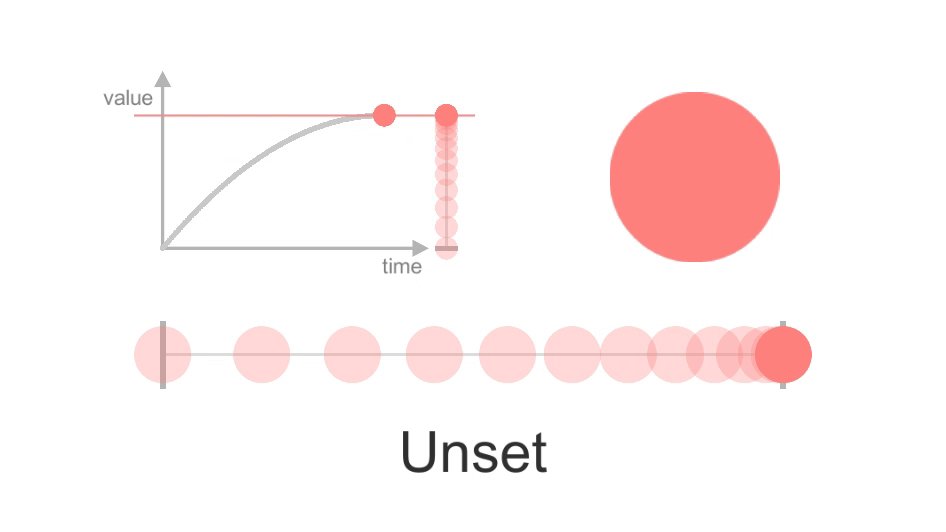
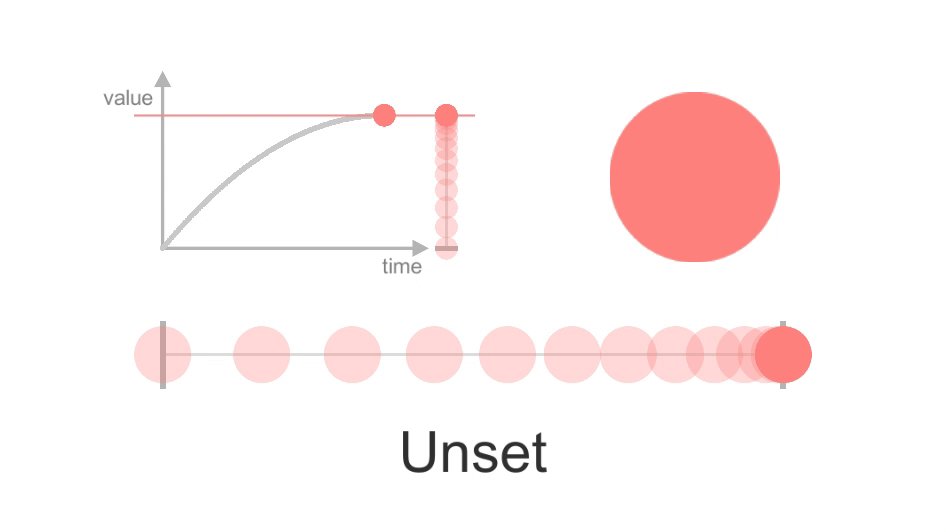
Unset

Ease.Unsetはデフォルトで設定されているイージングが適用されます。
デフォルトで設定されているイージングは、特に設定を触っていなければEase.OutQuadとなります。
Enum型の性質上デフォルト値を決めておく必要があるため、便宜的に存在しているようなものなので、このイージングを指定することはまず無いと考えて良いでしょう。
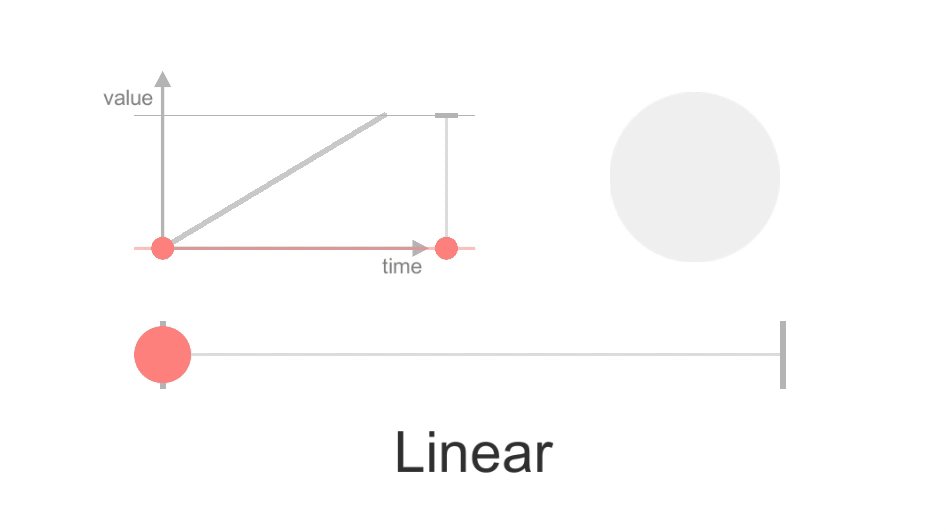
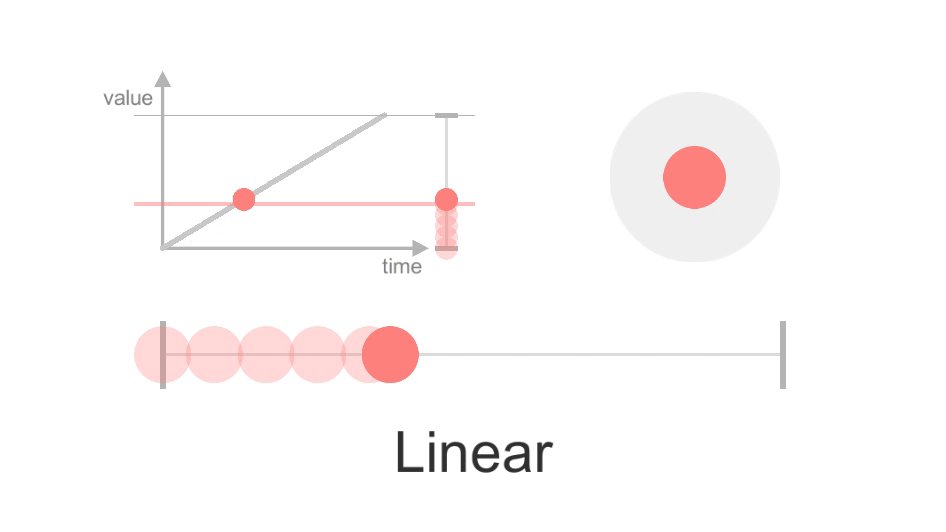
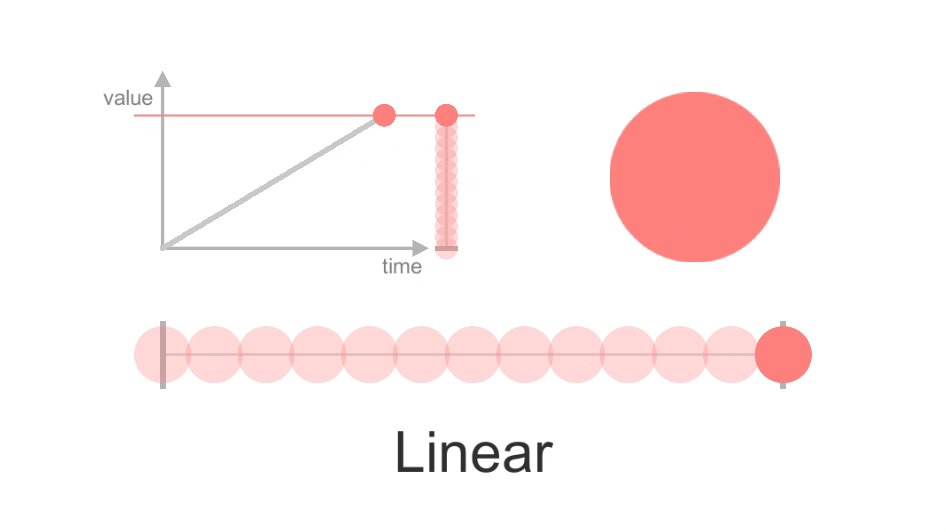
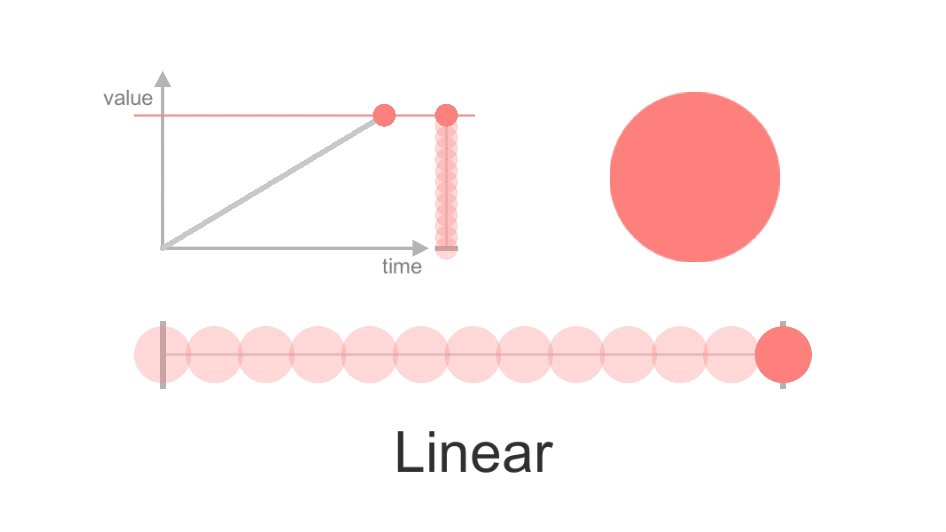
Linear

Ease.Linearは線形補間です。
緩急はつけず、一定の速度で値が変化します。
時間と値が比例するとも言い換えられます。
Linearは緩急という概念がないため、他の多くのイージングのように「In」「Out」「InOut」という接頭辞は付きません。
Linearを適用すると、無機質的な動きになります。
理由があってLinearにするのであれば全く問題ないのですが、特に理由がない場合はしっかりとLinear以外のイージングを設定した方が、気持ちの良いアニメーションになりやすいです。
Linearを多用するアニメーションは、気をつけないと安っぽい感じになります。
せっかくDOTweenを使えるのであれば、まずはデフォルトのEase.OutQuadで良いので設定しておきましょう。
Sine
Sineは三角関数の「サイン」です。
サインコサインタンジェント、でおなじみの高校数学で習ったやつですね。
緩急の度合いとしては、DOTweenで用意されているイージングの中で(線形的なものを除いて)最も緩やかな緩急です。
デフォルトのQuad系よりも弱い緩急でアニメーションさせたい場合や、バネなど数学的に三角関数を使うのが正しい場合に使用します。
Ease.InSine、Ease.OutSine、Ease.InOutSineがあります。
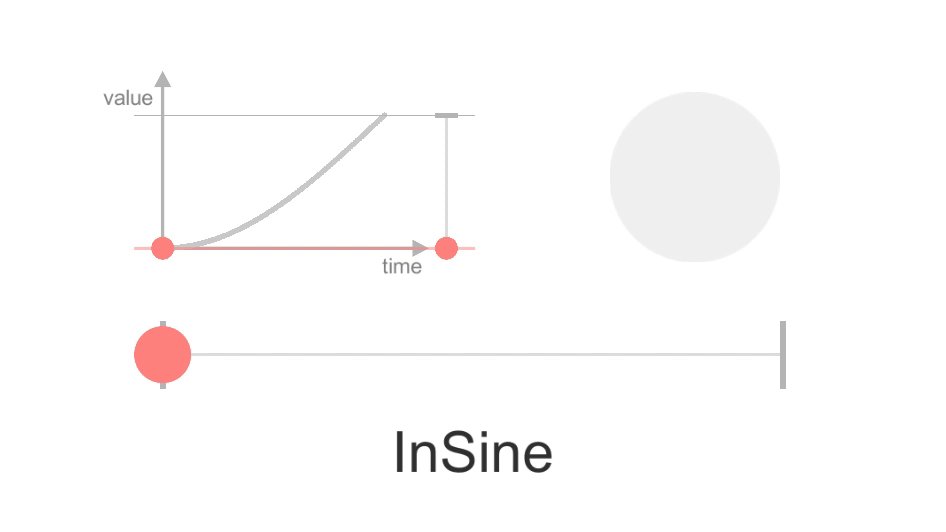
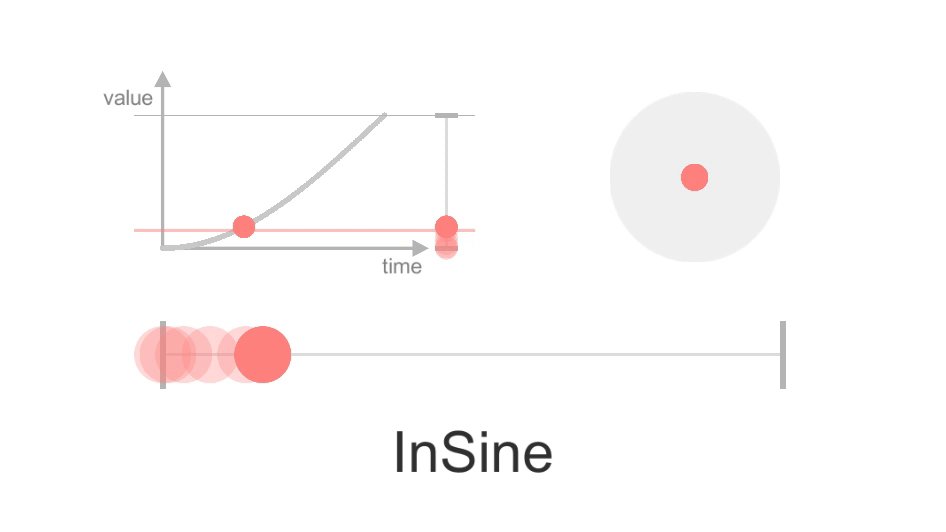
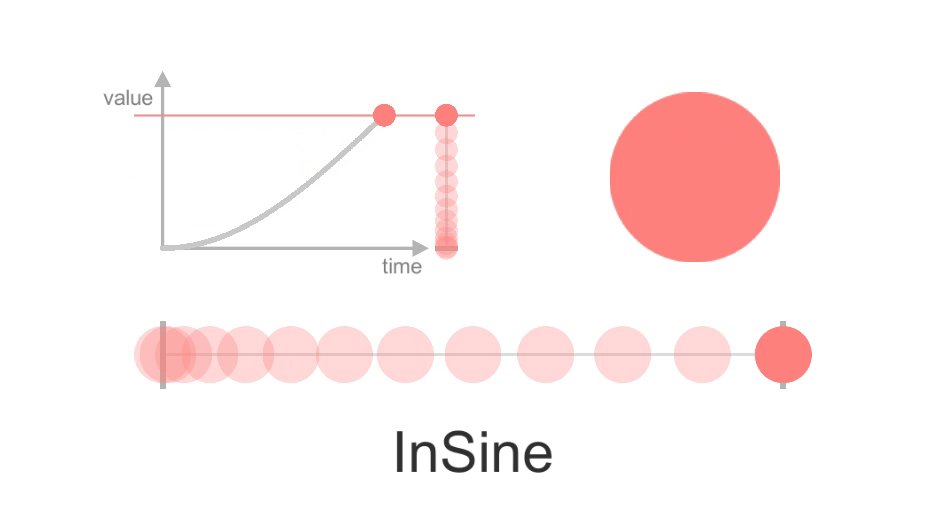
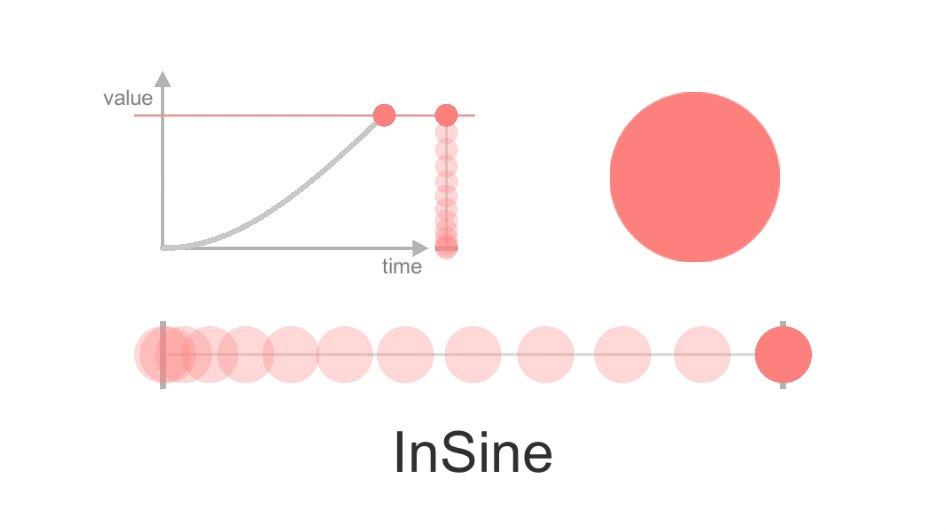
InSine

Ease.InSineは緩やかな変化から始まり、徐々に速くなります。
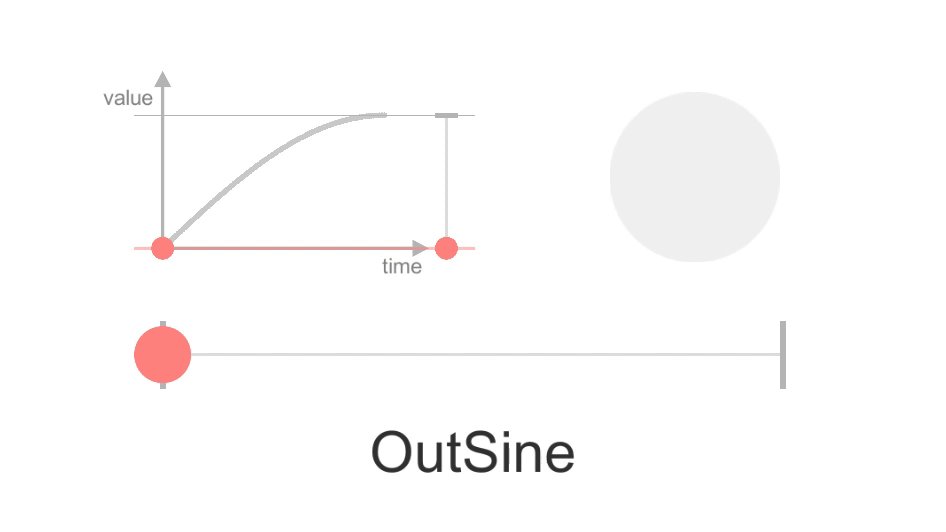
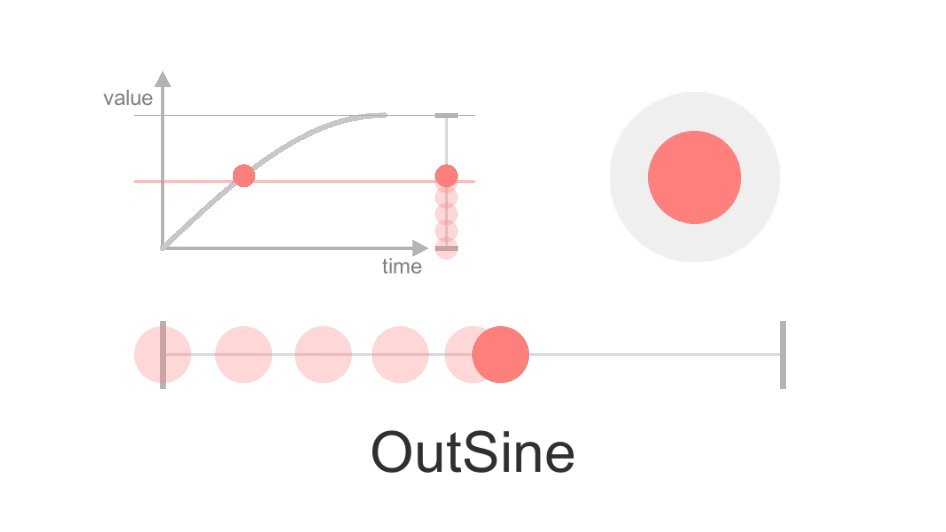
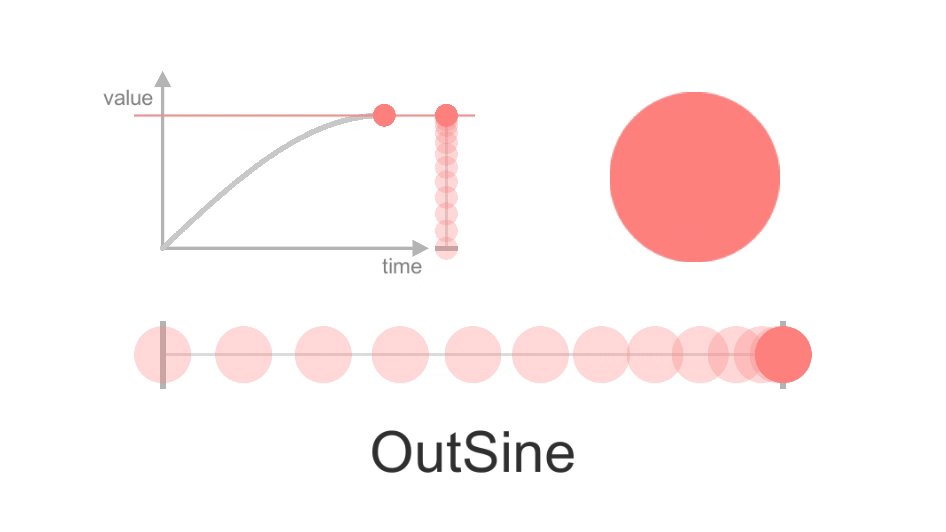
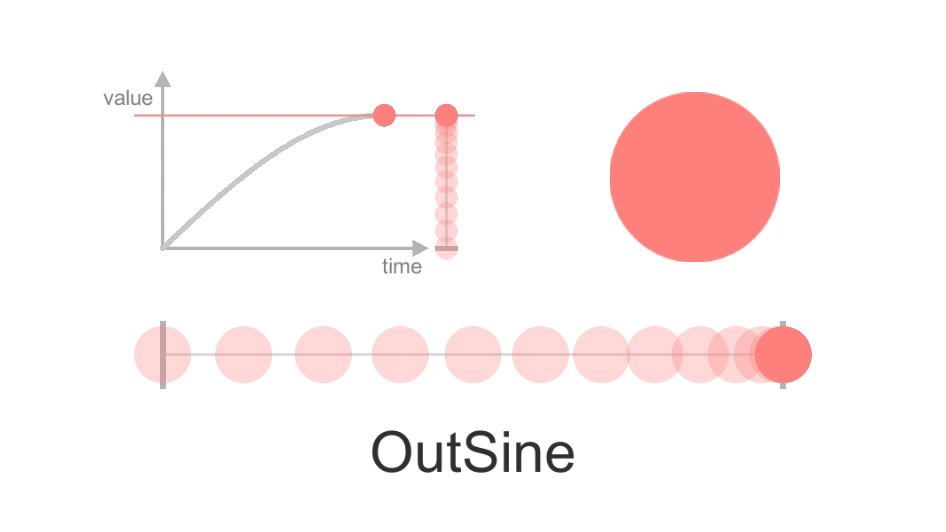
OutSine

Ease.OutSineは先ほどのEase.InSineとは逆に、最初がやや速く、徐々に緩やかになっていくイージングです。
こちらはサインカーブとも呼ばれますね。
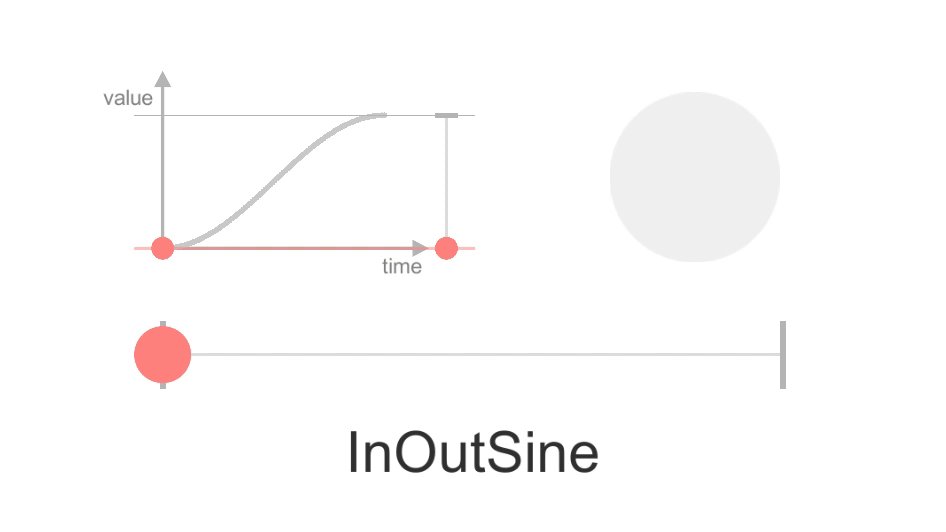
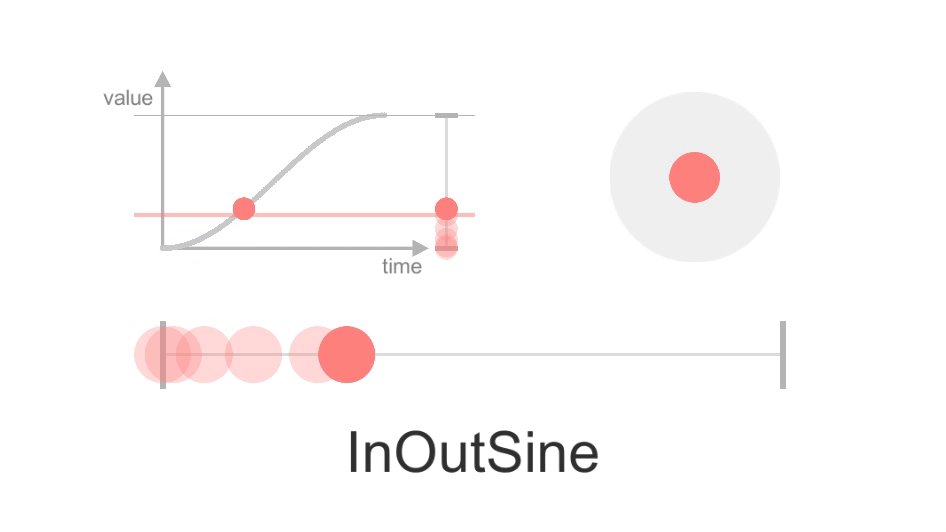
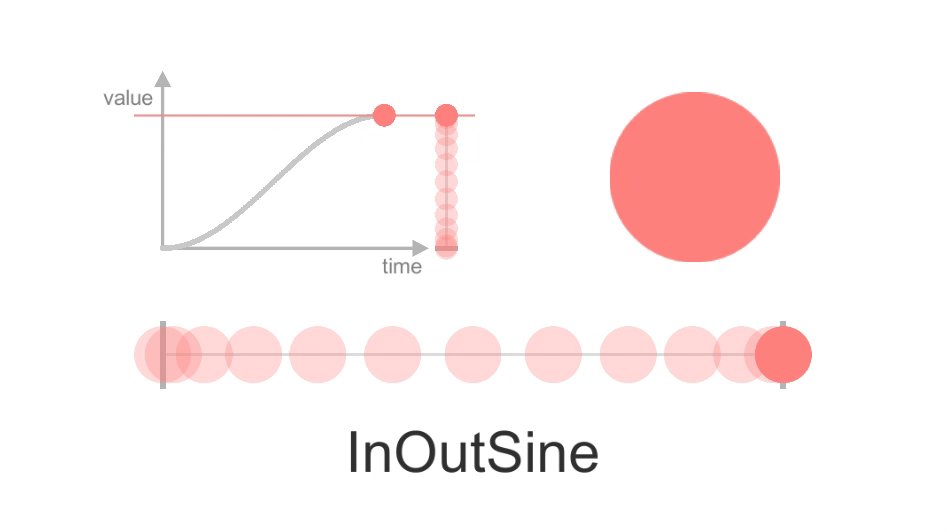
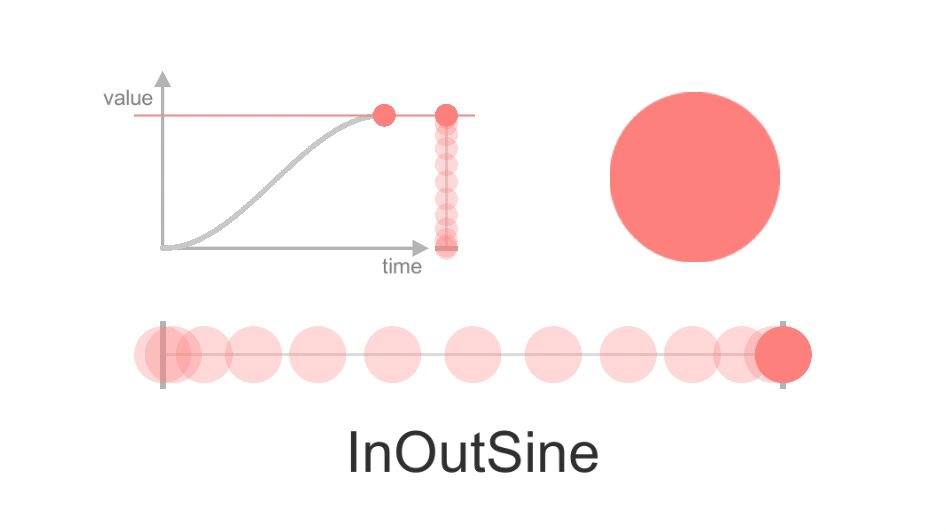
InOutSine

Ease.InOutSineは名前の通り、Ease.InSineとEase.OutSineを組み合わせたようなイージングです。
前半がEase.InSine、後半がEase.OutSineになっています。
緩やかに始まって中間付近でやや加速し、再び緩やかになって終わるイージング。
Quad
Quadは二次関数のこと。
値は時間の二乗に比例します。
Sineよりも若干緩急が大きくなります。
重力にしたがって落ちる物体の座標のように、物理挙動では二次関数がよく登場します。
そのため、最も自然な(現実に即した)イージングといっても良いでしょう。
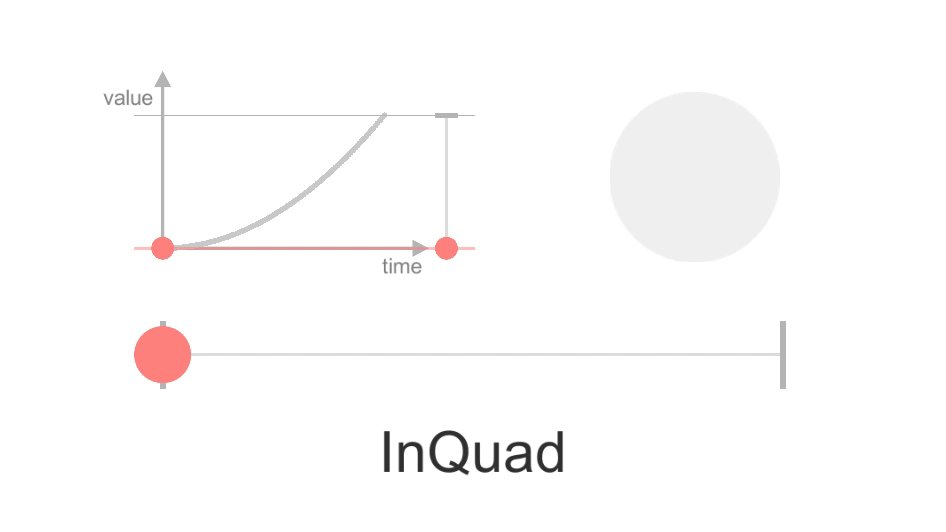
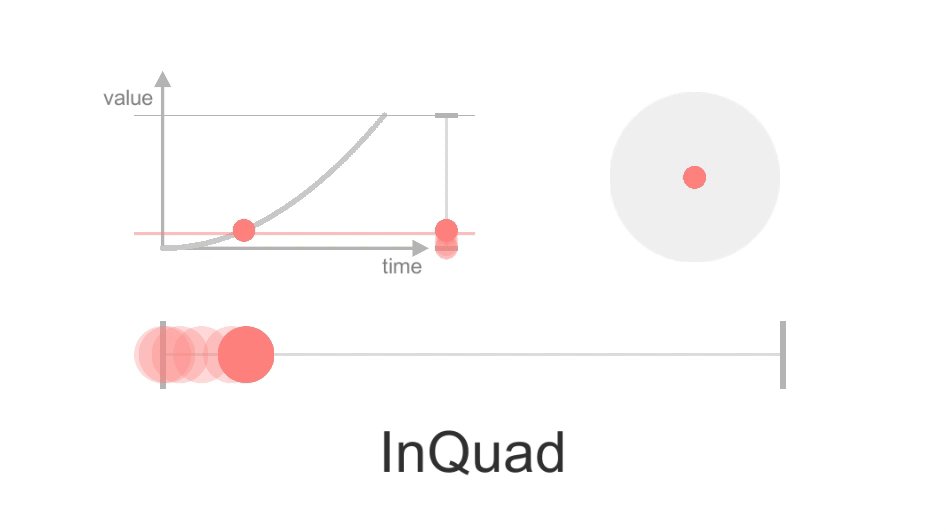
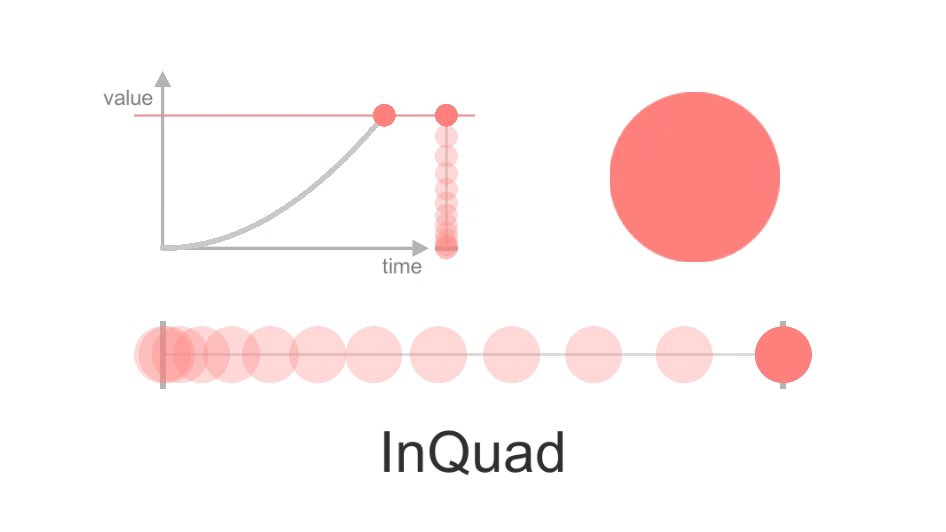
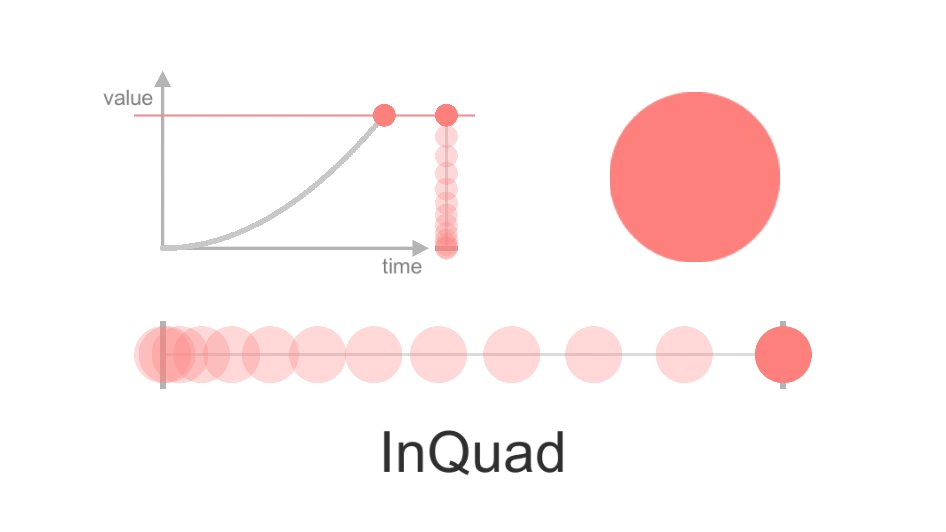
InQuad

Ease.InQuadは最初が緩やかで、徐々に速くなるイージング。
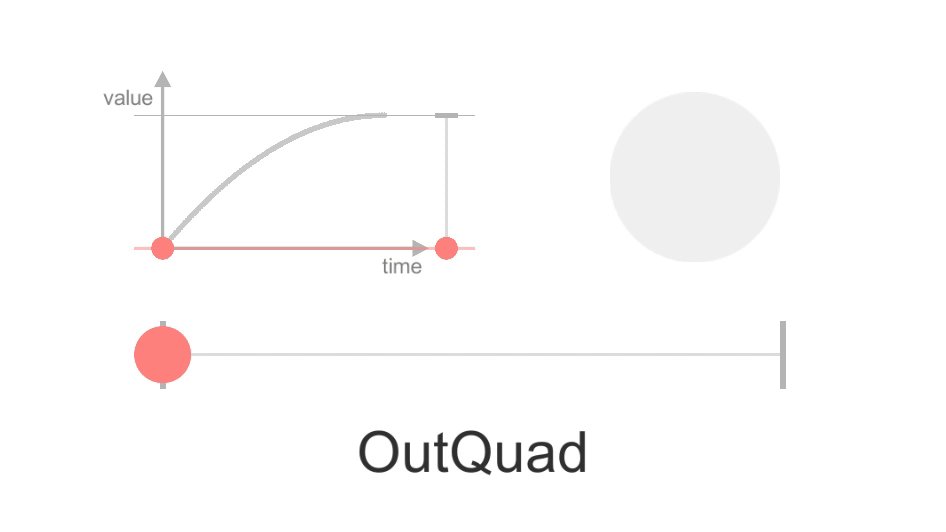
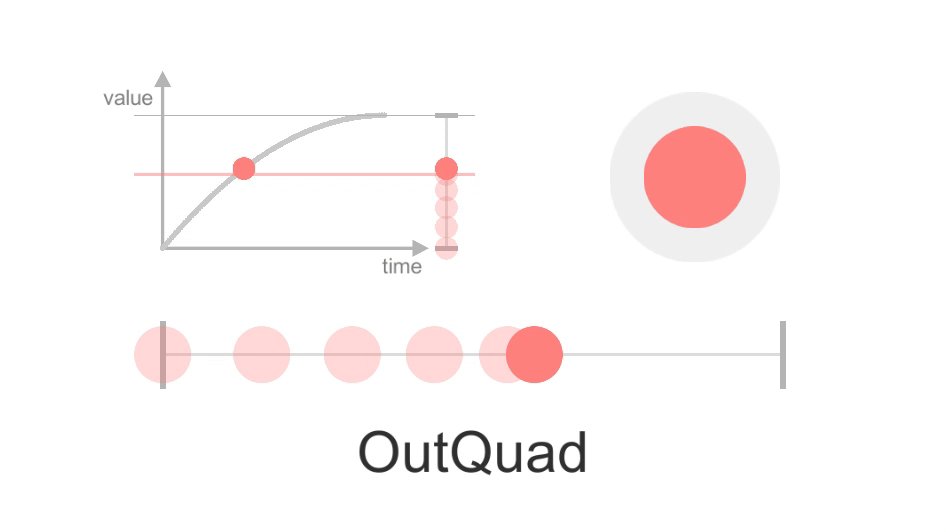
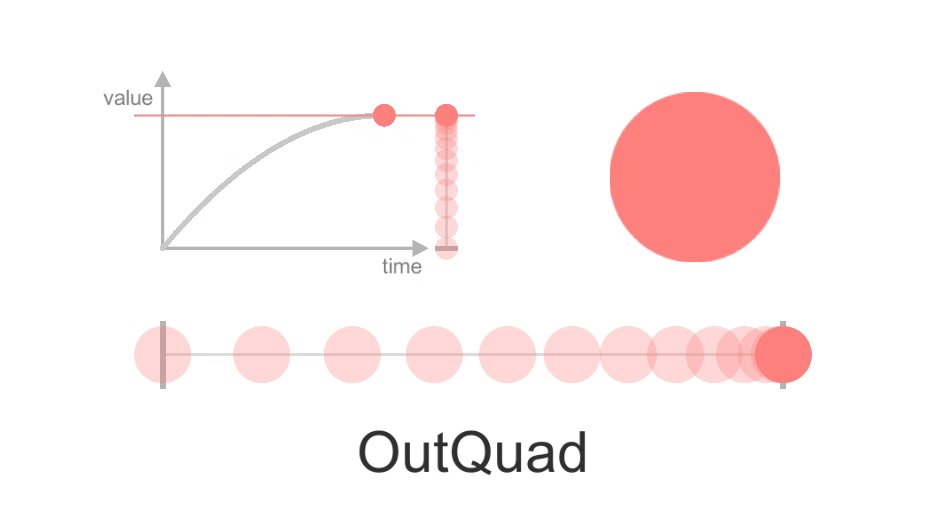
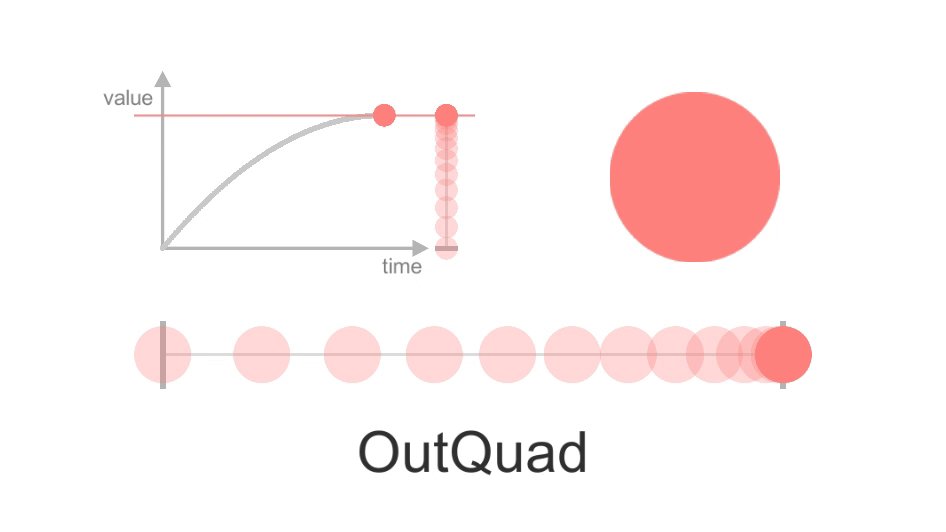
OutQuad

Ease.OutQuadは最初が速く、徐々に緩やかになるイージング。
DOTweenでは特に設定を変えていなければデフォルトのイージングとなっており、明示的にイージングの種類を指定しない場合はこのEase.OutQuadが適用されます。
デフォルトになっていることもあり、非常に扱いやすいイージングです。
迷った時はこのEase.OutQuadを使っておけば良いと思います。
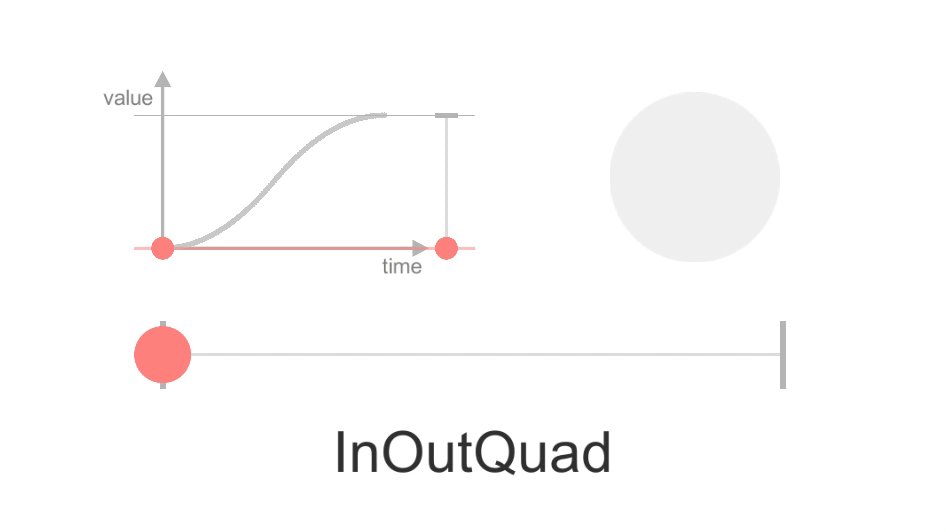
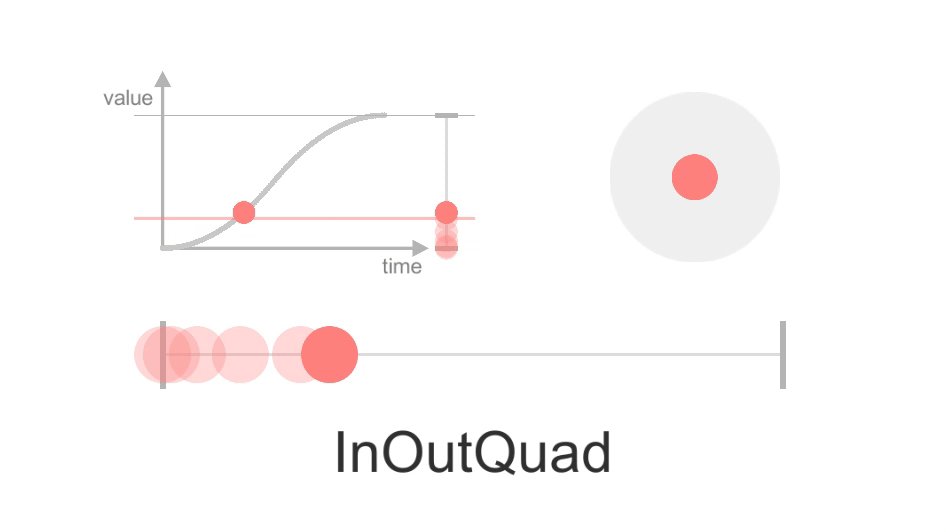
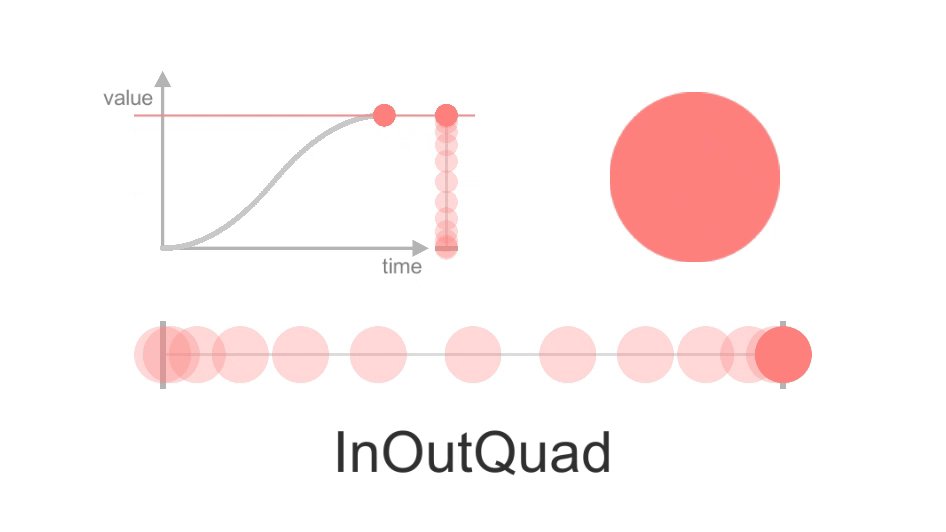
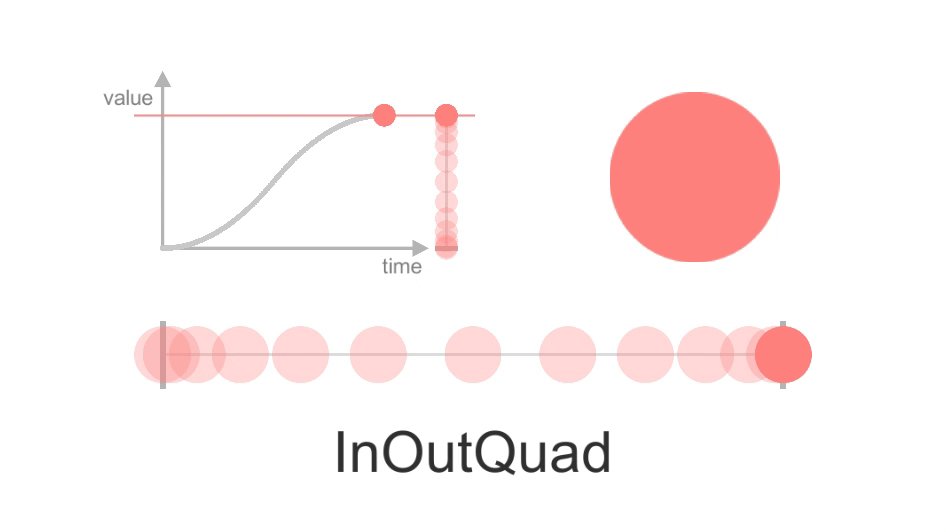
InOutQuad

Ease.InOutQuadは、Ease.InQuadとEase.OutQuadを組み合わせたイージング。
緩やかに始まり、中間が速くなったあと再び緩やかに終わります。
Cubic
Cubicは三次関数のことです。
値が時間の三乗に比例するので、Quad(二次関数)よりもさらに緩急が急になります。
デフォルトのイージング(Quad)では少し緩急が物足りない、という場合に使うと良いと思います。
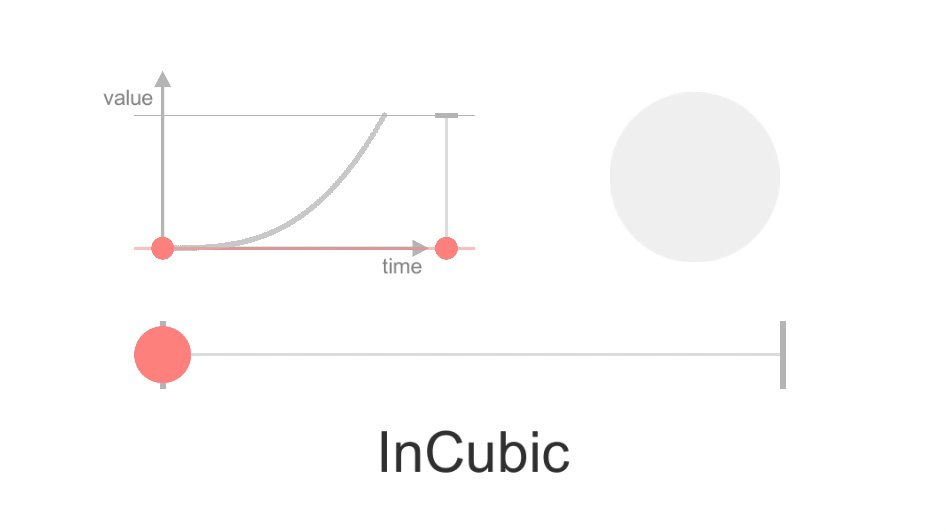
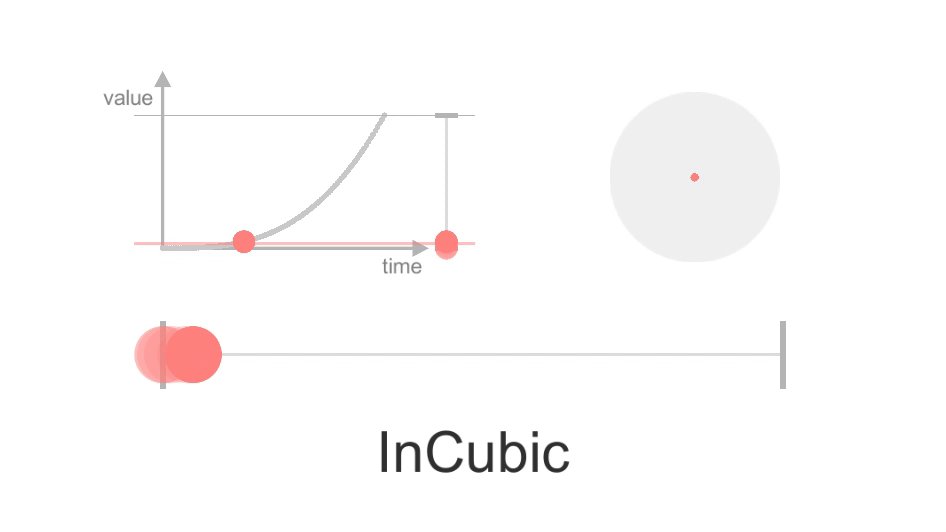
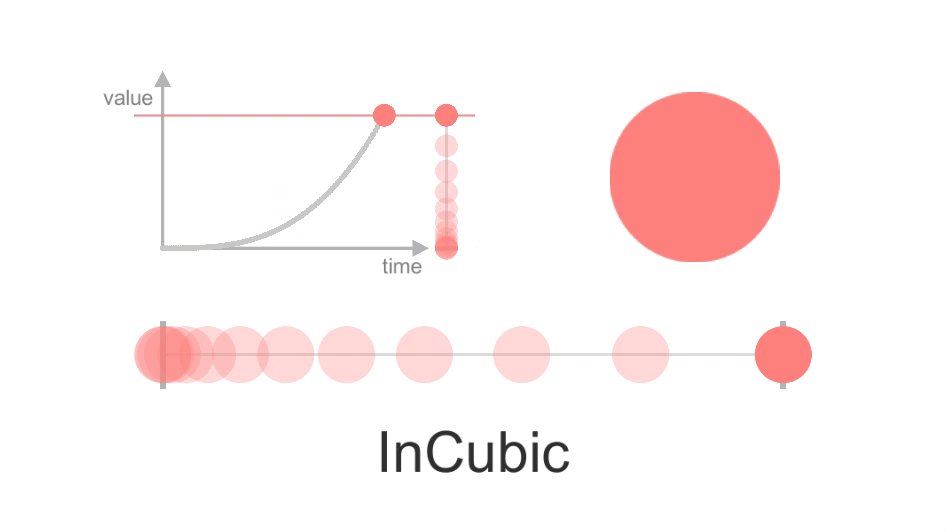
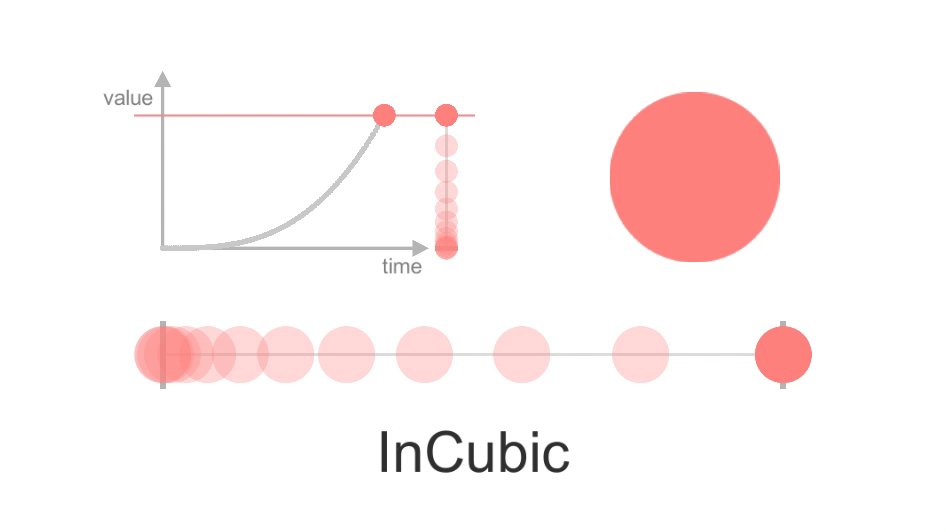
InCubic

Ease.InCubicは最初が緩やかで、徐々に速くなるイージング。
Ease.InQuadよりも緩急が大きくなっています。
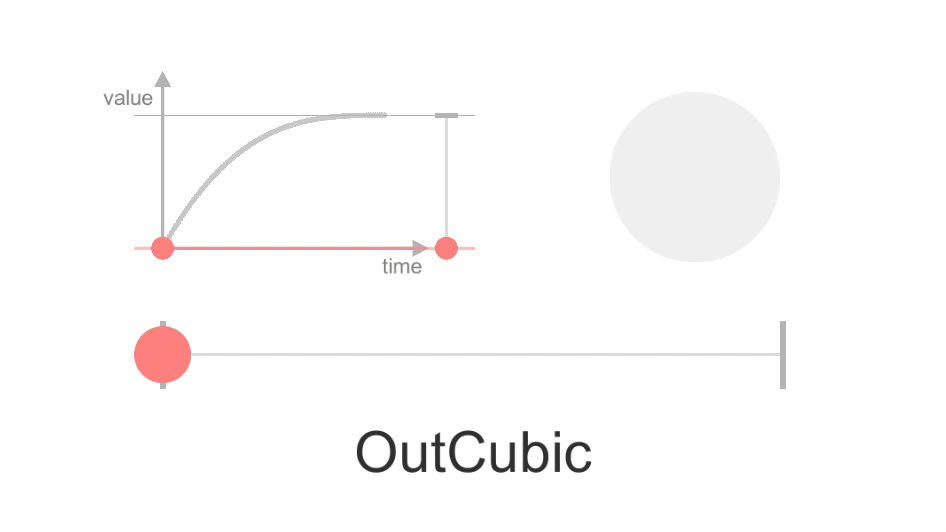
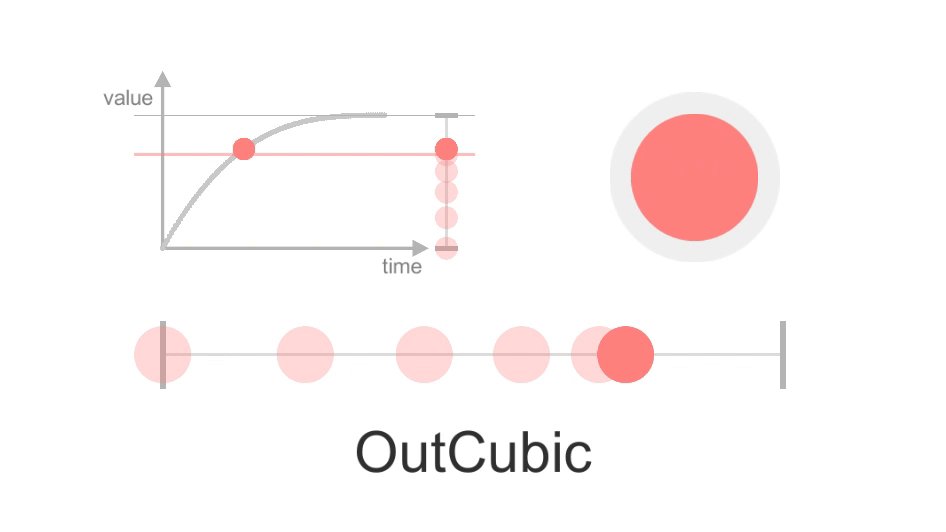
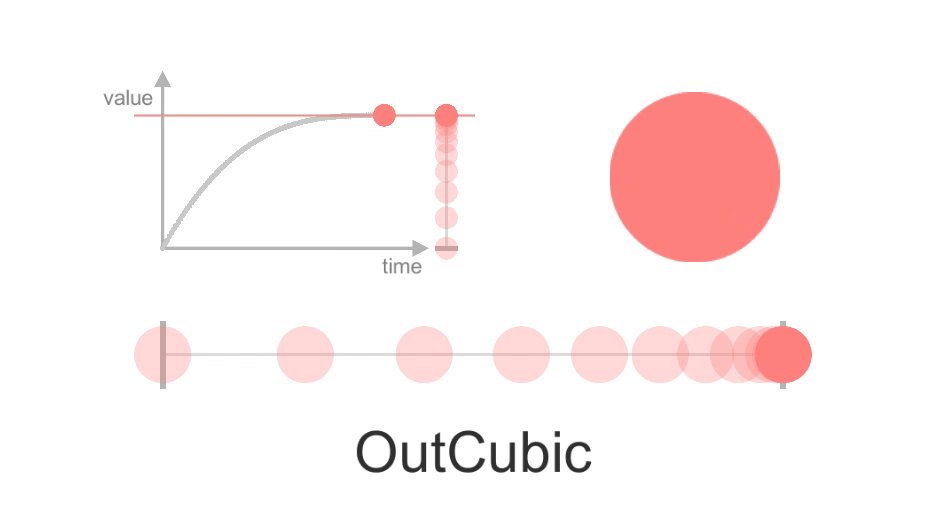
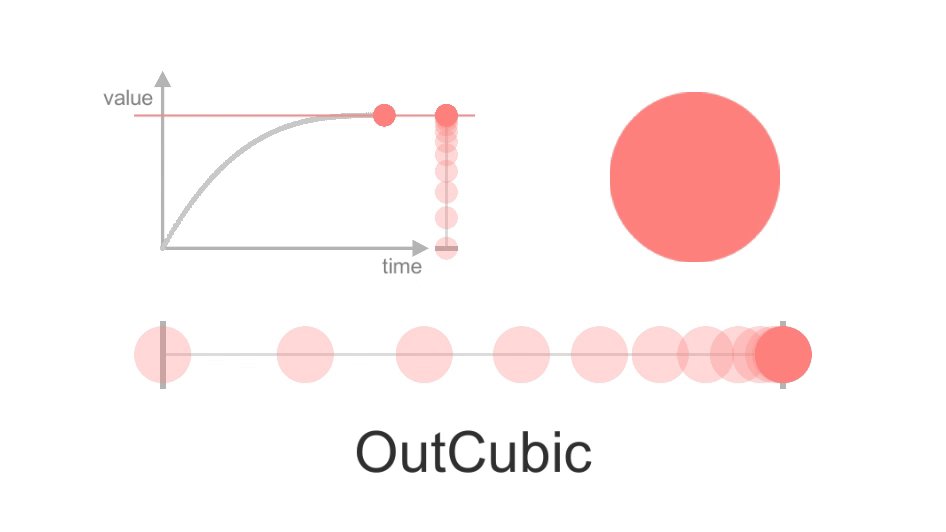
OutCubic

Ease.OutCubicは最初が速く、徐々に緩やかになるイージング。
Ease.OutQuadよりも緩急が大きくなっています。
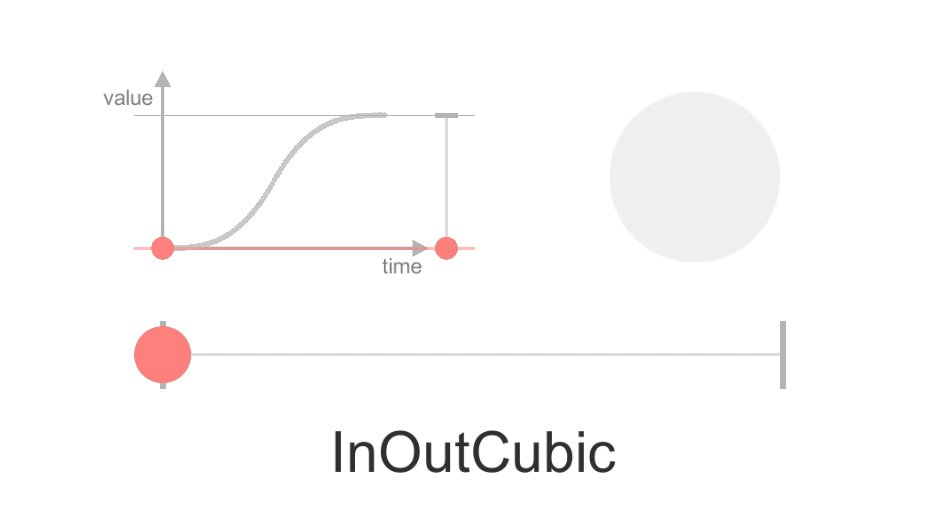
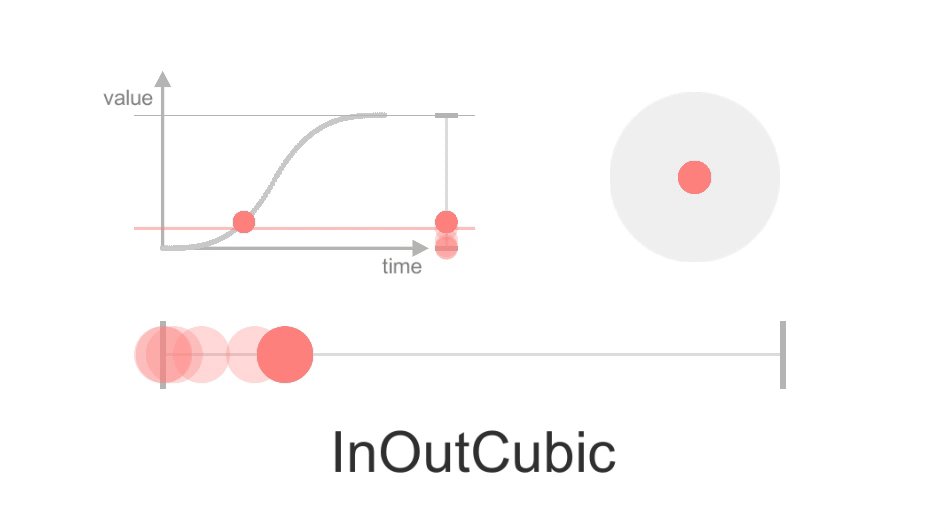
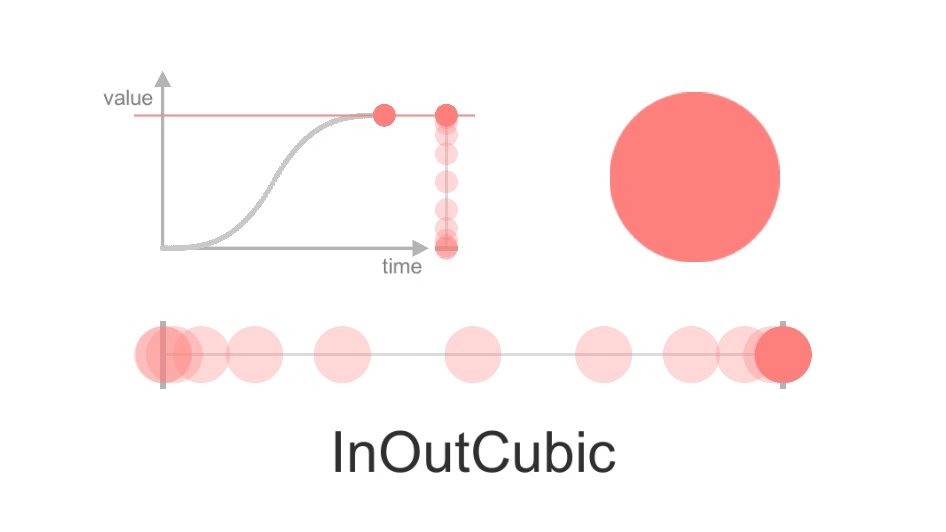
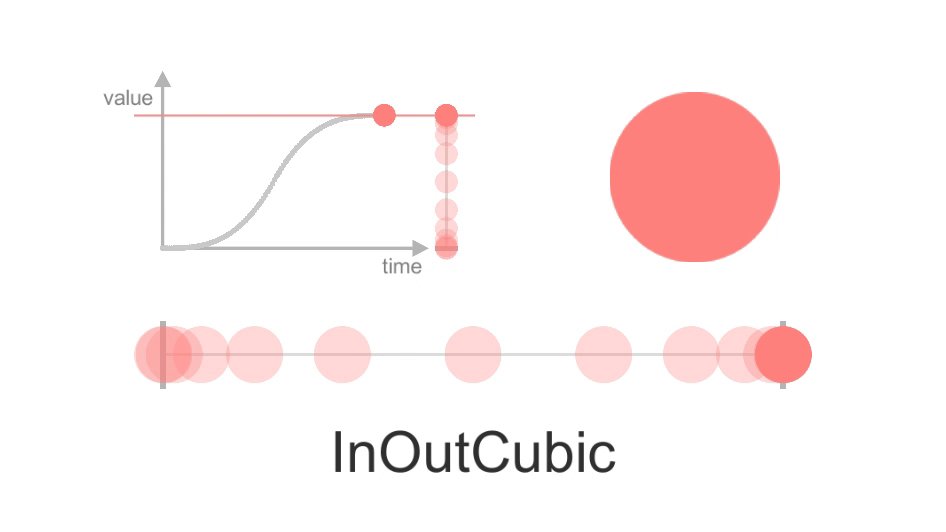
InOutCubic

Ease.InOutCubicはEase.InCubicとEase.OutCubicを組み合わせたイージング。
緩やかに始まり、中間が速くなったあと再び緩やかに終わります。
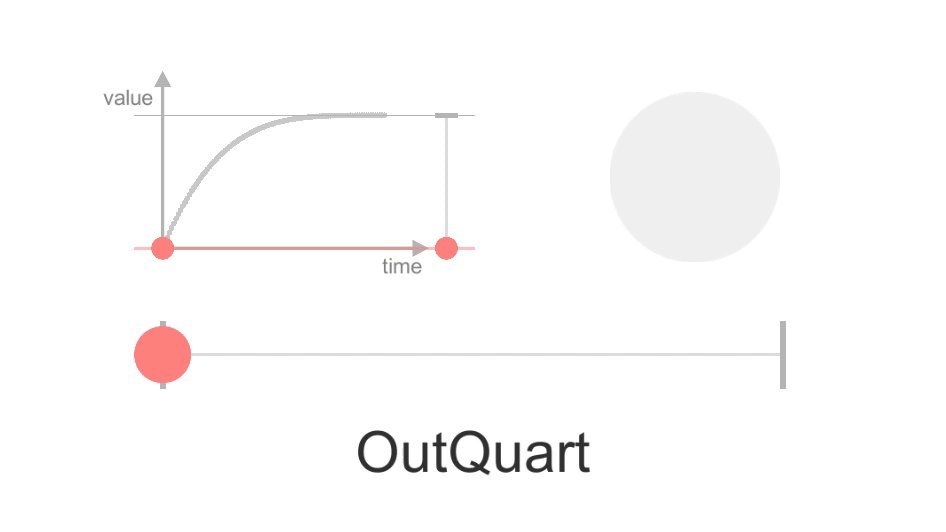
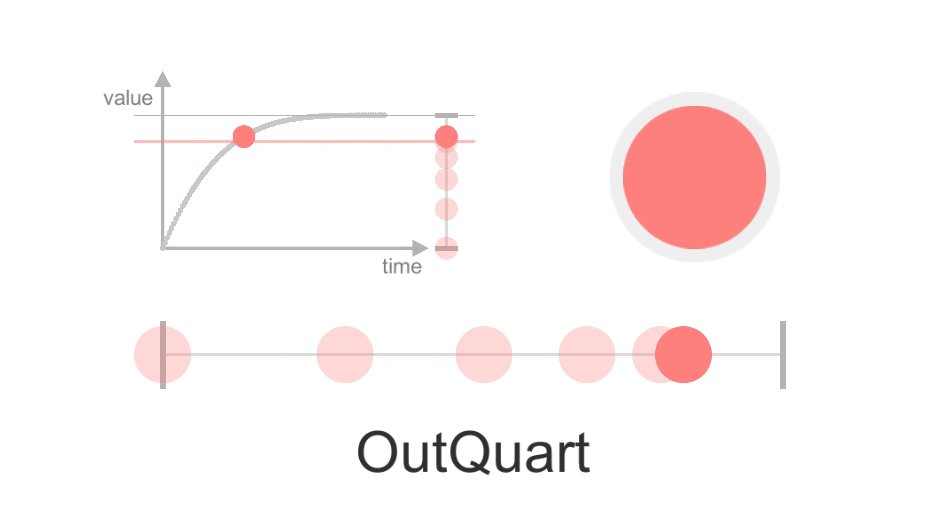
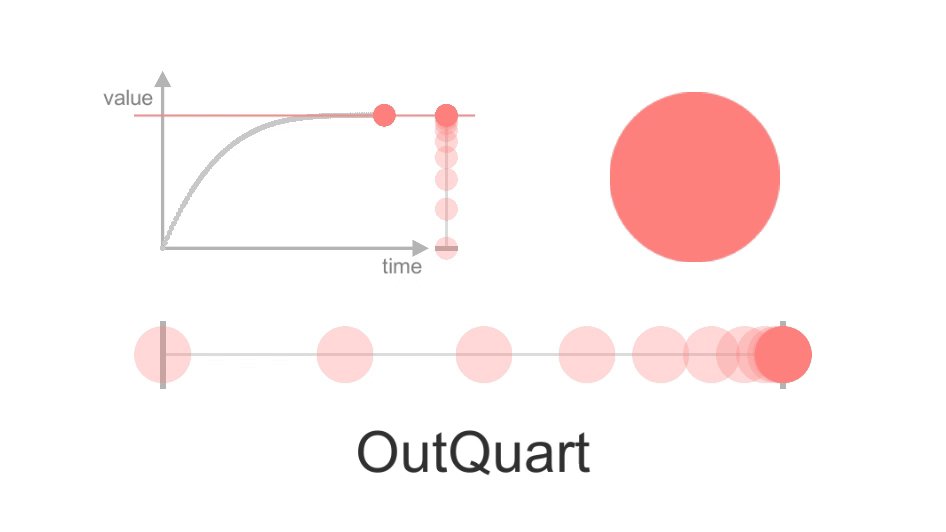
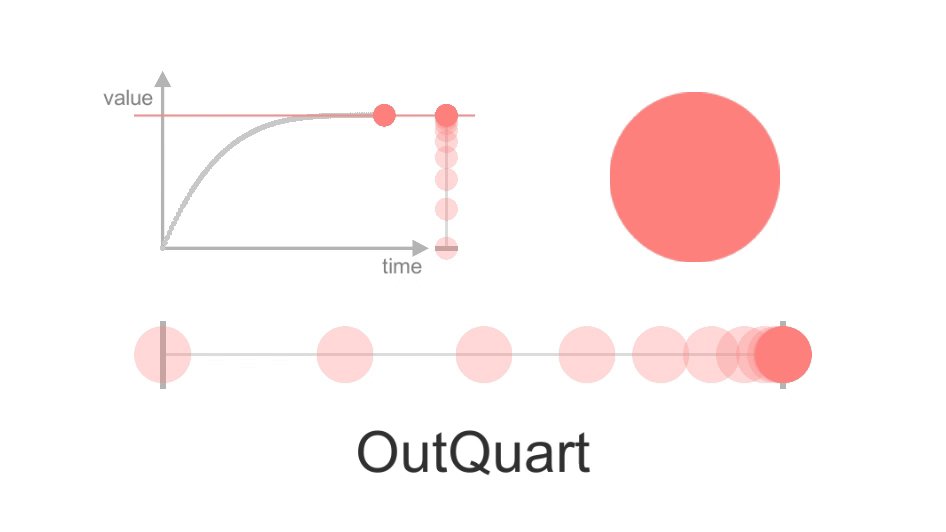
Quart
この流れでもう分かるかもしれませんが、Quartは四次関数です。
Quad(二次関数)、Cubic(三次関数)よりもさらに緩急が激しくなります。
値は時間の四乗に比例します。
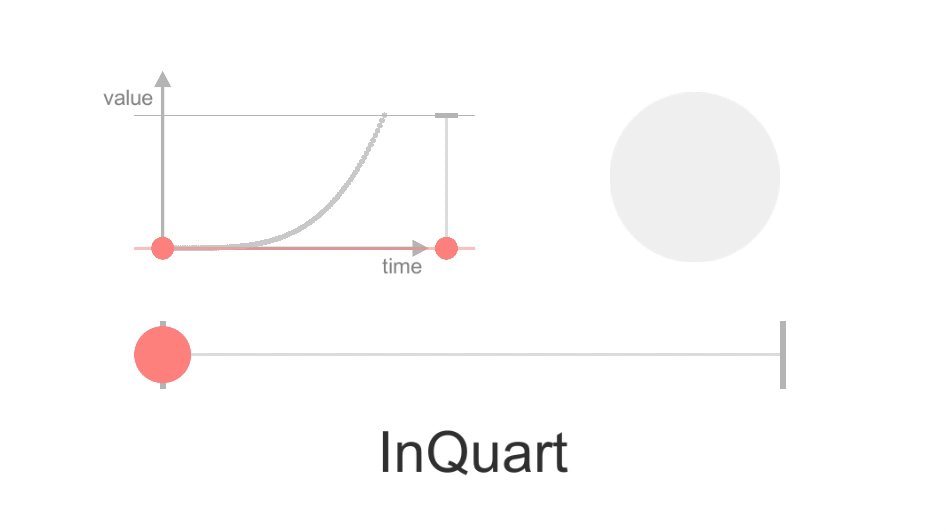
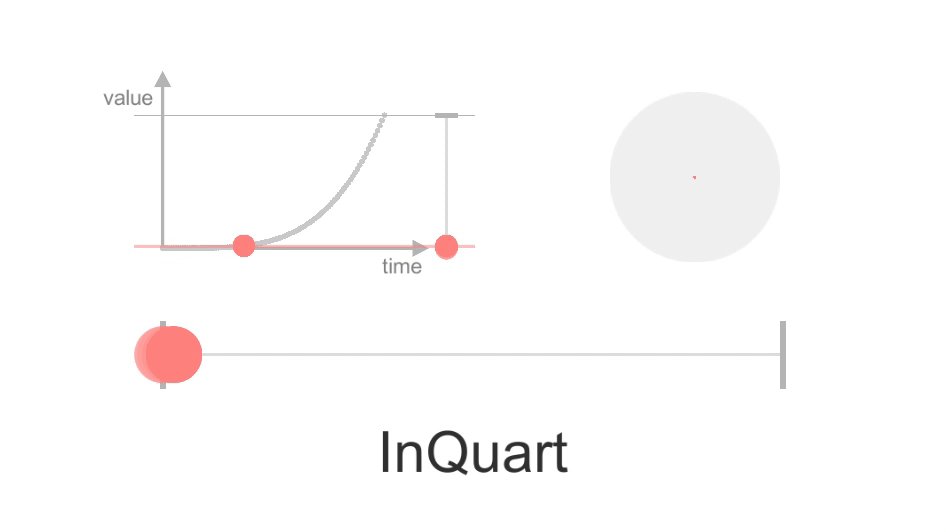
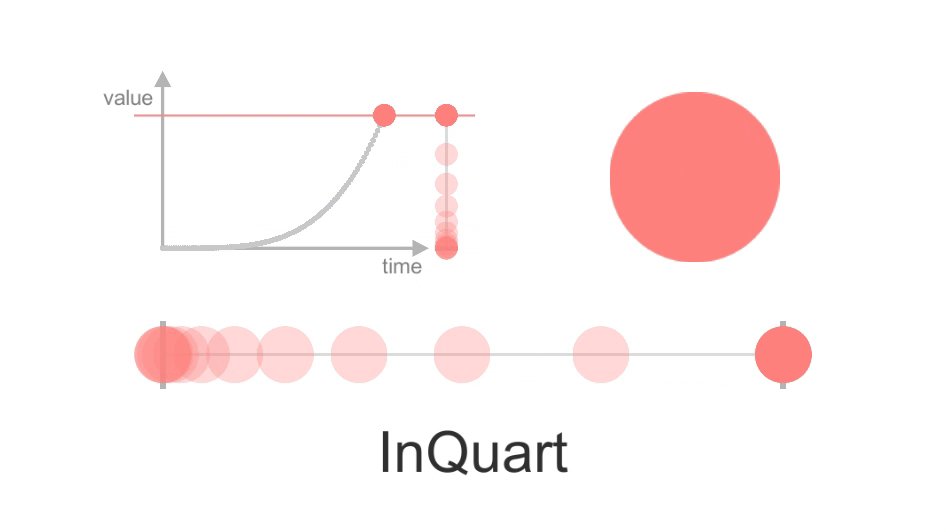
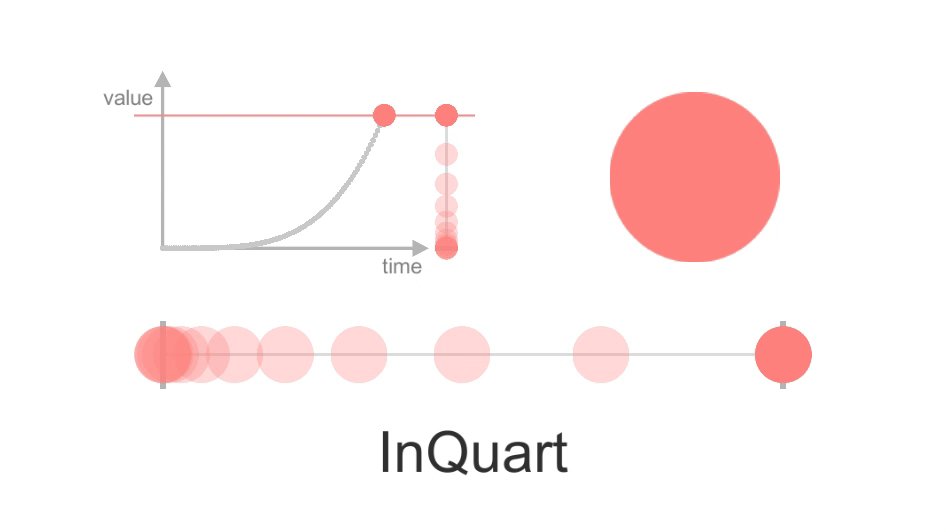
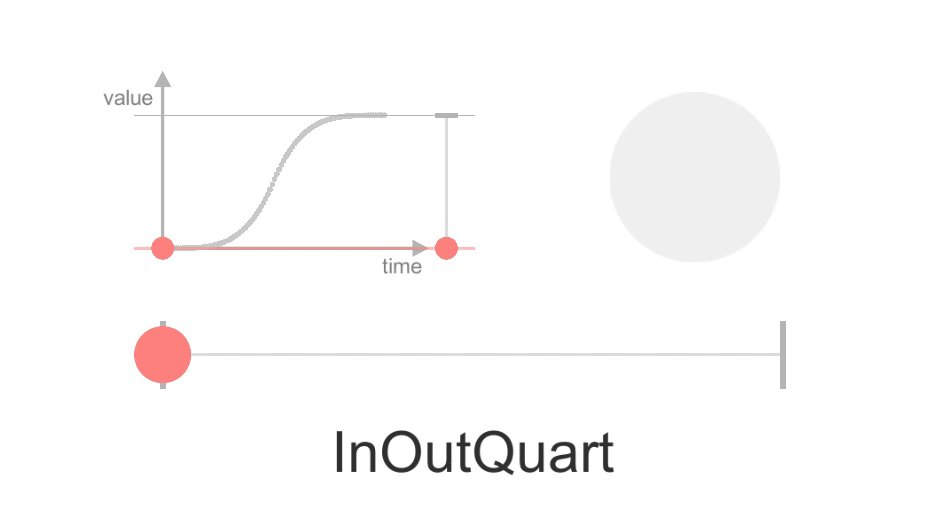
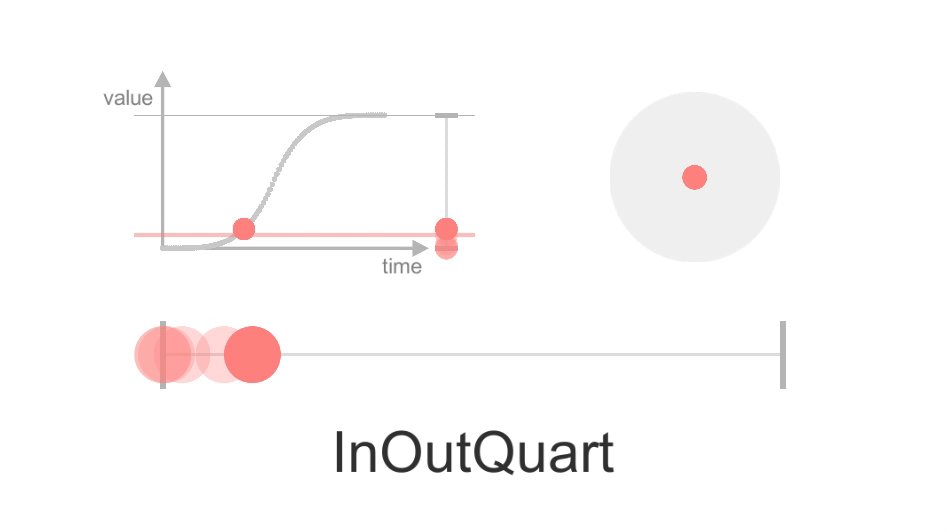
InQuart

Ease.InQuadは、最初はかなりゆっくり値が増え、時間が進むにつれて大きく値が変わります。
Ease.InCubicよりも緩急が大きくなっています。
OutQuart

Ease.OutQuartは最初一気に値が増え、後半はかなりゆっくりになります。
Ease.OutCubicよりも緩急が大きくなっています。
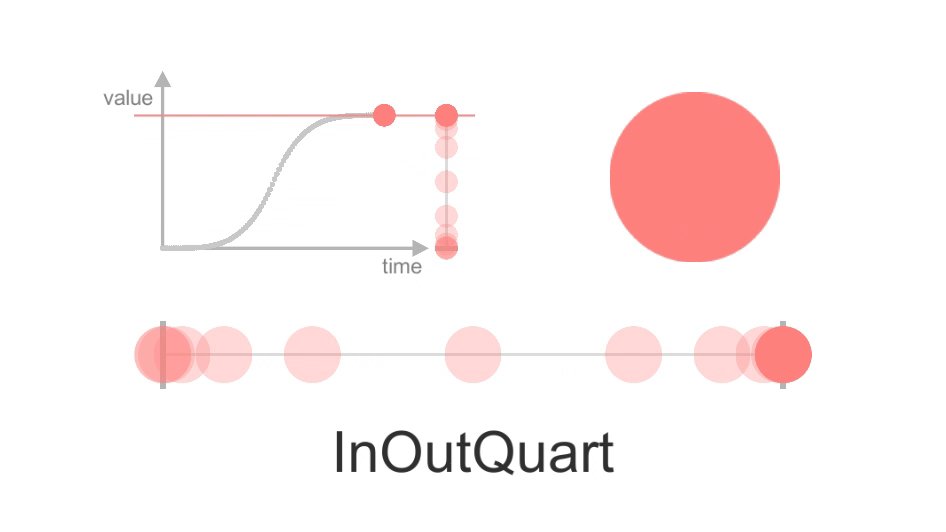
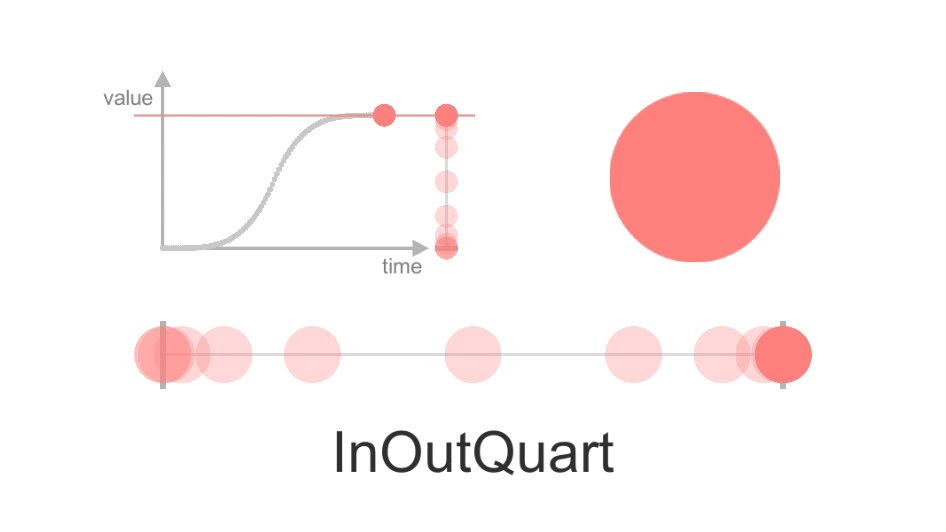
InOutQuart

Ease.InOutQuartは、Ease.InQuartとEase.OutQuartを組み合わせたイージング。
かなり緩やかに始まり、中盤で一気に値が増えた後再びかなり緩やかになります。
Quint
これまでの流れ通り、Quintは五次関数です。
Quad(二次関数)、Cubic(三次関数)、Quart(四次関数)よりもさらに緩急が激しくなります。
そして、○次関数のイージングはこのQuint(五次関数)が最大です。
相当緩急が激しいということですね。
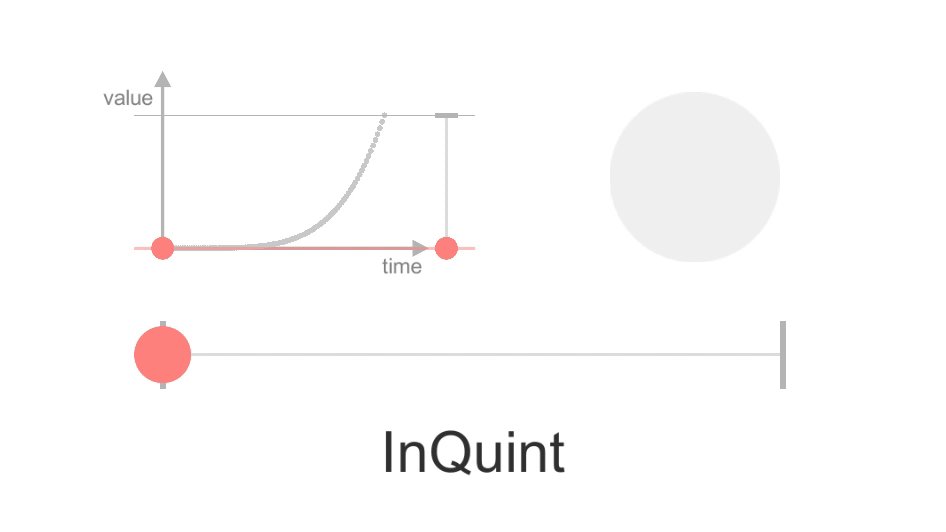
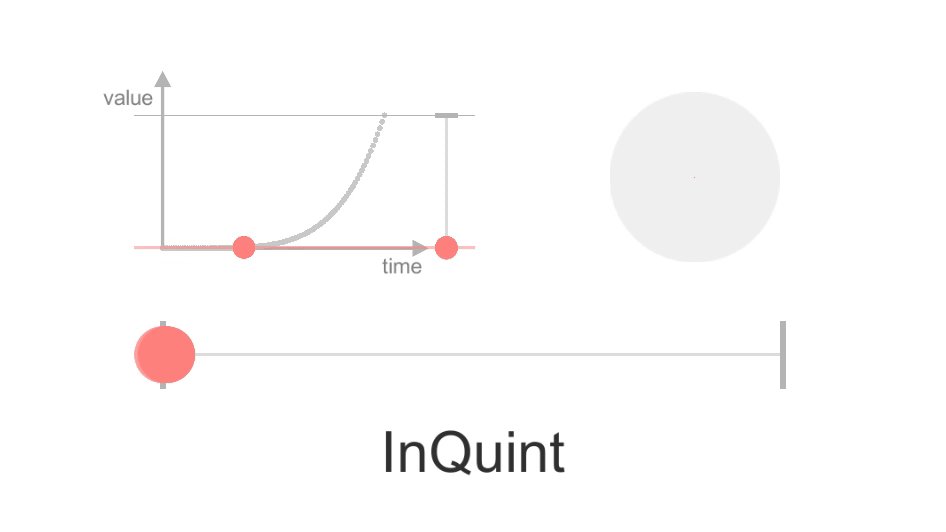
InQuint

Ease.InQuintは最初は非常にゆっくり値が大きくなり、中盤から急激に値が大きくなるイージングです。
グラフを見てみても、中盤までほぼ横ばいなのが分かりますね。
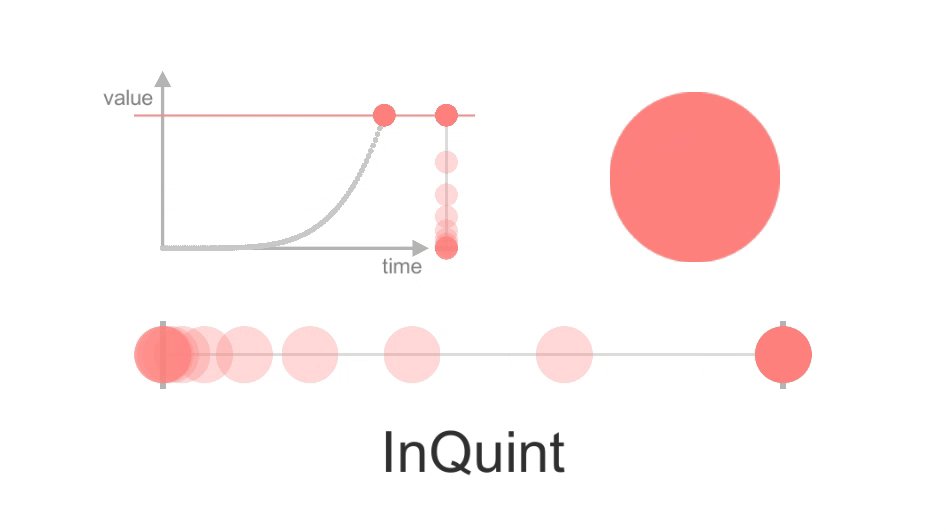
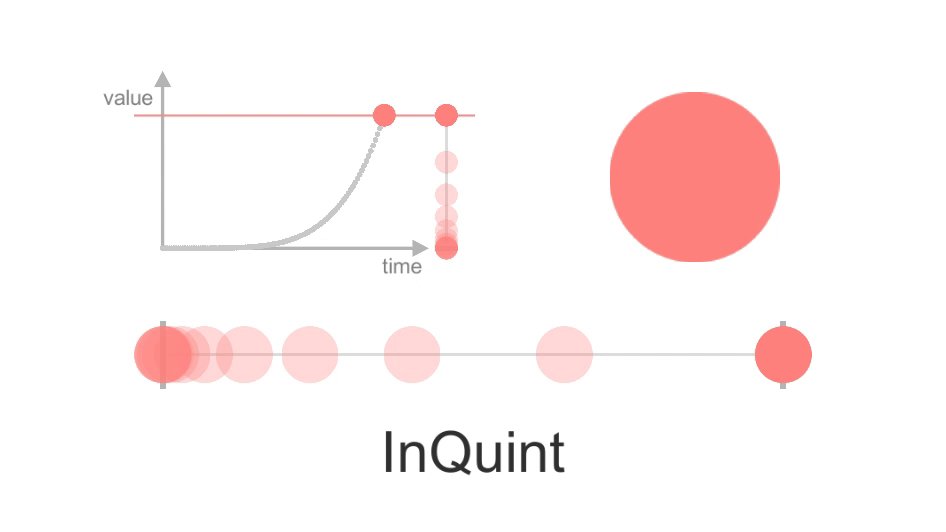
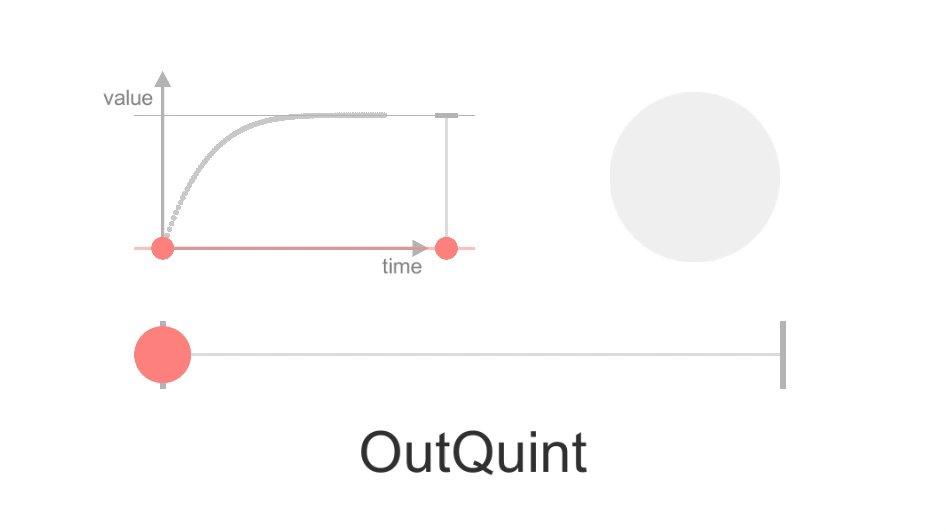
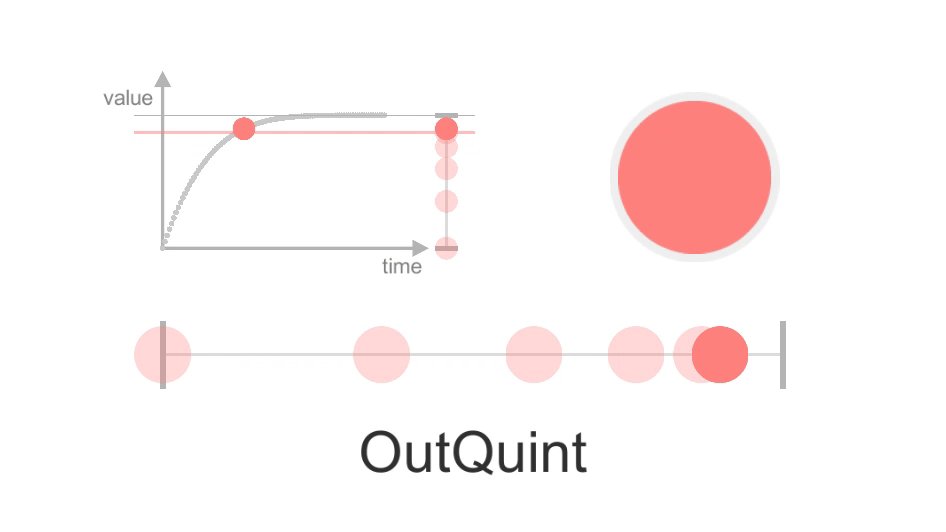
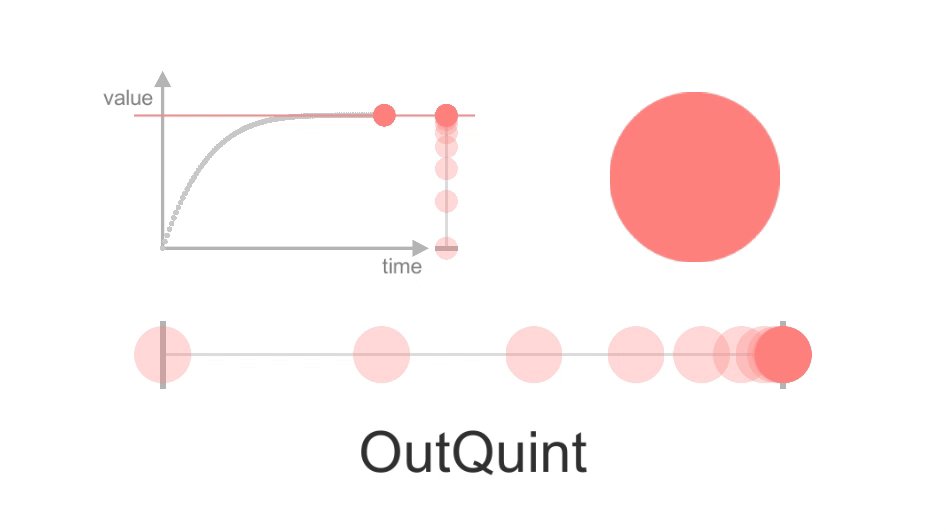
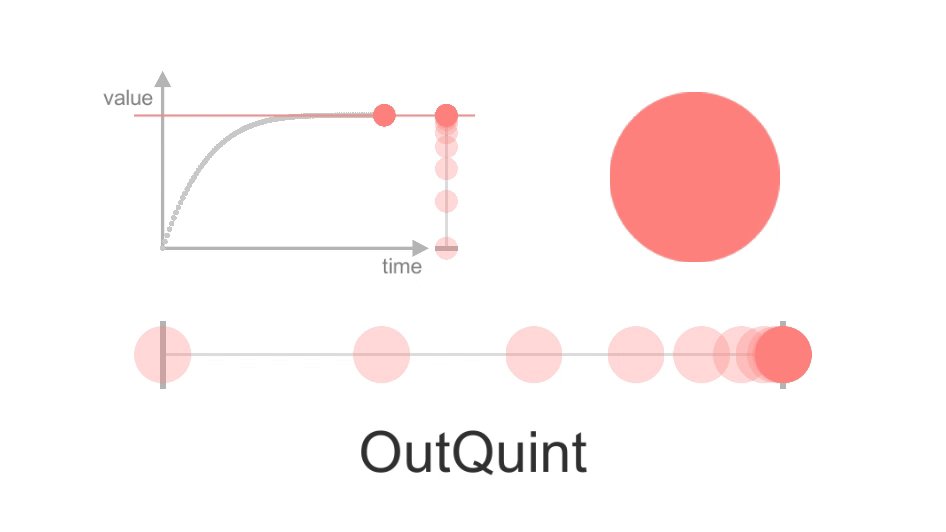
OutQuint

Ease.OutQuintは最初に急激に値が大きくなり、後半からは非常にゆっくり大きくなるイージングです。
こちらもグラフを見ると、後半からはほぼ横ばいですね。
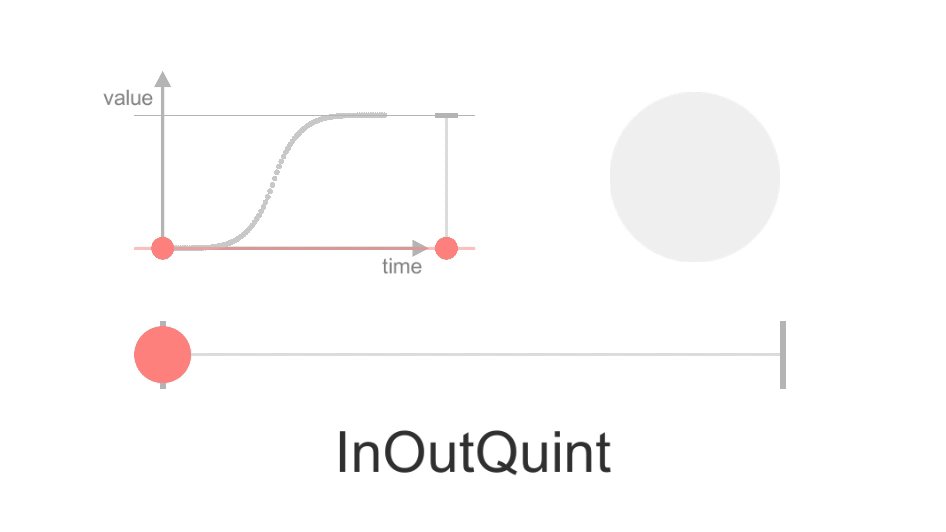
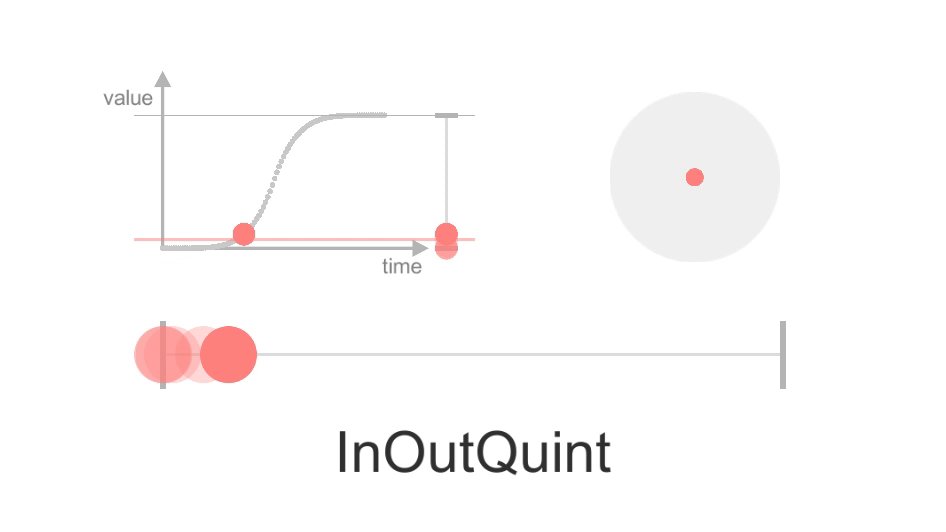
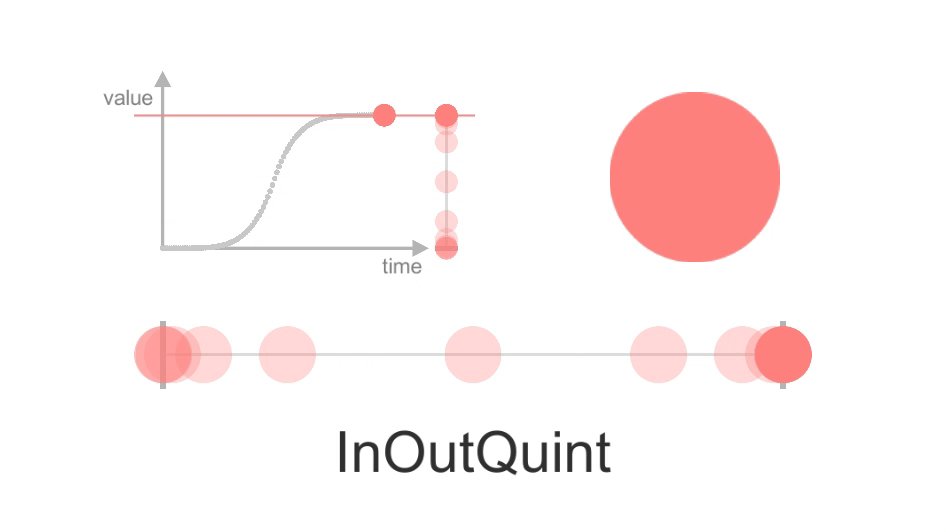
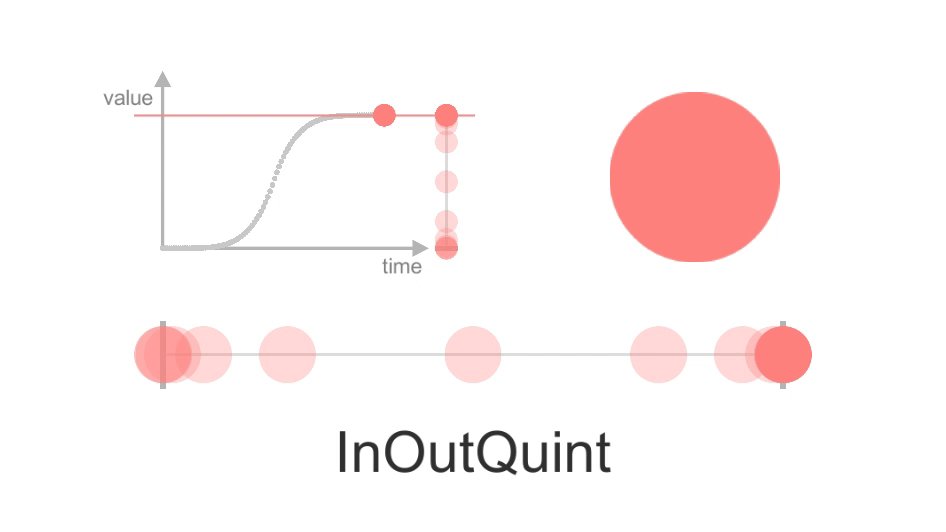
InOutQuint

Ease.InOutQuintは、Ease.InQuintとEase.OutQuintを組み合わせたイージング。
非常にゆっくりと始まり、中盤で急激に値が大きくなり、再び終盤に向けて非常にゆっくりになります。
Expo
Expoは「Exponential」の略で、指数関数をさします。
大学数学ではe^n(eのn乗)のことをexp(n)と書いたりもしますが、この「exp」と同じです。
値はe(ネイピア数)の時間乗に比例します。
先ほど、用意されているイージング関数の中で最も緩急の激しい○次関数はQuint(五次関数)だと話しました。
しかし、このExpoはQuint以上に急激な変化をします。
相当な緩急をつけたい場合に使用するイージングです。
全体の秒数や値の範囲によっては一瞬で移動しているようにも見えたりするので、注意して使う必要があります。
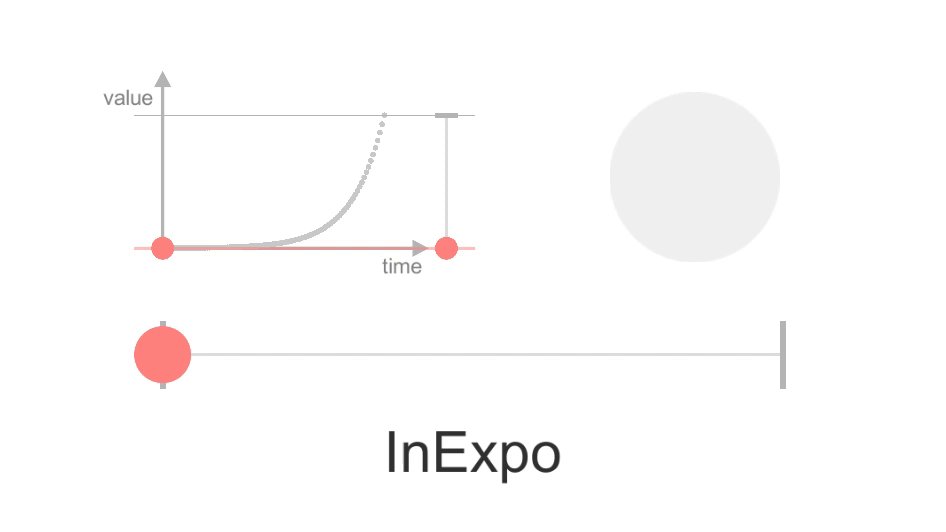
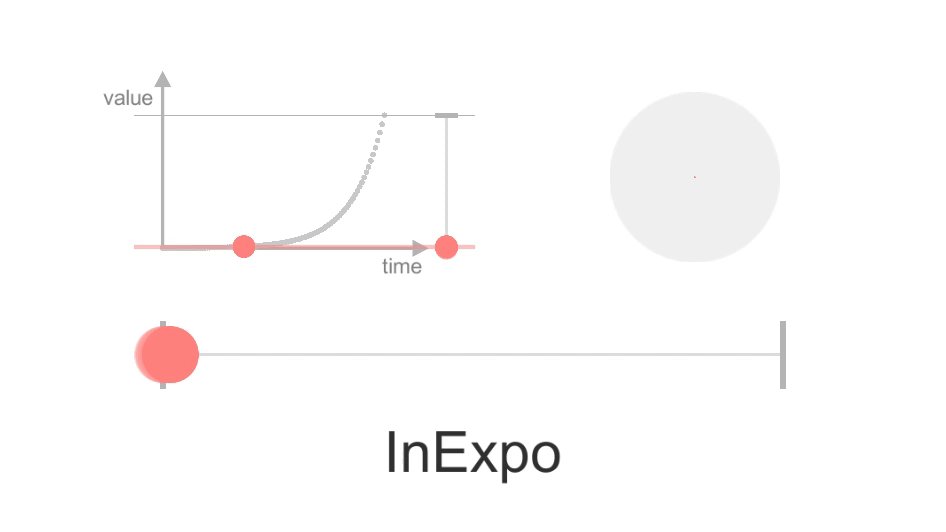
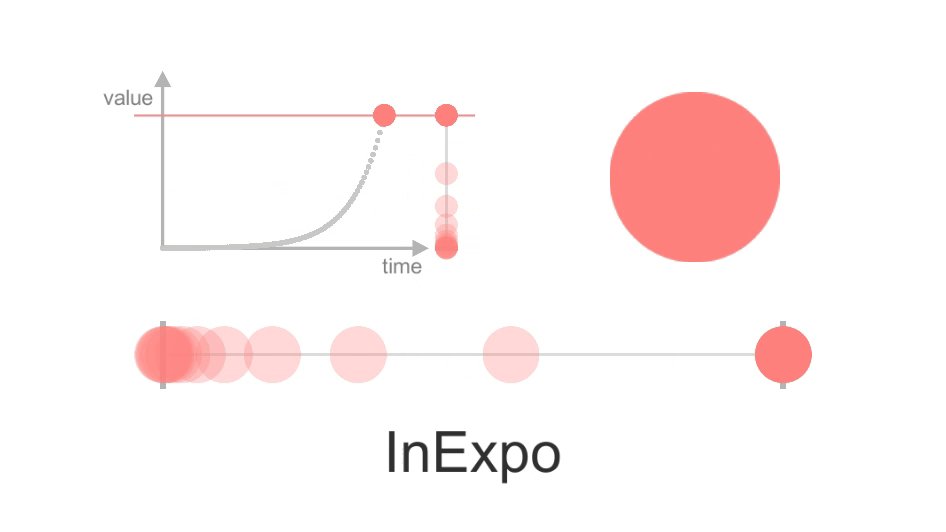
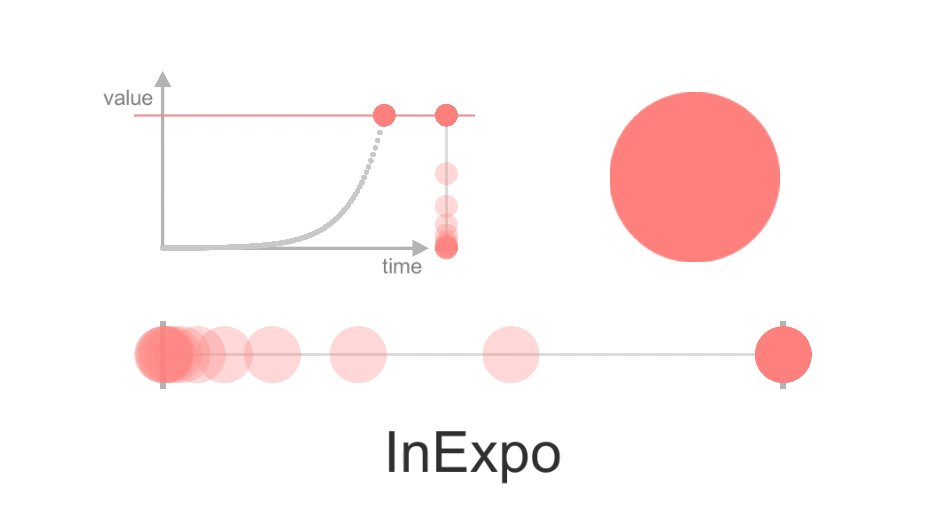
InExpo

Ease.InExpoは、前半ほとんど変化せず、中盤に急に値が大きくなり始め、終盤は一気に大きくなるイージングです。
緩急が急激に変化します。
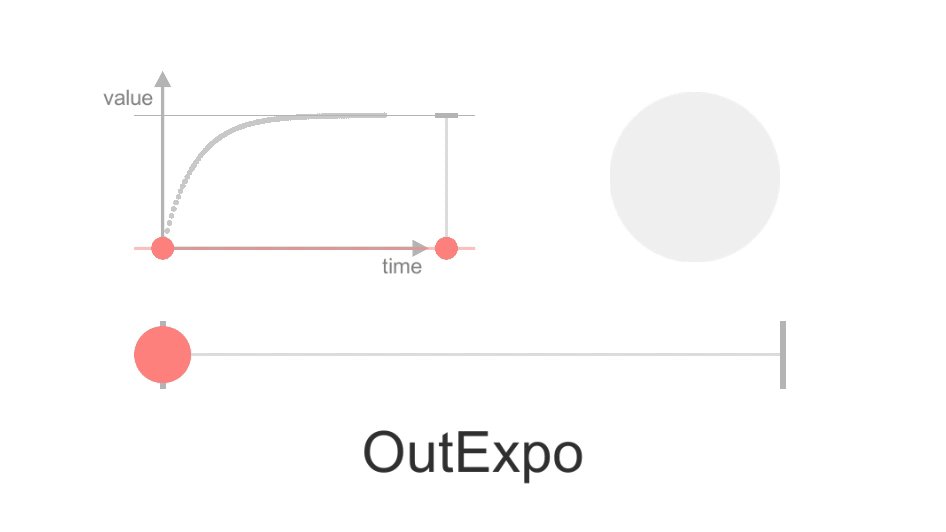
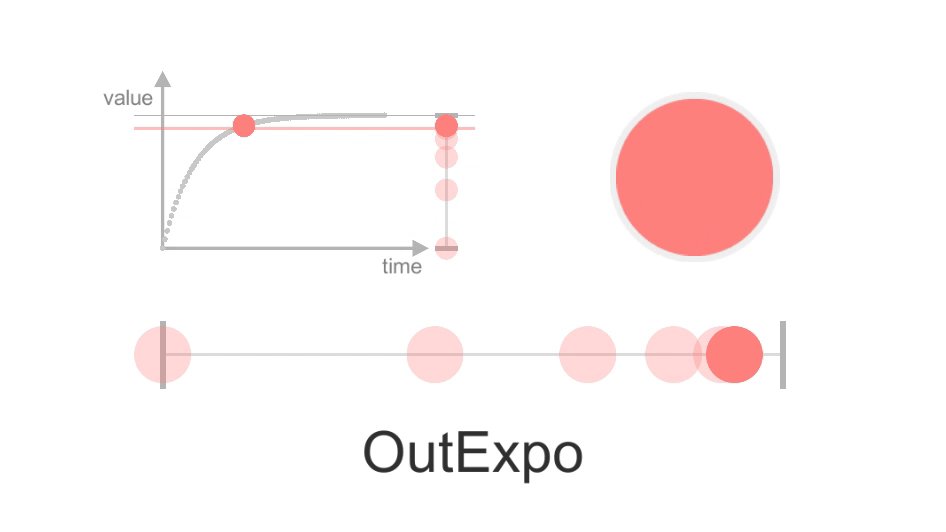
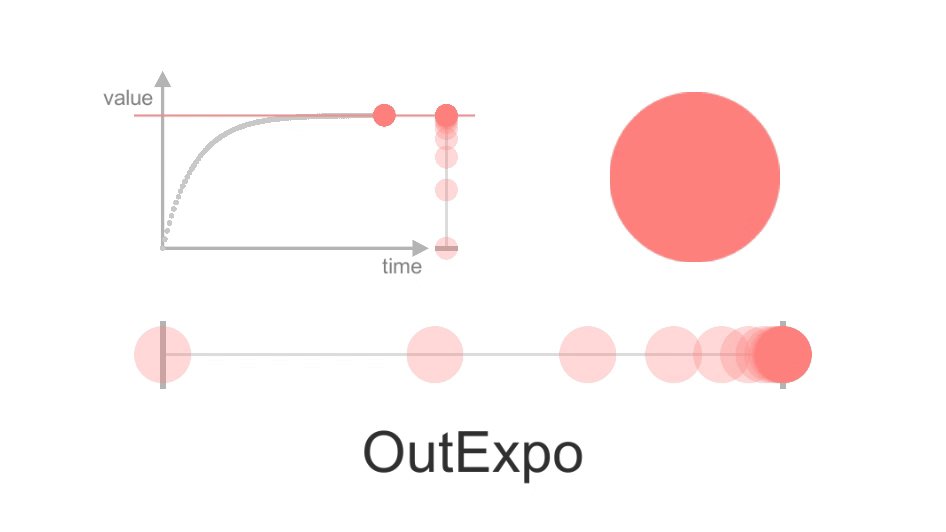
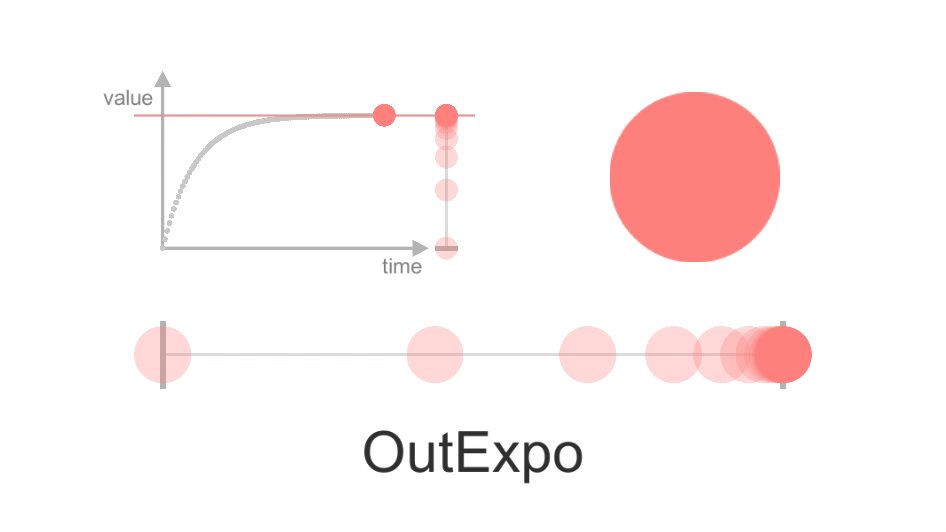
OutExpo

Ease.OutExpoは前半急激に値が大きくなり、中盤徐々に変化が緩やかになり、終盤はほとんど変化しないイージングです。
こちらも緩急が急激に変化します。
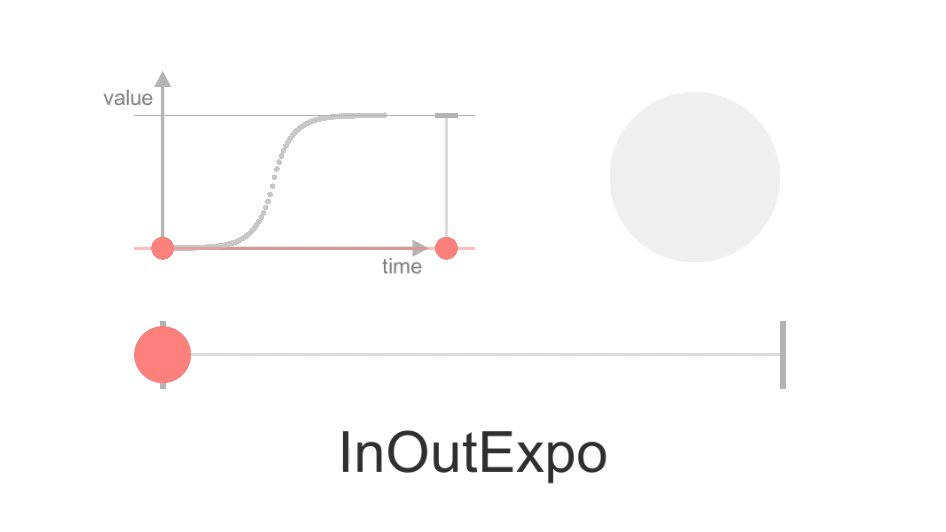
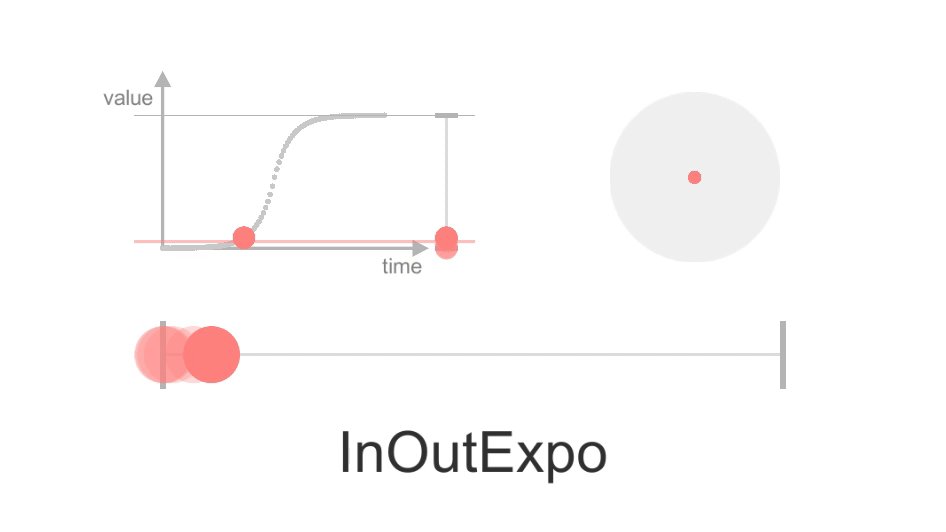
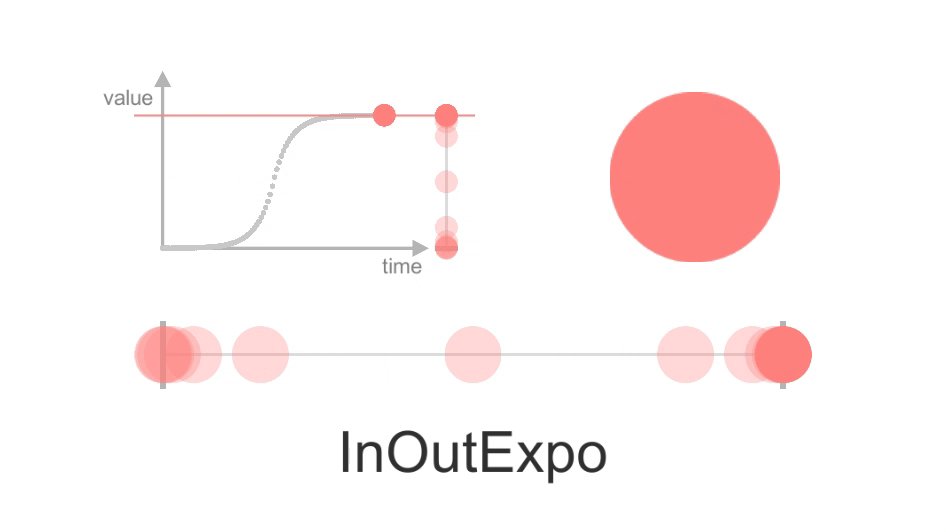
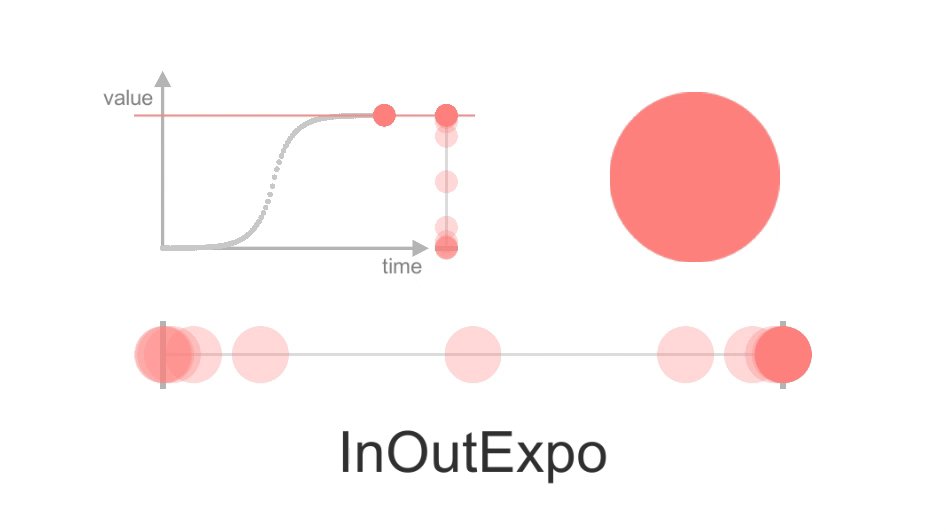
InOutExpo

Ease.InOutExpoは、Ease.InExpoとEase.OutExpoを組み合わせたイージング。
前半はほとんど変わらず、中盤に急激に値が大きくなり、終盤再びほとんど変わらないというイージングです。
急激に変化しているのが分かりますね。
Circ
Circは「Circle(円) / Circular(円形)」の略で、円周の4分の1を描くように進むものです。
gif動画の中にあるグラフは縦軸と横軸の長さが異なるため、この例では楕円になっています。
縦軸と横軸の長さが同じ場合だと、綺麗な4分の1の円(扇型)を描きます。
これまでのイージングとは少し特徴が異なり、一瞬で値が変化するような部分があります。
DOTweenのイージングの中でも、かなり使い所に困るイージングのひとつです。
あまり使いどころがないので、正直覚える必要はないかもしれません。
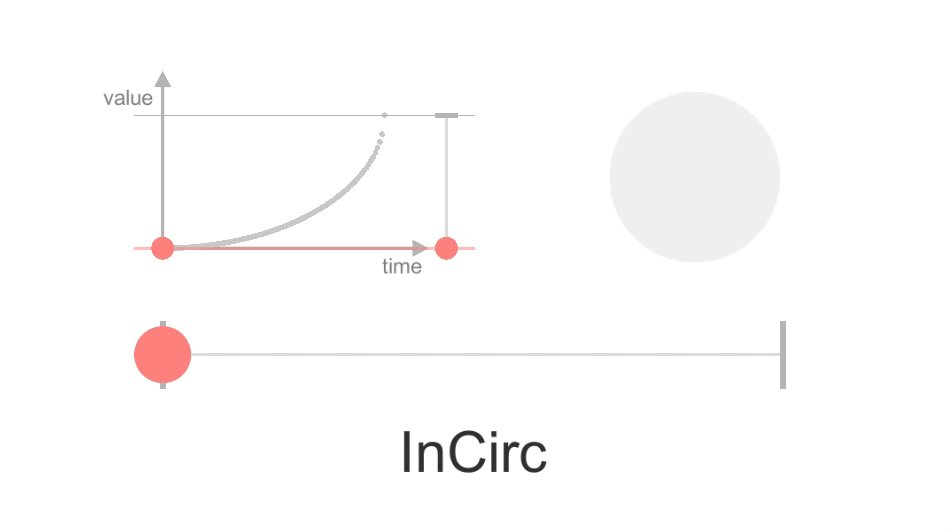
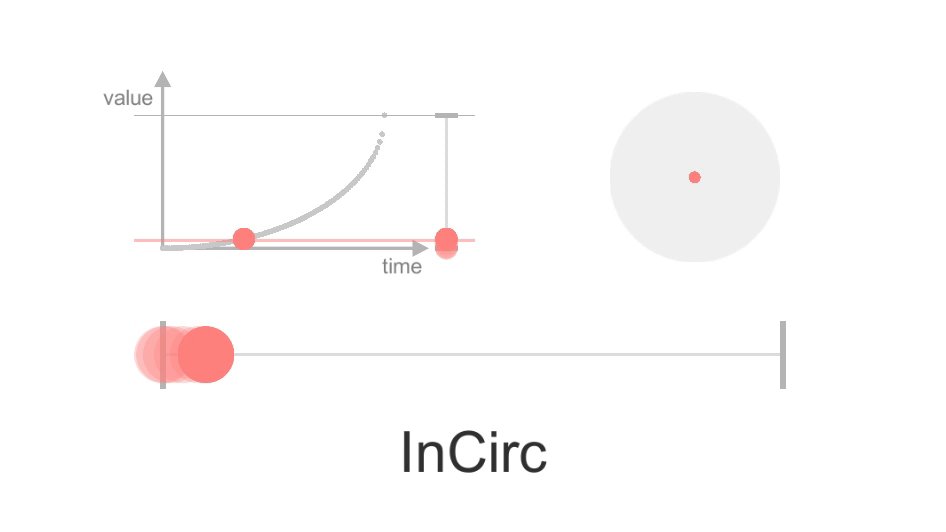
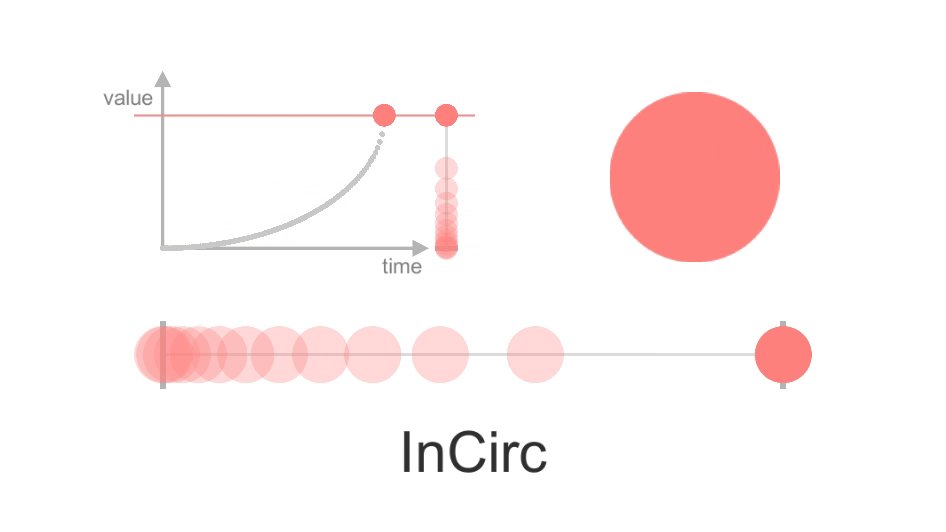
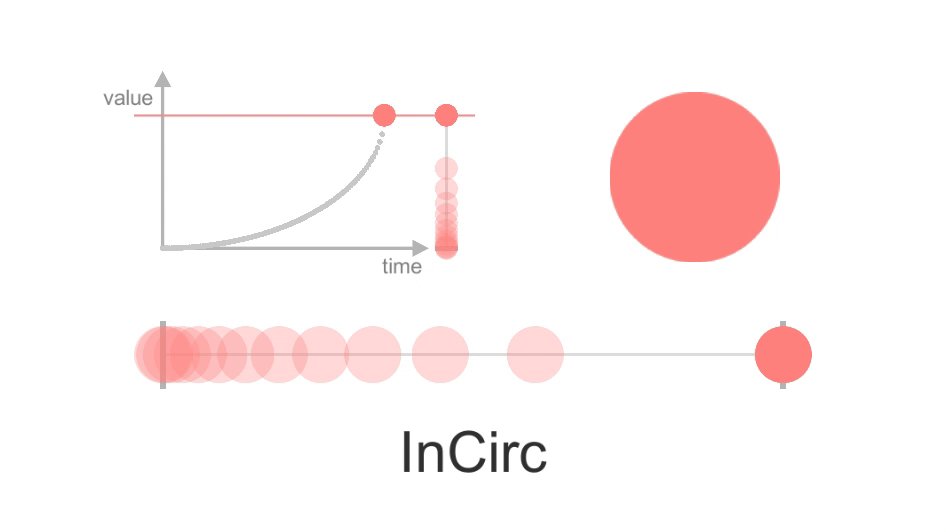
InCirc

Ease.InCircは、徐々に値の変化が大きくなっていき、最後の最後に一瞬で変化するようなイージングです。
1秒かけたイージングでも最後は変化が目で追えないぐらいなので、瞬間移動したように見えてしまいます。
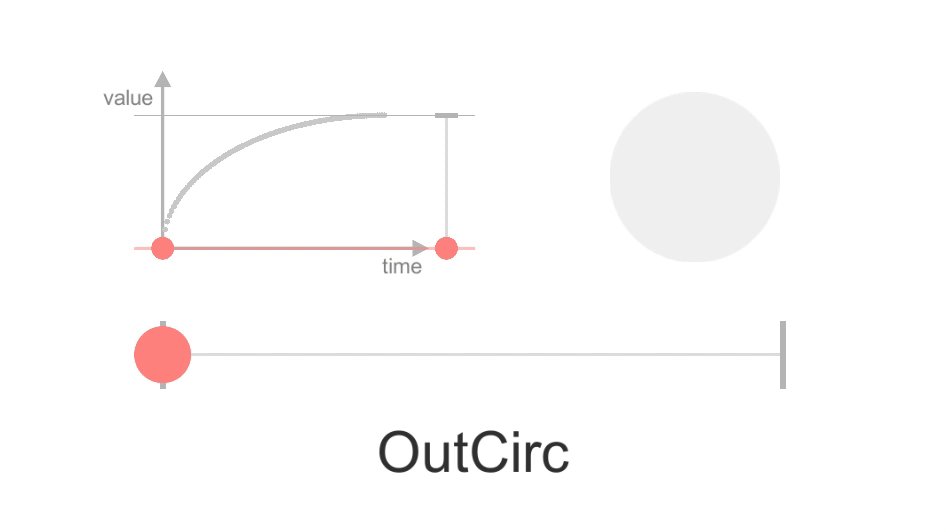
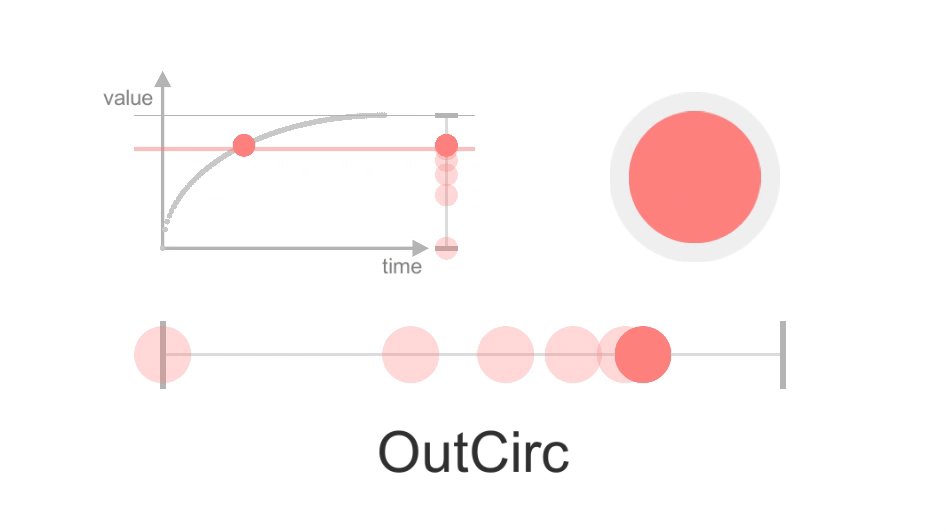
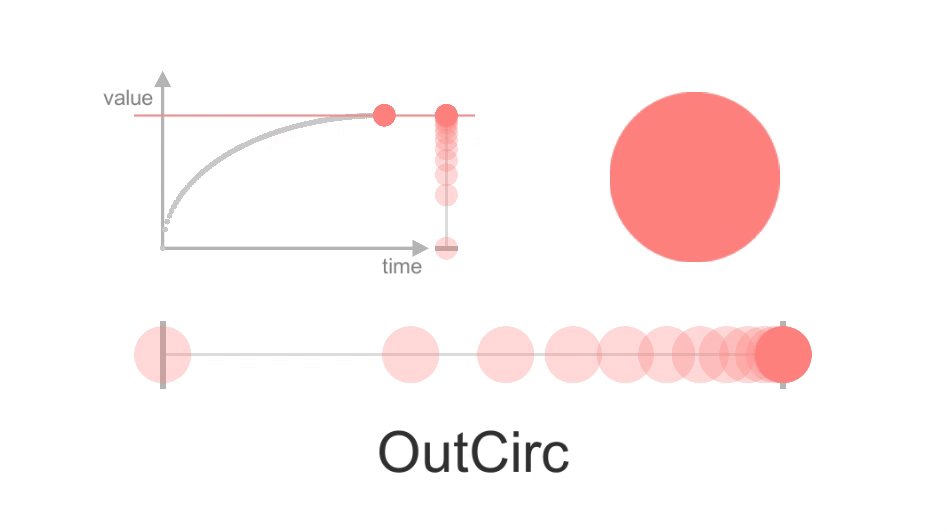
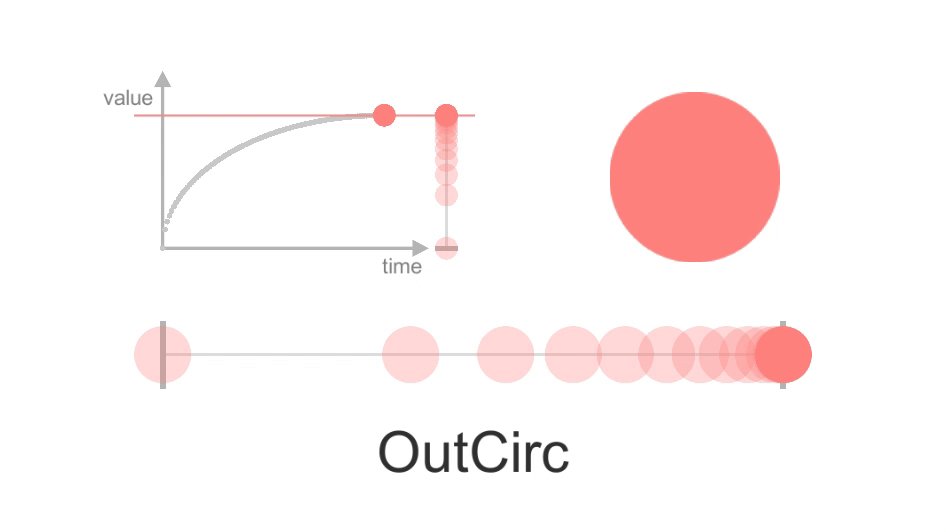
OutCirc

Ease.OutCircは、最初に瞬間的に値が大きくなり、そのあとは徐々に変化量が小さくなるイージングです。
こちらも開始直後に瞬間移動したように見えてしまうので、使い所は少なそうです。
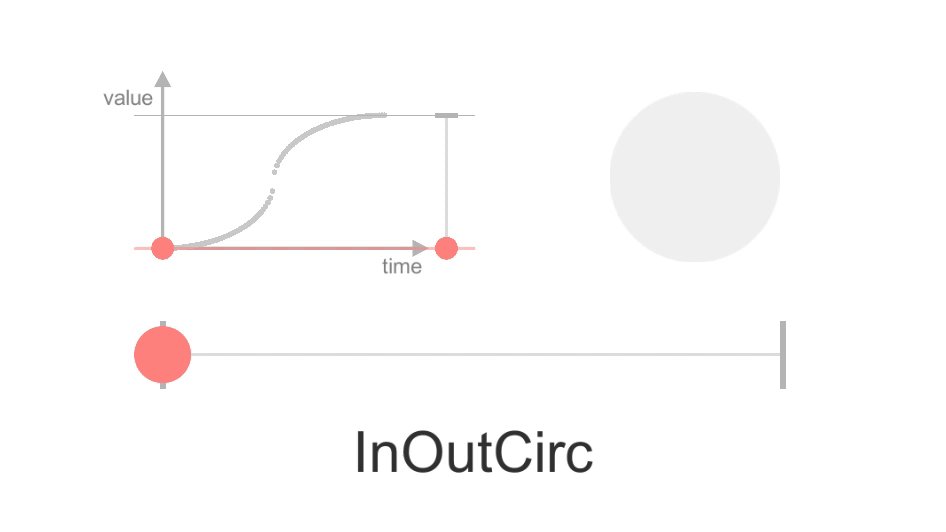
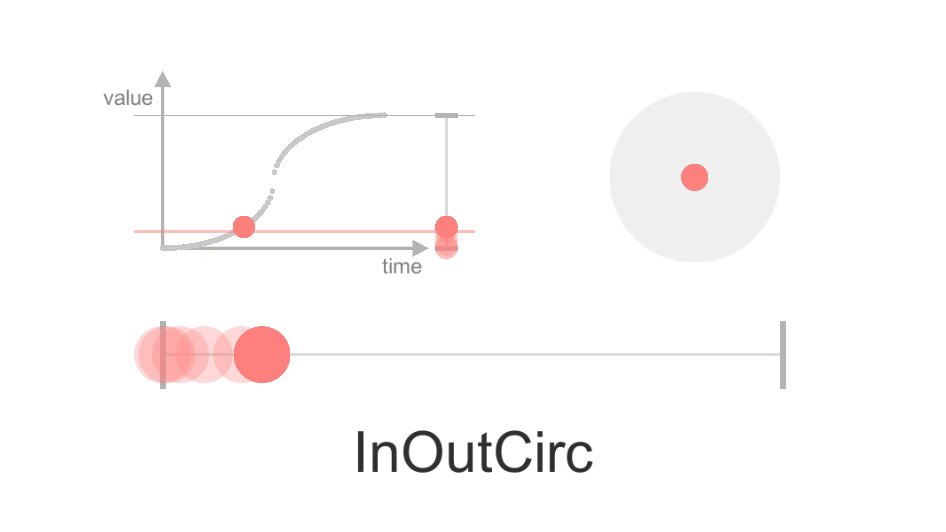
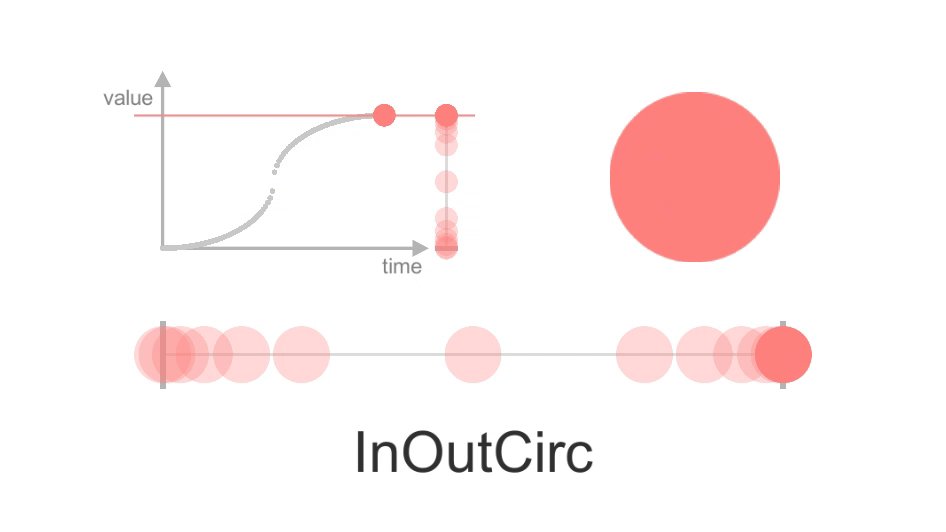
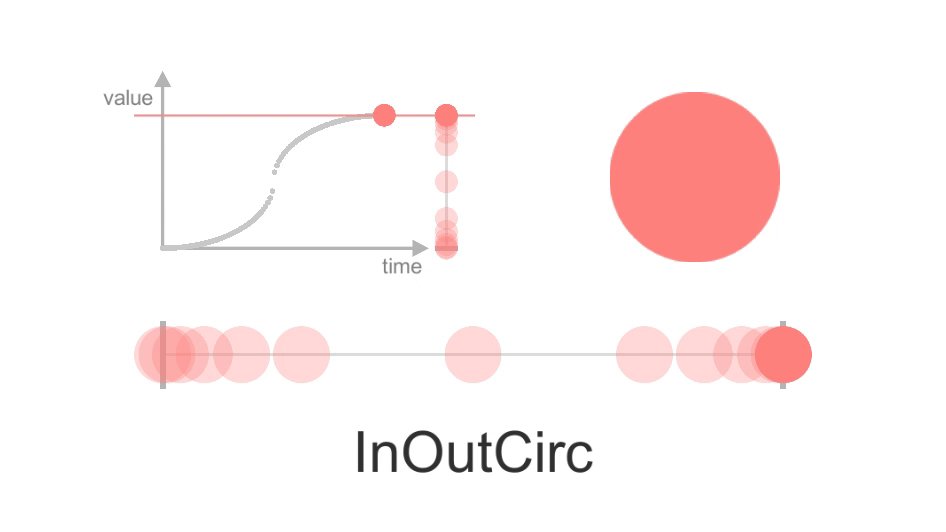
InOutCirc

Ease.InOutCircは、Ease.InCircとEase.OutCircを組み合わせたイージング。
最初は徐々に値が大きくなっていきますが、中盤一瞬で値が増え、終盤は再び緩やかに値が大きくなるイージングです。
こちらも中盤で瞬間移動したように感じてしまいます。
Elastic
Elasticは「弾性のある、ゴムのような」という意味で、その名の通り引っ張ったゴムを離したときのような動きをします。
かなりクセのある動きで、個人的にはDOTweenの全イージングの中で使い所がないイージングNo.1です。
うまく使っている例があれば、是非とも教えてください。
また、他の多くのイージングとは異なり、値が初期値〜目的値の範囲外をとる部分があるのが特徴。
深く考えずに使うと、意図せず値が初期値〜目的値の範囲外になってしまって不都合が起きる場合があるので、注意する必要があります。
ちなみに振れ幅はSetEaseメソッドの第2引数で指定することができます。
加えて振動の周期を第3引数で指定することができます。
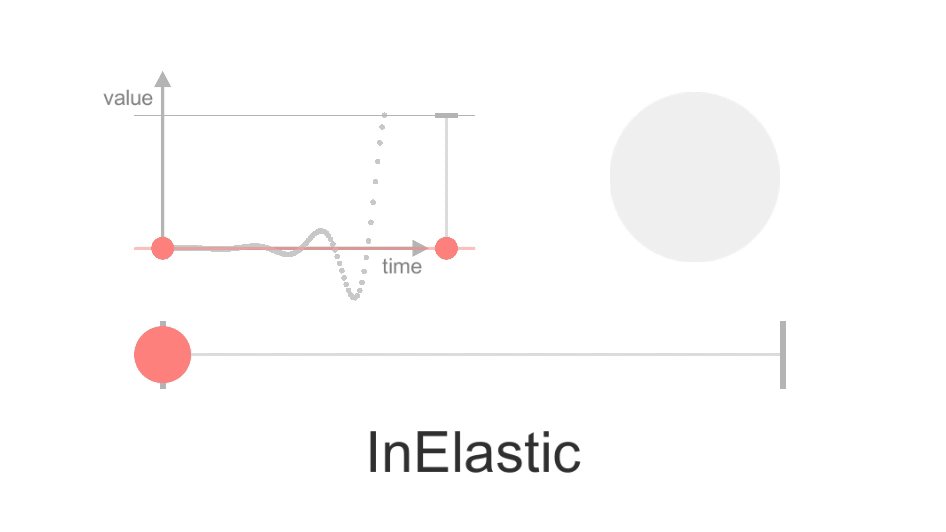
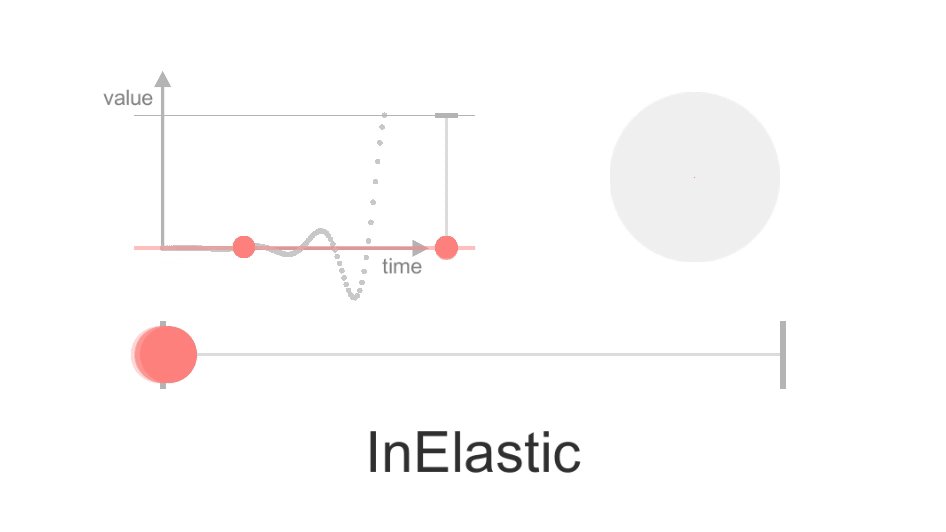
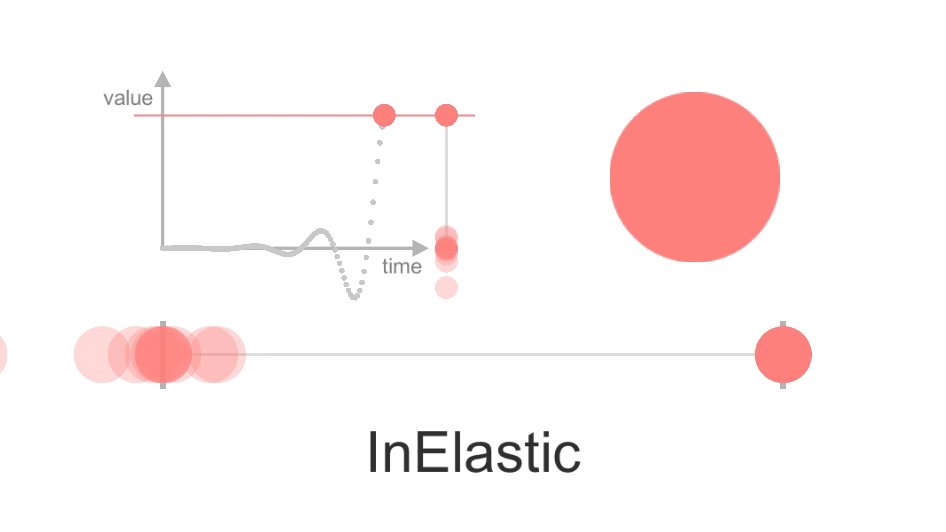
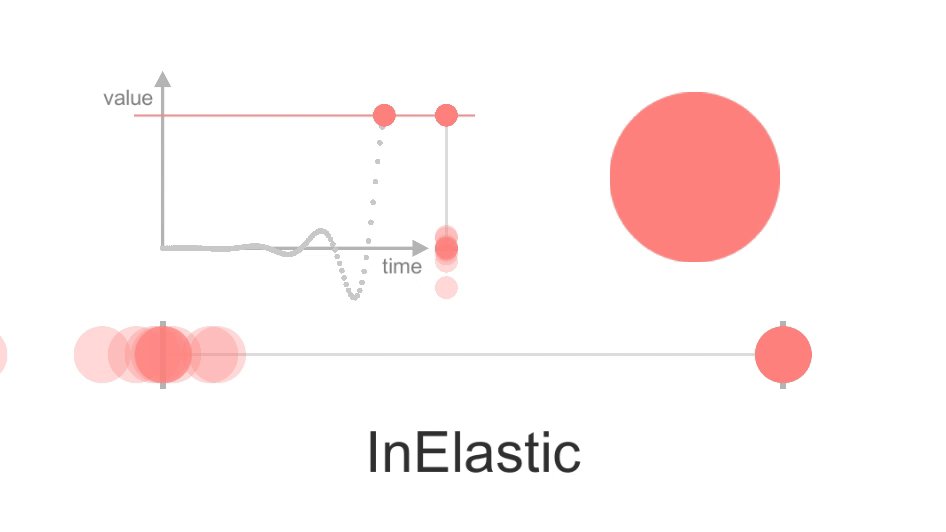
InElastic

Ease.InElasticは値の増減を繰り返しながら、徐々に増幅していって緩急が大きくなっていくイージングです。
最後は非常に急激に値が大きくなっています。
値は初期値よりも逆側になる部分がありますが、目的値よりも逆側になることはありません。
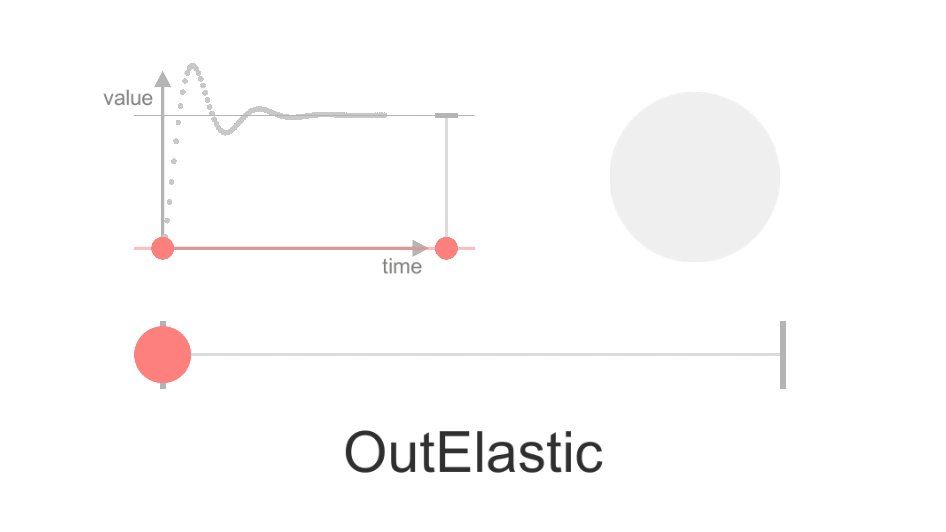
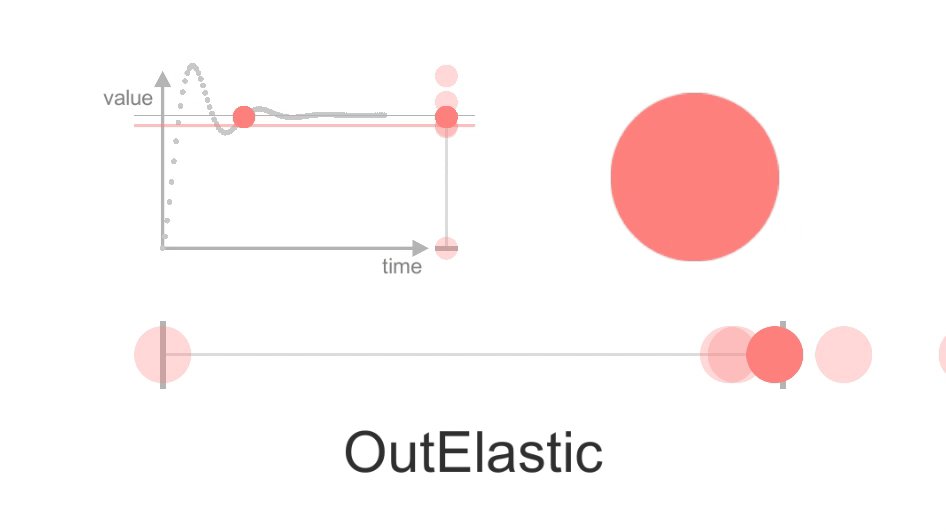
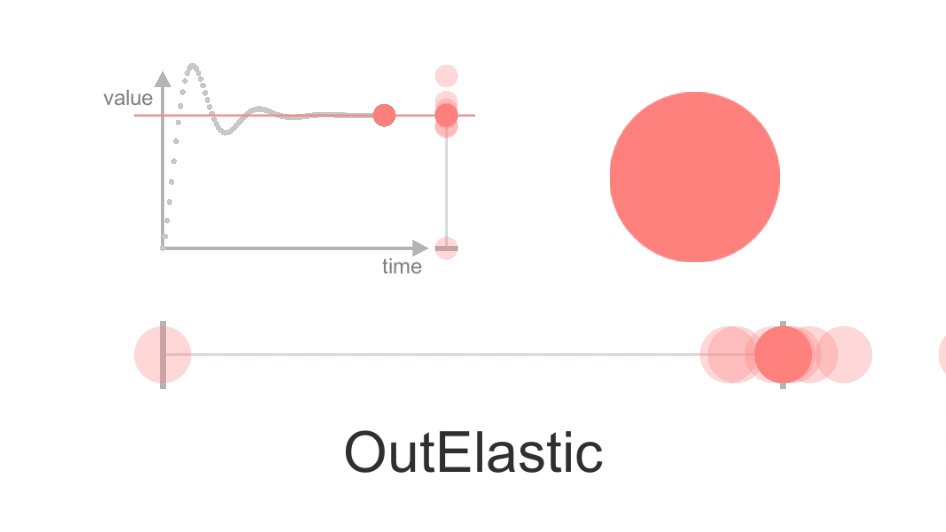
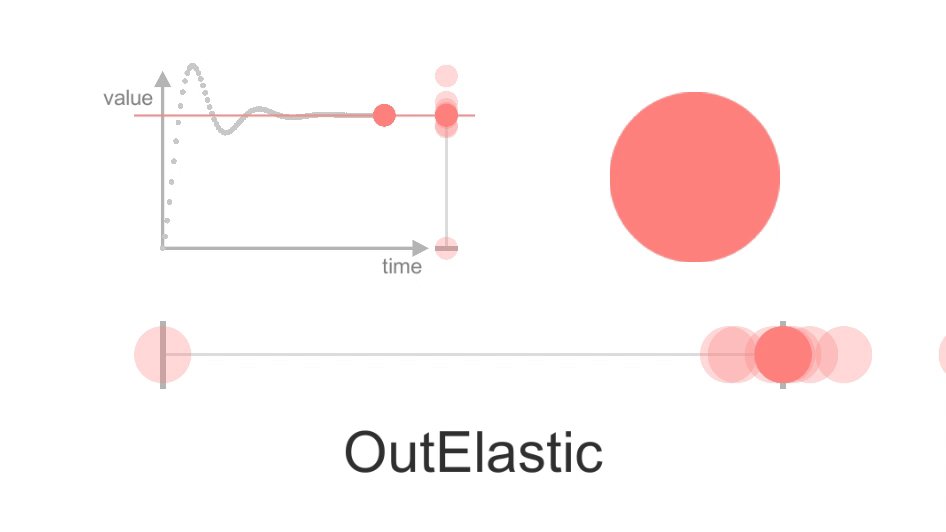
OutElastic

Ease.OutElasticは値の増減を繰り返しながら、徐々に減衰していって緩急が小さくなっていくイージングです。
最初は非常に急激に値が大きくなっています。
値は目的値の逆側になる部分がありますが、初期値の逆側になることはありません。
Elasticの中でもEase.OutElasticに関しては、ゴムのような質感を出せるので使い所は多少あるかな、と思います。
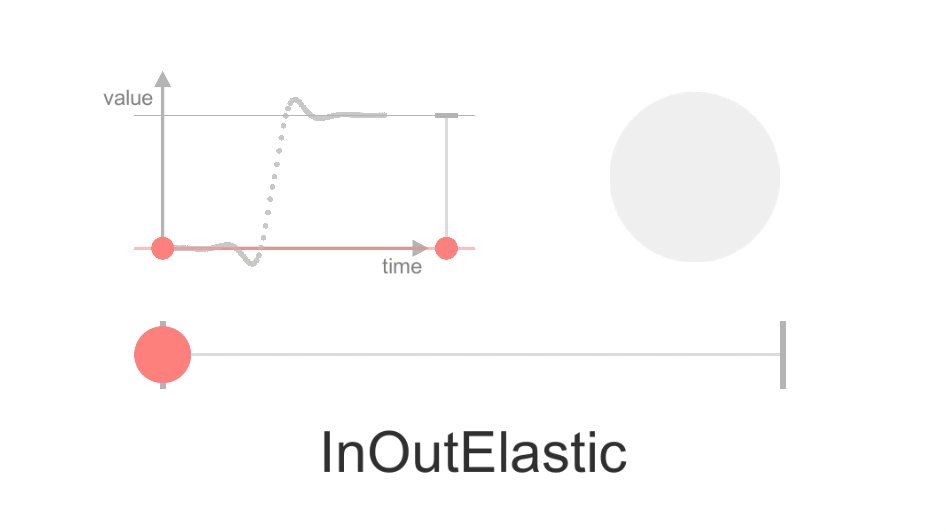
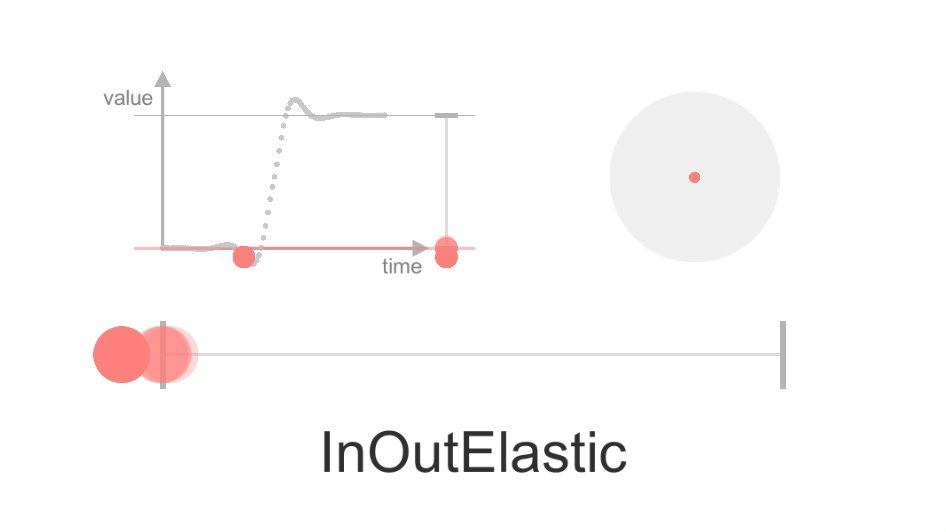
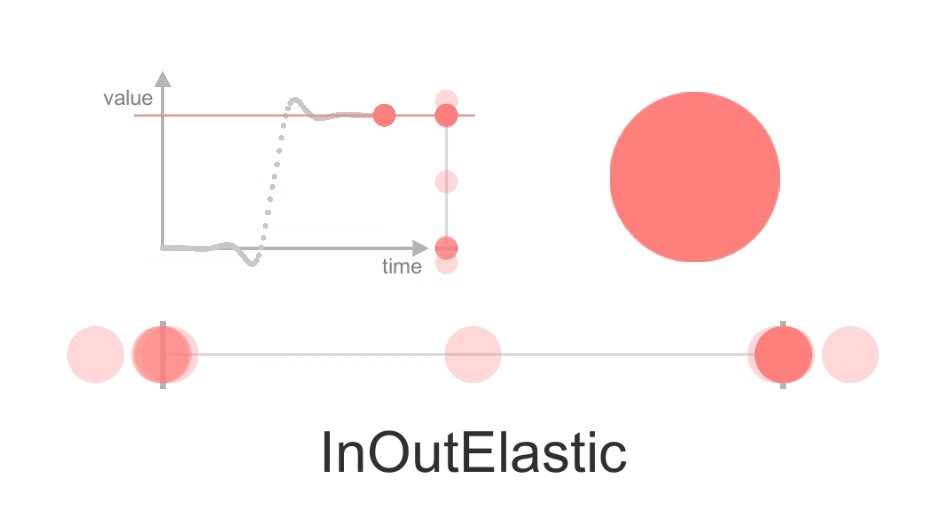
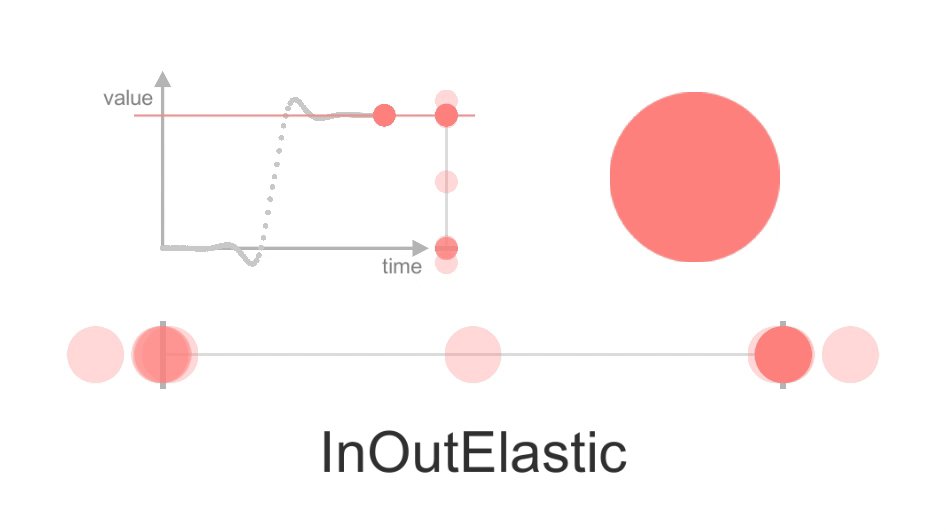
InOutElastic

Ease.InOutElasticは、Ease.InElasticとEase.OutElasticを組み合わせたイージング。
最初は徐々に増幅し、中盤で一気に値が初期値〜目的値の範囲を飛び超え、終盤は徐々に減衰していくイージングです。
前半は初期値の逆側になる部分があり、後半は目的値の逆側になる部分があります。
これに関しては他のイージングと形式を合わせただけで、正直使わせようとはしてないのではないでしょうか…笑
使い道が全くわかりません。
Back
Backは一度目的値とは逆方向に値を変化させてから、目的値に向かうようなイージングです。
個人的にはQuadの次に使いやすいイージングです。
簡単にアニメーションにアクセントをつけることができます。
また、こちらもElasticと同じく初期値〜目的値の範囲外の値をとる部分があります。
ちなみにこれもElasticと同じく、逆方向に変化する度合いをSetEaseメソッドの第2引数で指定することができます。
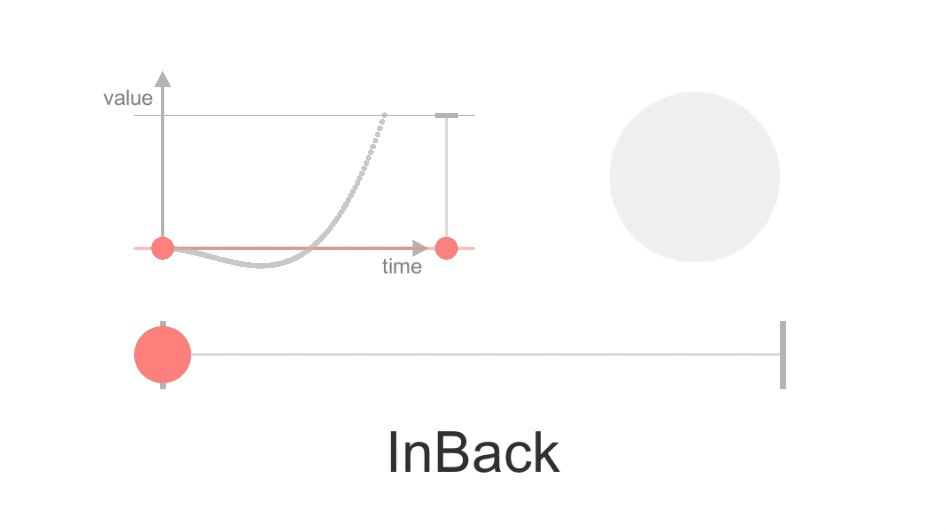
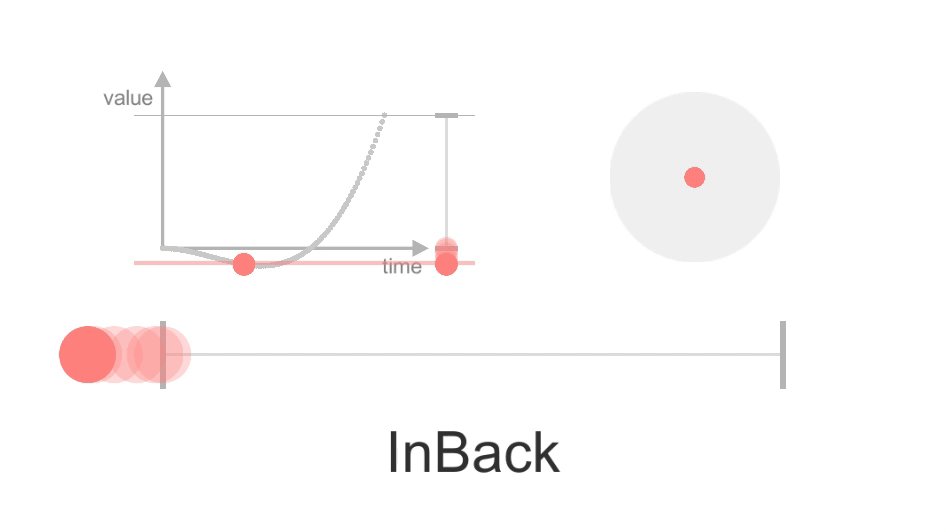
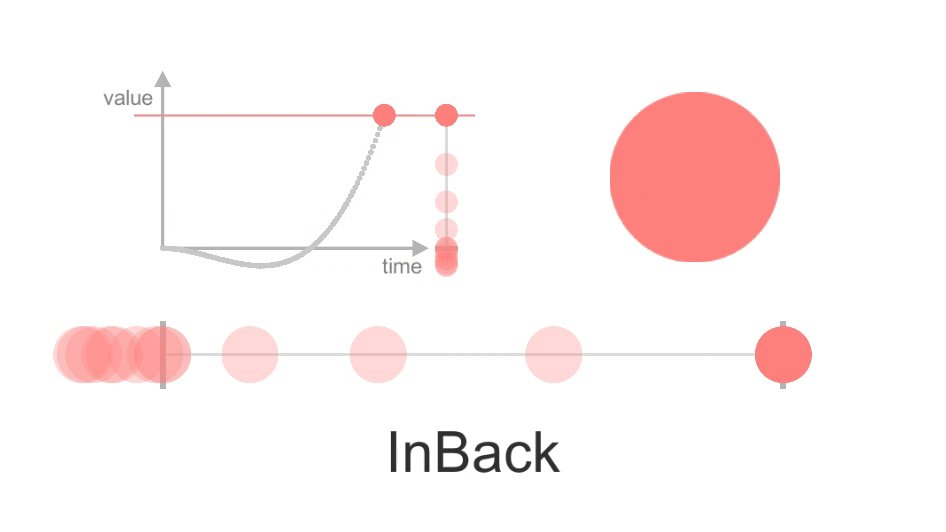
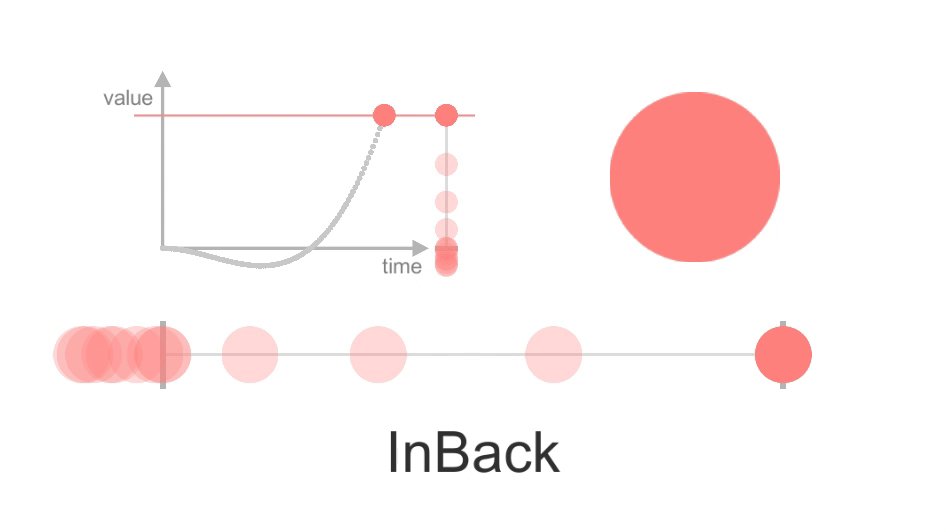
InBack

Ease.InBackは最初に目的値と逆方向に変化し、その後目的値に向かって徐々に加速しながら進むイージングです。
前半には初期値と逆側の値をとります。
使い易くはあるのですが、注意点としては最初に初期値と逆方向に進むため、初期値が0で目的値が0以上の場合などには特に注意が必要です。
例えばScaleの値に適用すると、画像の右上のように最初にScaleが負になることで反転して表示されてしまいます。
Scaleで使うならば、Scale=1から少し縮小した後にScale=1以上に広がるアニメーションや、Scale=1から少し拡大した後に縮小して消えていくアニメーションなどが良いでしょう。
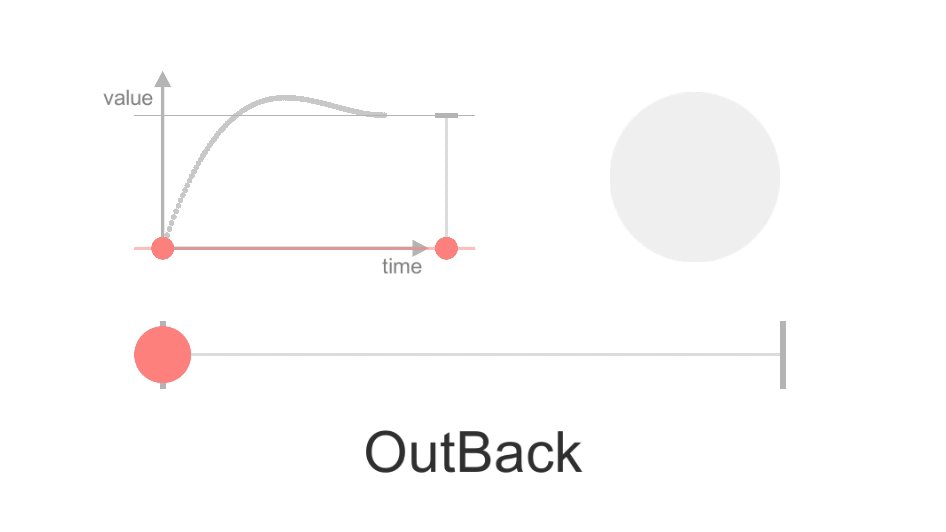
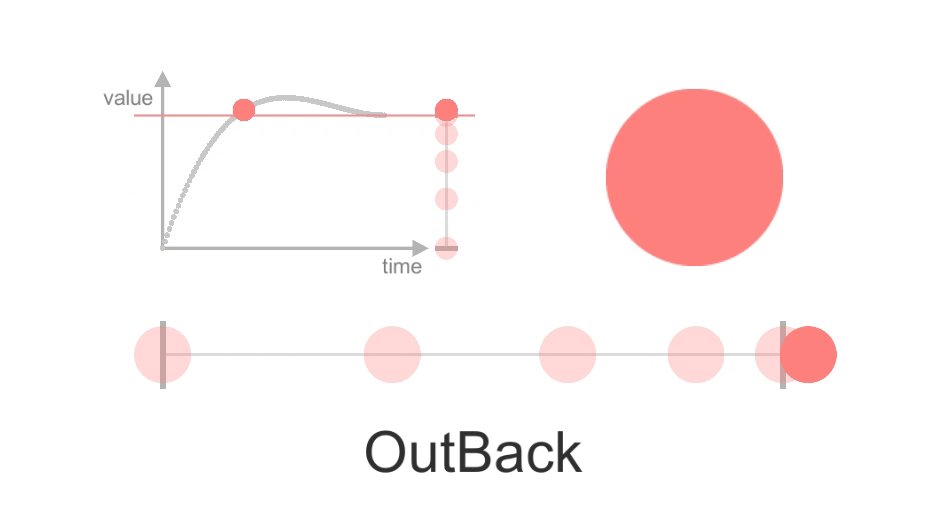
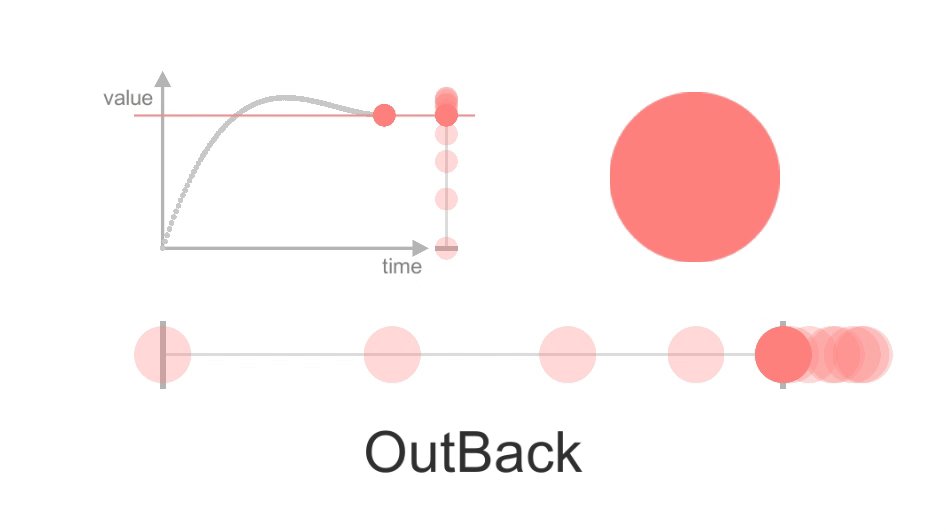
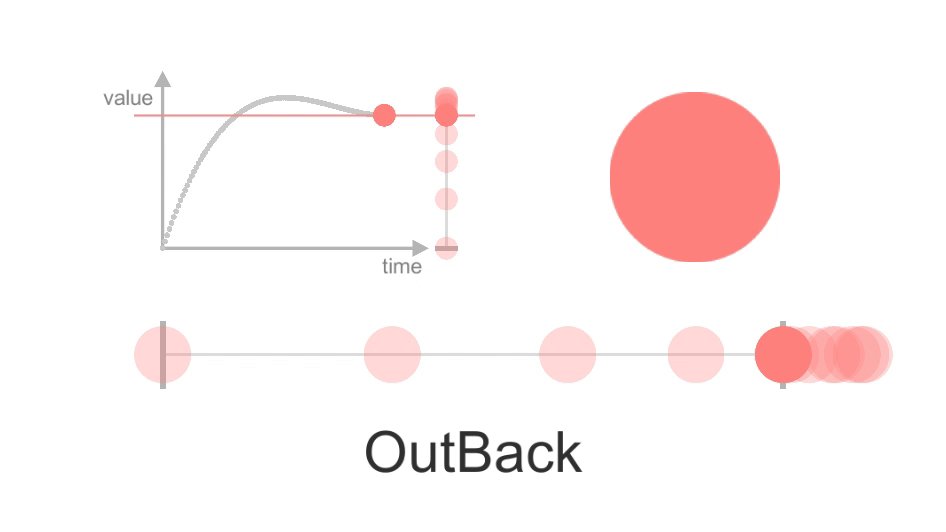
OutBack

Ease.OutBackは、最初徐々に値が増えていき、目的値を過ぎてから徐々に減少して目的値に到達するイージングです。
後半には目的値と逆側の値をとります。
こちらもEase.InBackと同様、Scaleなどで負の値を取る場合は注意が必要です。
強調表示やポップアップなどに使えます。
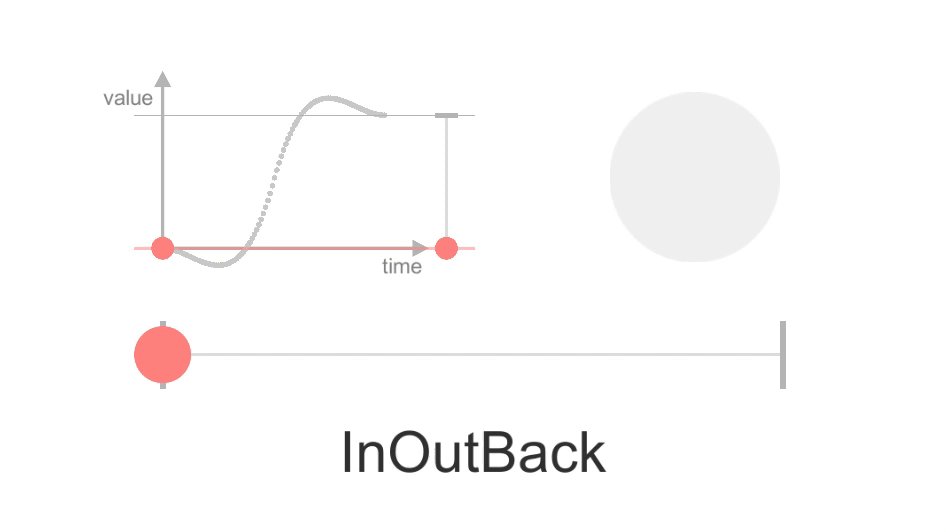
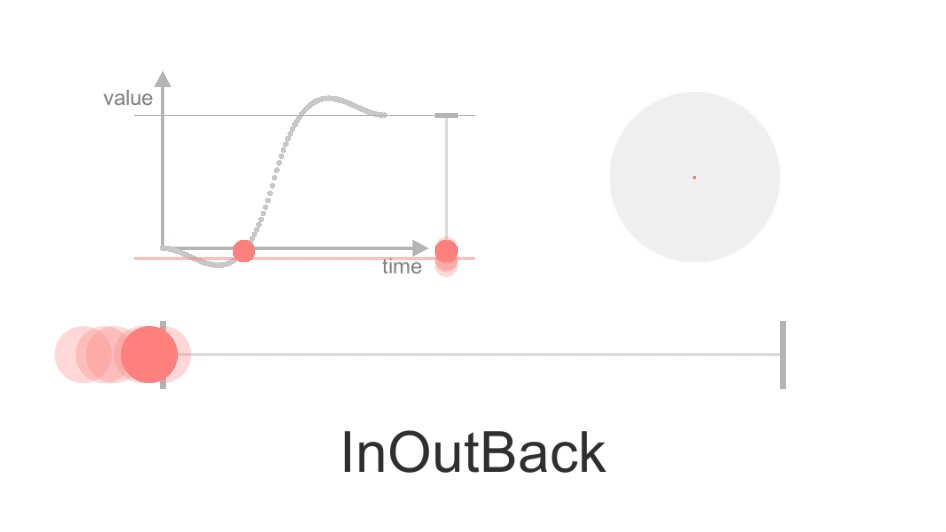
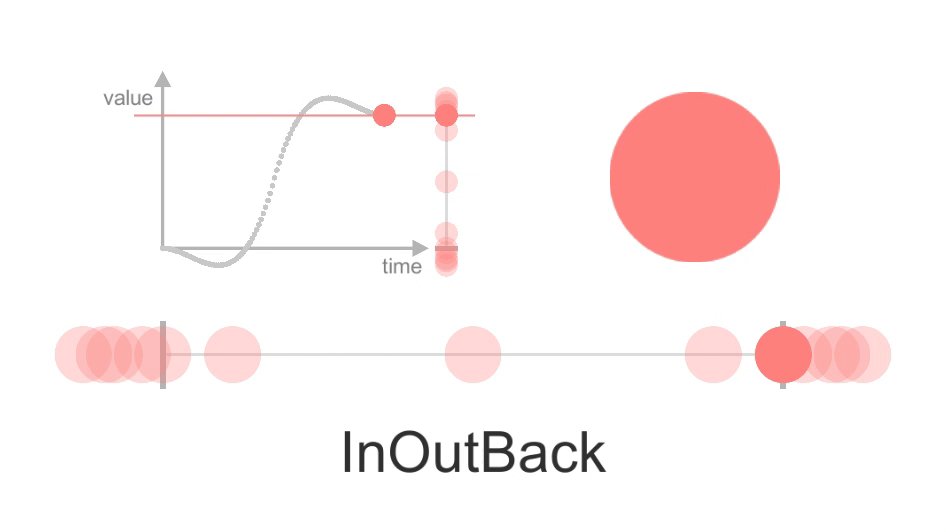
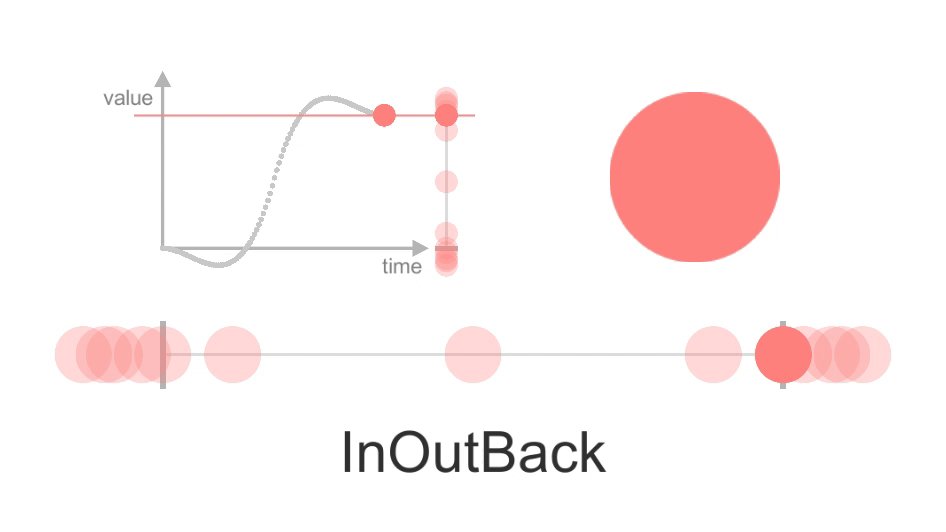
InOutBack

Ease.InOutBackは、Ease.InBackとEase.OutBackを合わせたイージング。
最初に目的値と逆側に向かってから目的値方向に進み、一度通り過ぎてから目的値に到達するというイージングです。
使い勝手の良いBack系ですが、Ease.InOutBackに関しては他のイージングと形式を合わせただけ感があります。
どちらか片方だけであればBackは有用ですが、両方Backするイージングはあまり使い道がなさそうです。
Bounce
Bounceはその名の通り、バウンドするような動きのイージングです。
これは文章で説明するよりも、各グラフの動きを見た方が分かりやすいでしょう。
自由落下してバウンドするボールが地面を突き破ったり元の高さを超えたりすることはないので、値は初期値〜目的値の範囲を超えることはありません。
第2引数や第3引数で周期だったり反発係数のようなものを指定できそうですが、Bounceは追加引数の指定はありません。
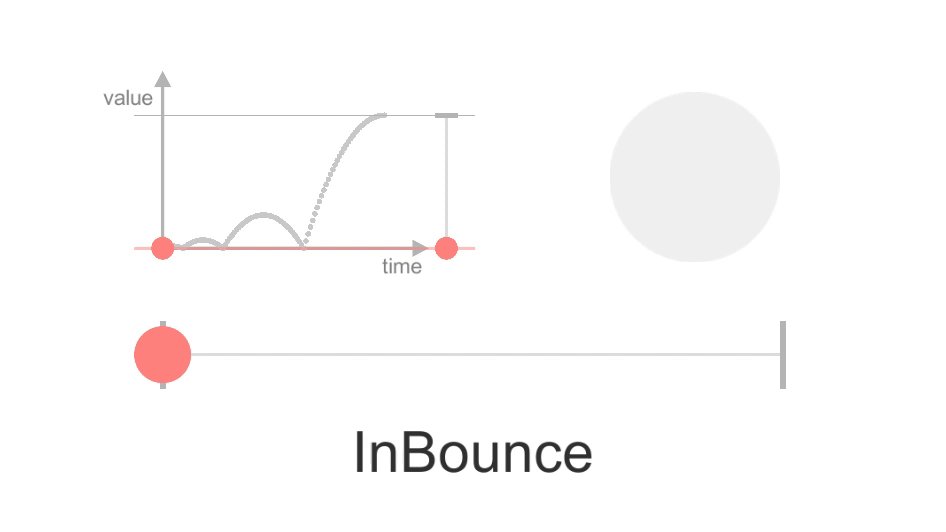
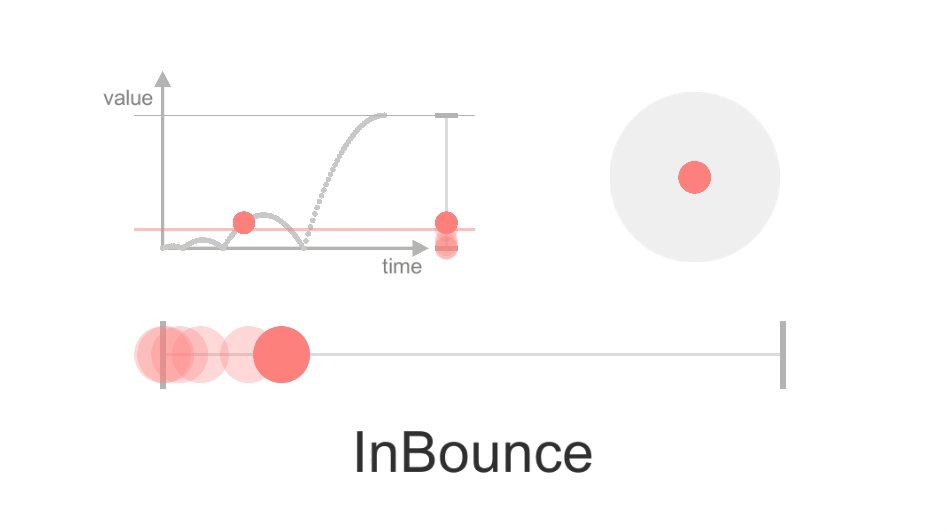
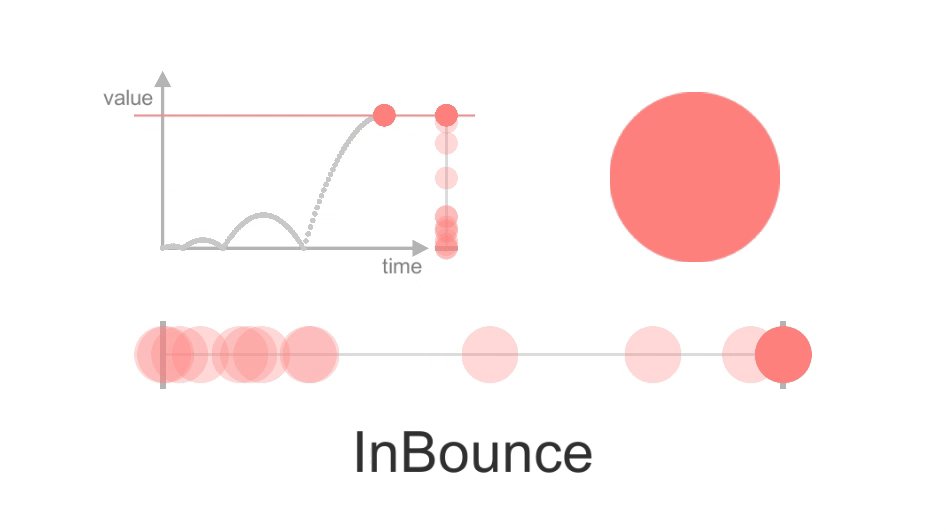
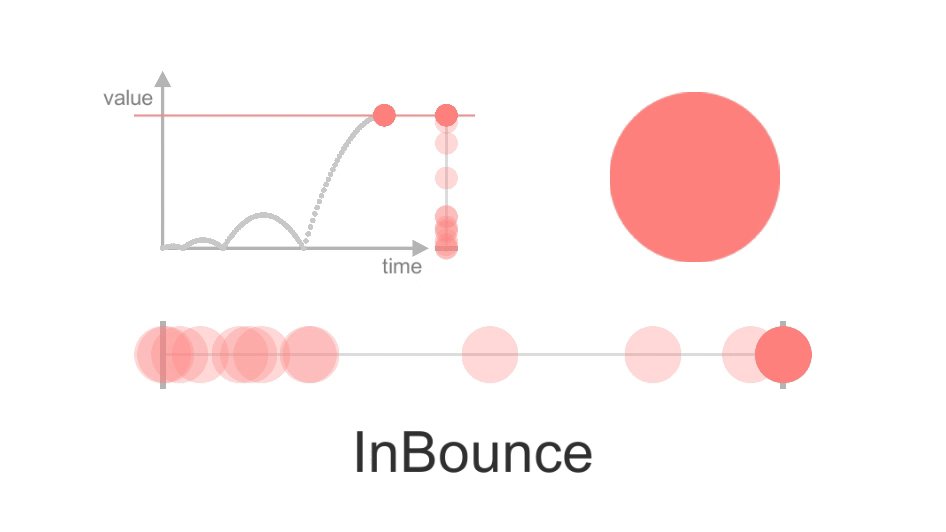
InBounce

Ease.InBounceは徐々にバウンドが大きくなっていくようなイージングです。
バウンドするボールを逆再生したような動きですね。
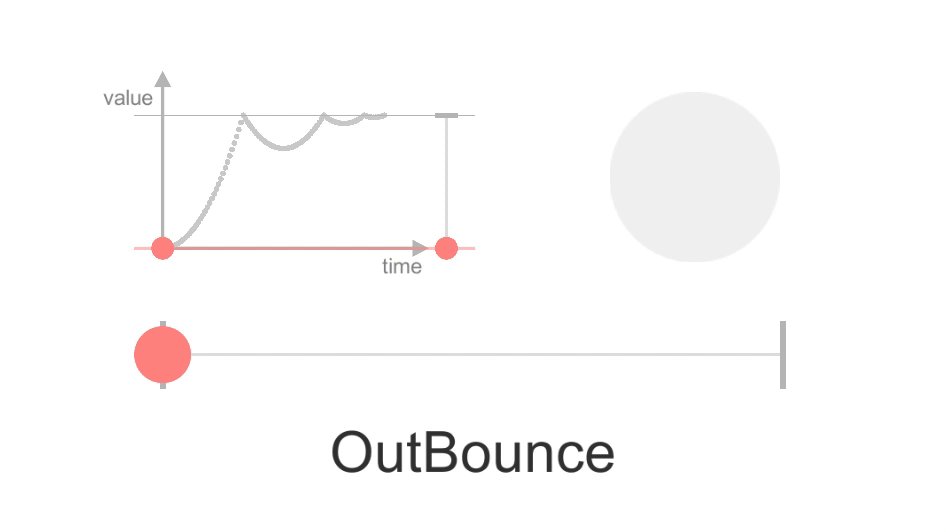
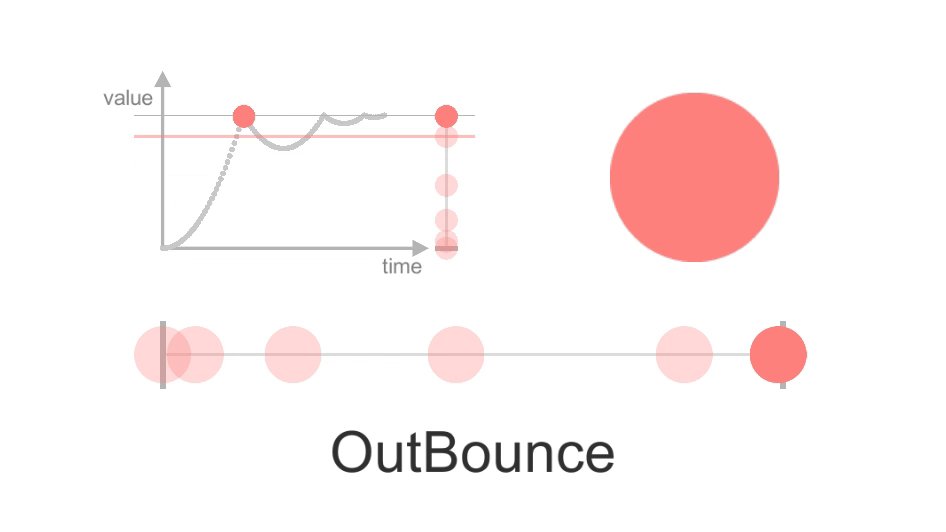
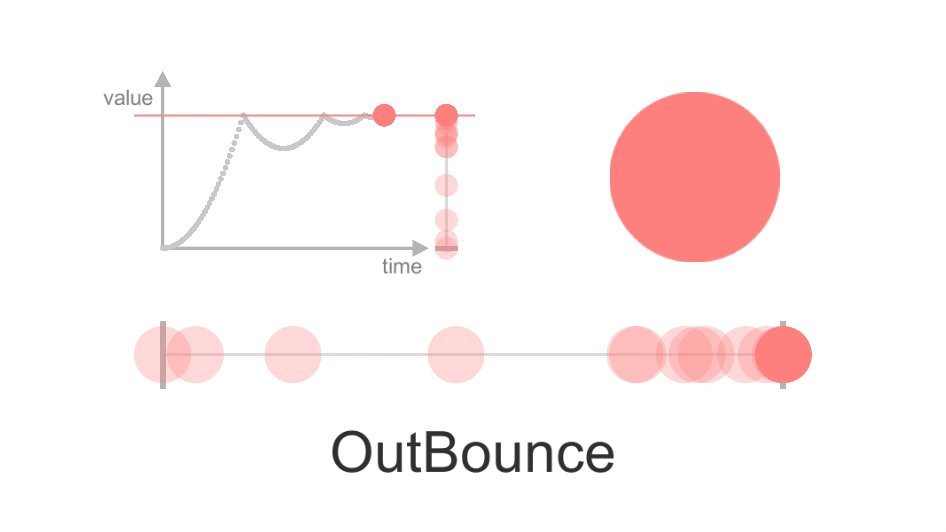
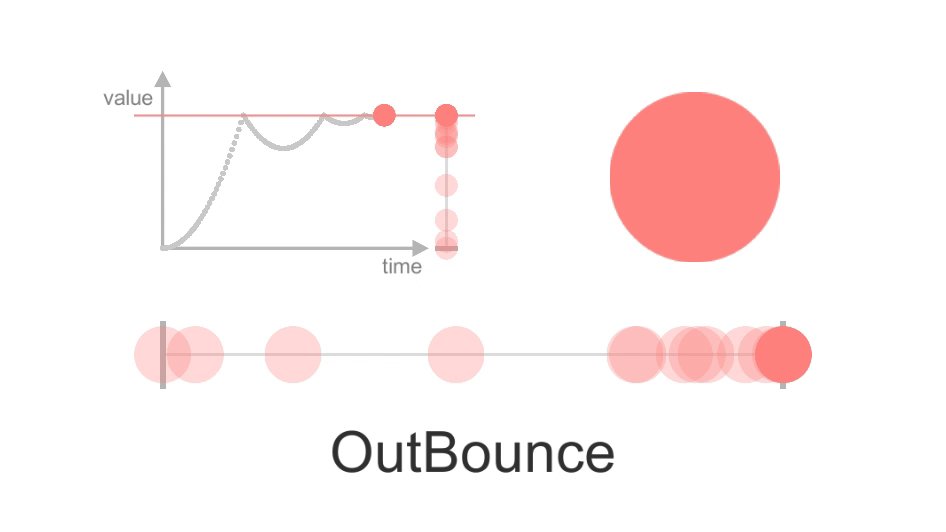
OutBounce

Ease.OutBounceは徐々にバウンドが小さくなっていくようなイージングです。
現実の物理挙動に即したような動きが再現できます。
ポップアップなどを出す動きにも使えるのですが、個人的には冗長というか少し鬱陶しい感じがするので、Backぐらいがちょうどいいかなと。
開発者の好みによっては、カジュアルゲームのポップアップ表示で使うのも良いかもしれません。
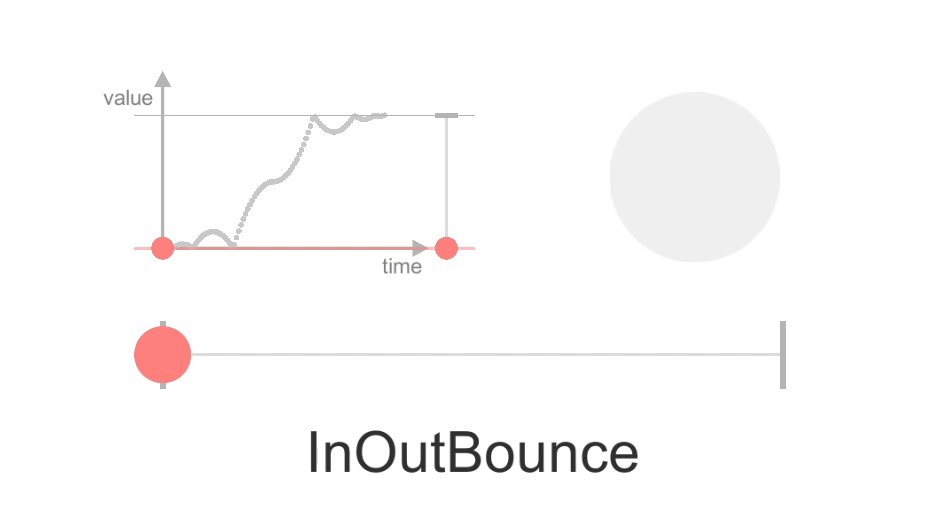
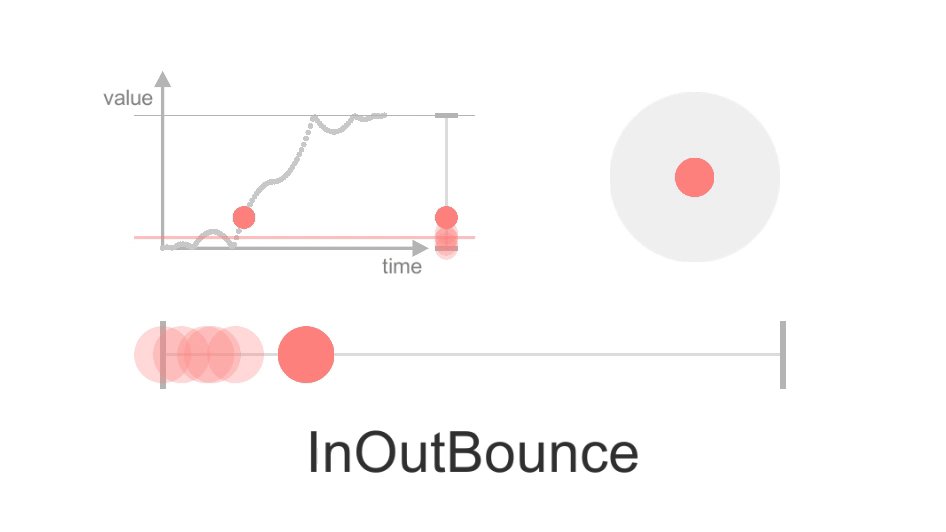
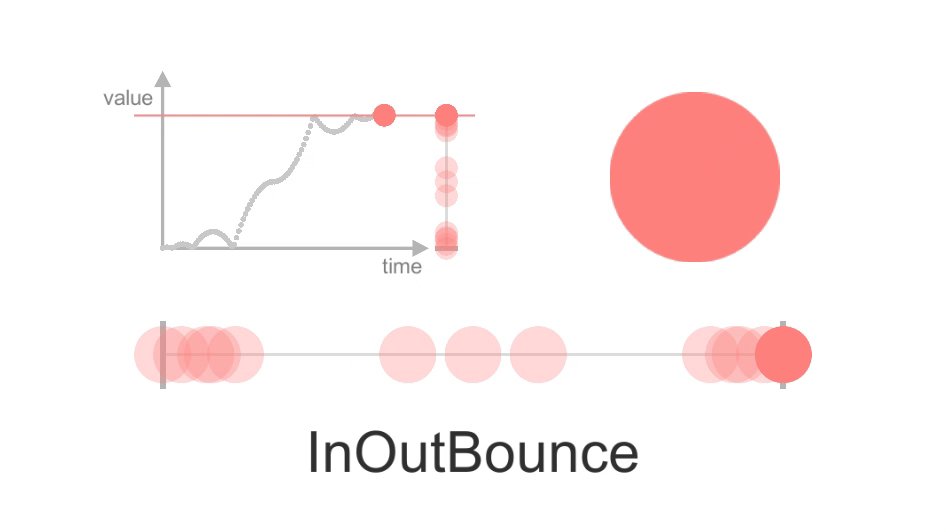
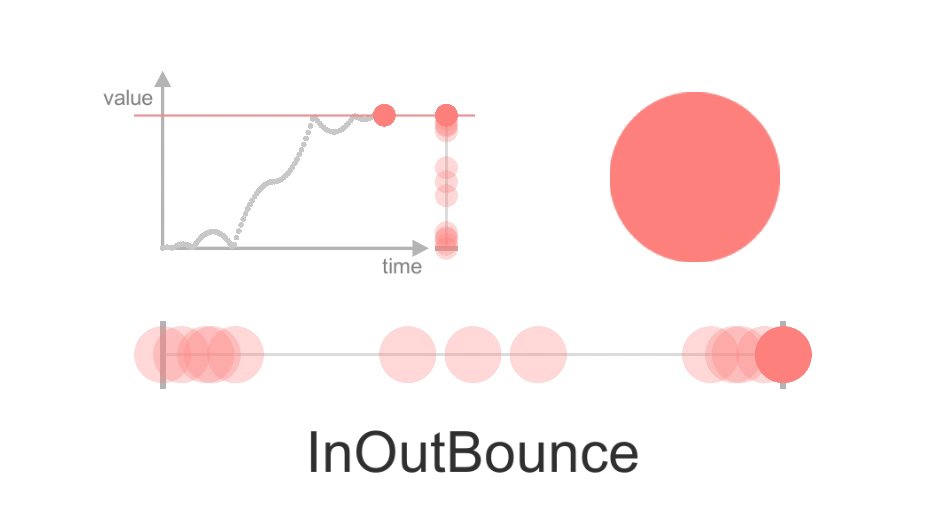
InOutBounce

Ease.InOutBounceは、Ease.InBounceとEase.OutBounceを組み合わせたイージング。
徐々にバウンドが大きくなっていき、中盤を過ぎると徐々にバウンドが小さくなっていくイージングです。
言わずもがな、Ease.InOutElasticと並ぶ使えないイージングNo.1です。
使うことはないでしょう。
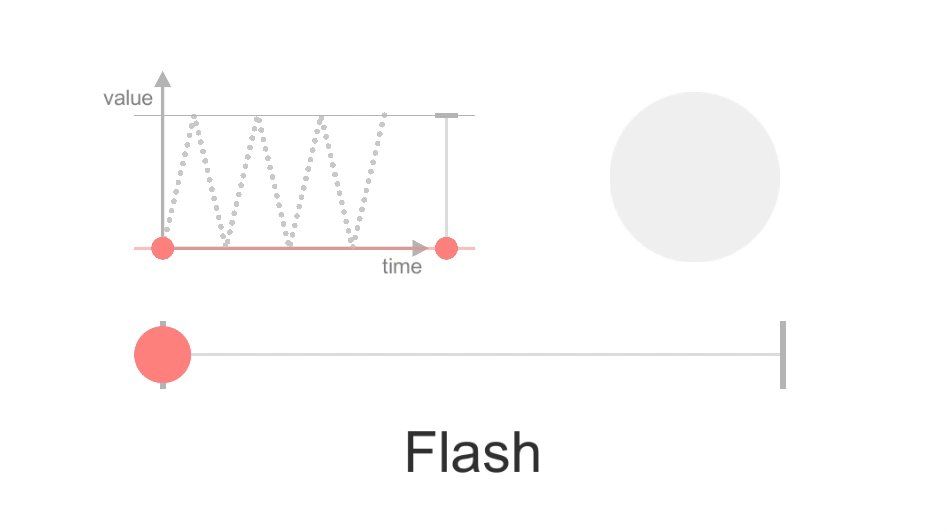
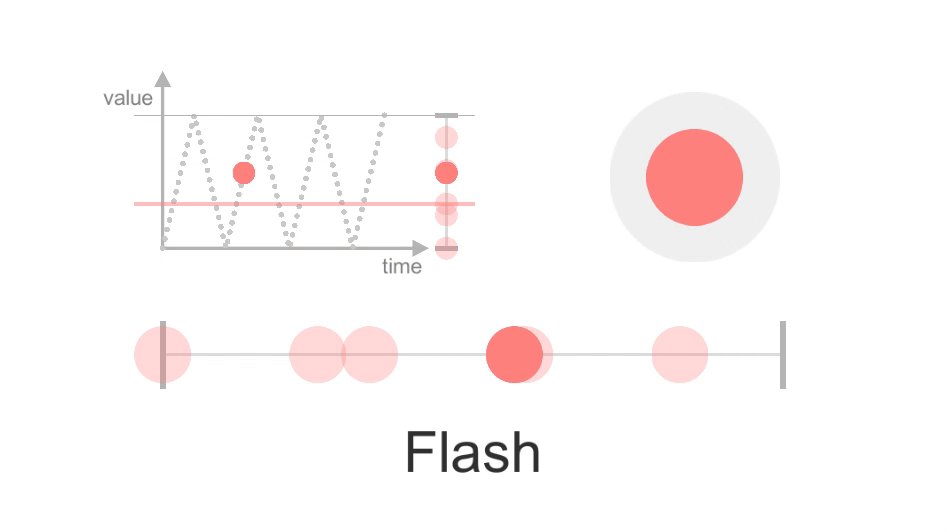
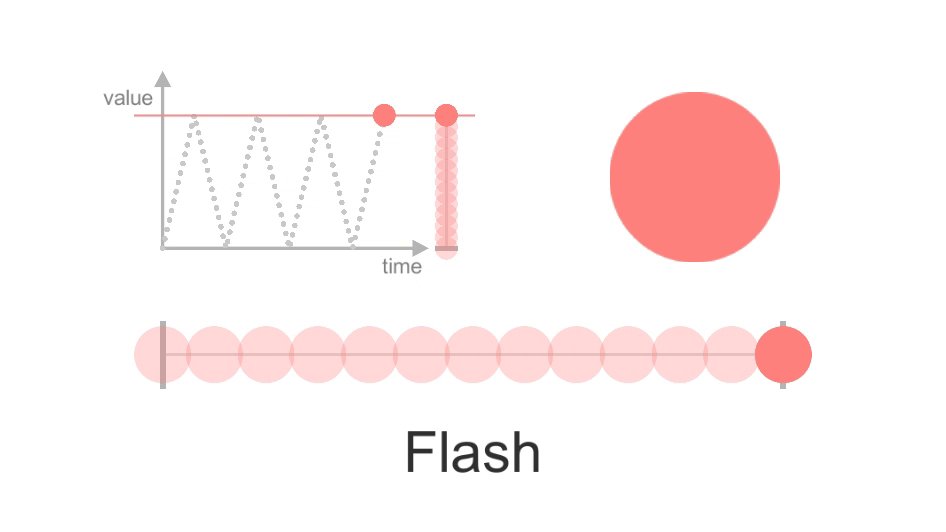
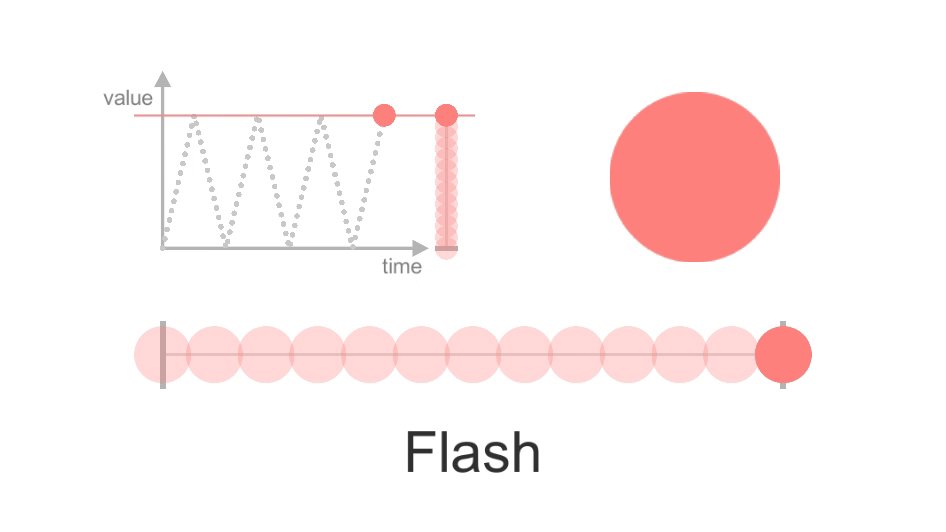
Flash
Flashは一定間隔で振動するイージングです。
ピカピカと光るようなイメージからFlashという名前がついたのではないでしょうか。
Flashは他のイージングと少し毛色の異なるイージングです。
Ease.InFlash、Ease.OutFlash、Ease.InOutFlashの他に、接頭辞のつかないEase.Flashもあります。
SetEaseメソッドの第2引数に、振動の回数を指定します。
また、第3引数には減衰度合いを指定します。
今回の例では振動の回数=7、減衰度合い=0(減衰しない)としています。
Flashの使い方や詳しい解説は別の記事にまとめましたので、是非こちらをご覧ください。
Flash

Ease.Flashは初期値と目的値の間をジグザグと線形的に行き来しながら進むイージングです。
色とかにEase.Flashのアニメーションを適用すると、その名の通りフラッシュのような表現が実装できます。
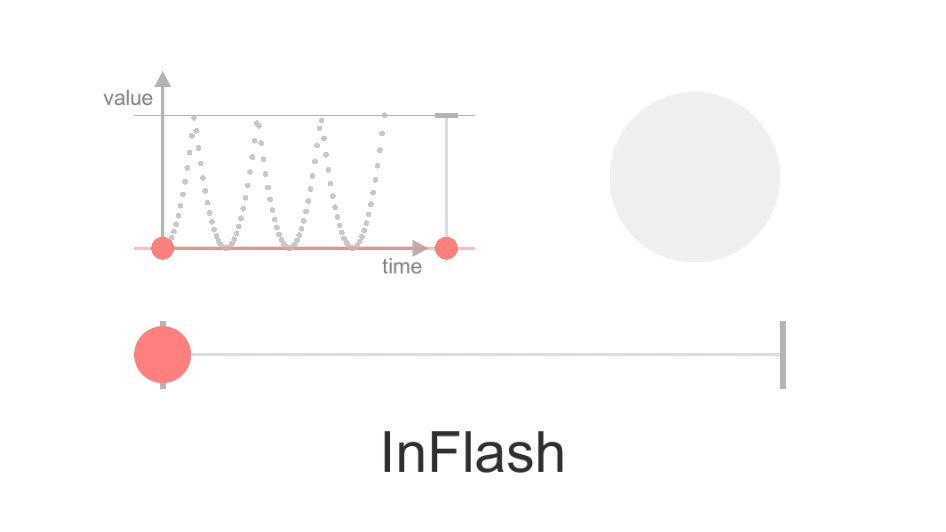
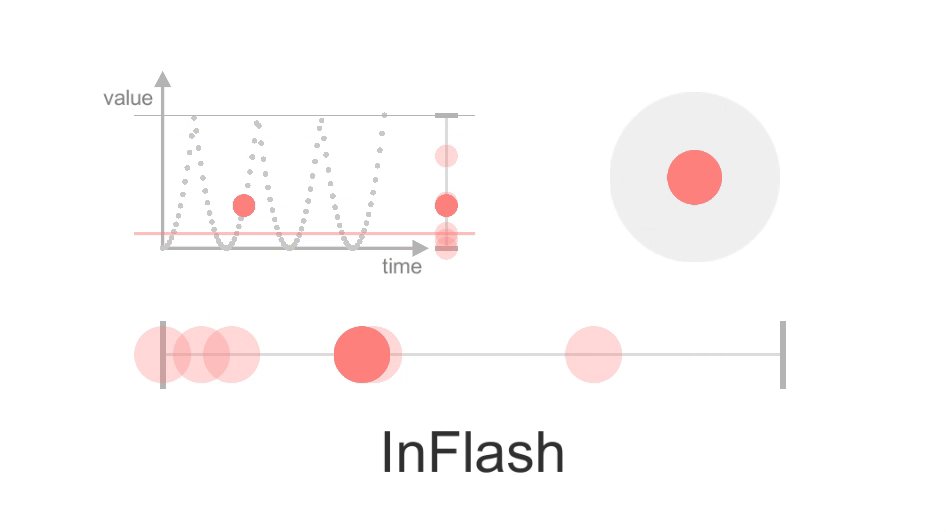
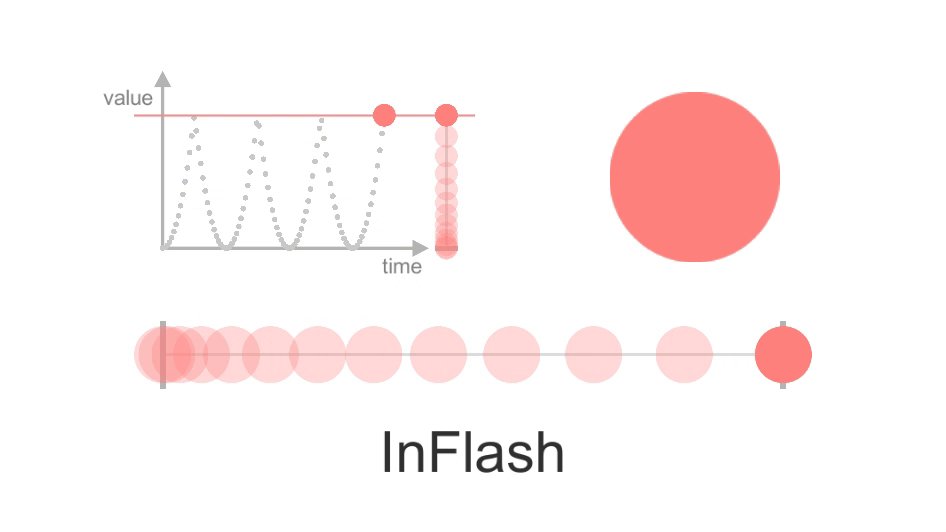
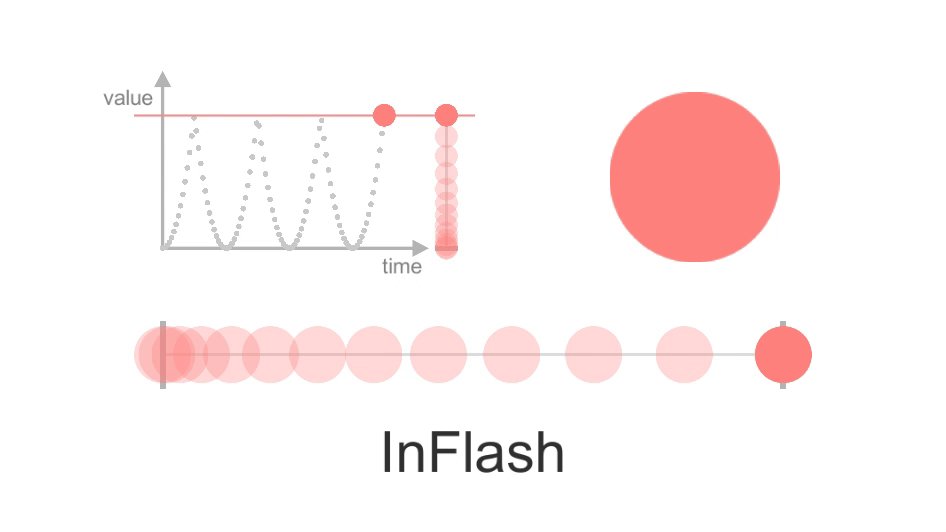
InFlash

Ease.InFlashは初期値と目的値の間をジグザグと二次関数的に行き来しながら進むイージングです。
Ease.Flashと同様にジグザグ進むものですが、初期値付近では緩やかに、目的値付近では速く変化します。
Ease.OutBounceの減衰しないバージョンに近いです。
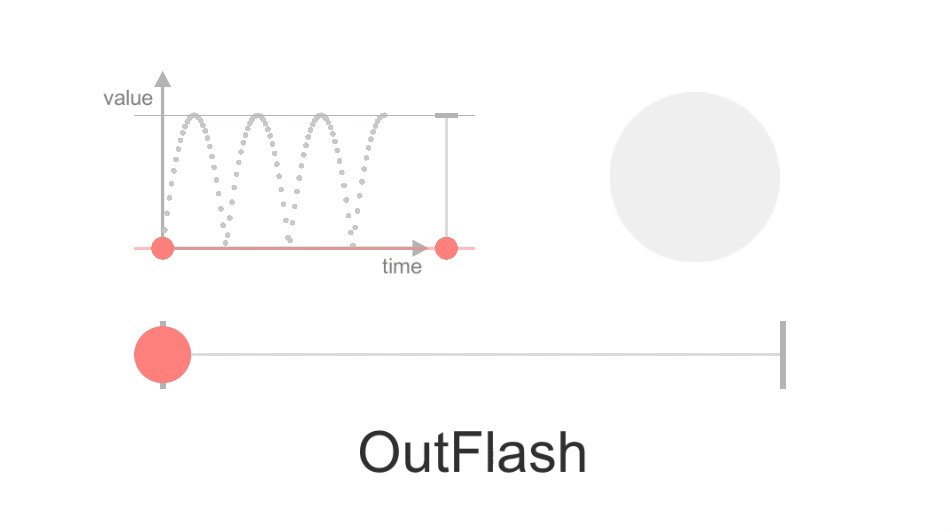
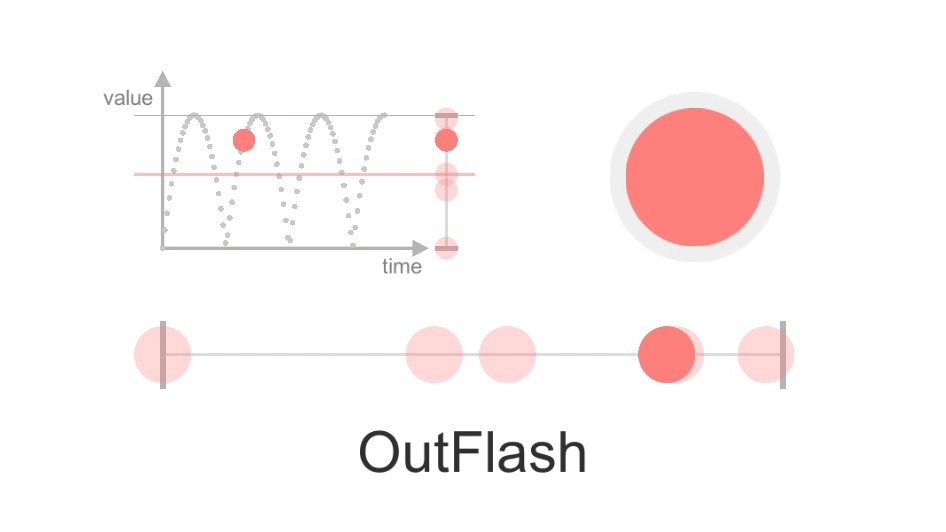
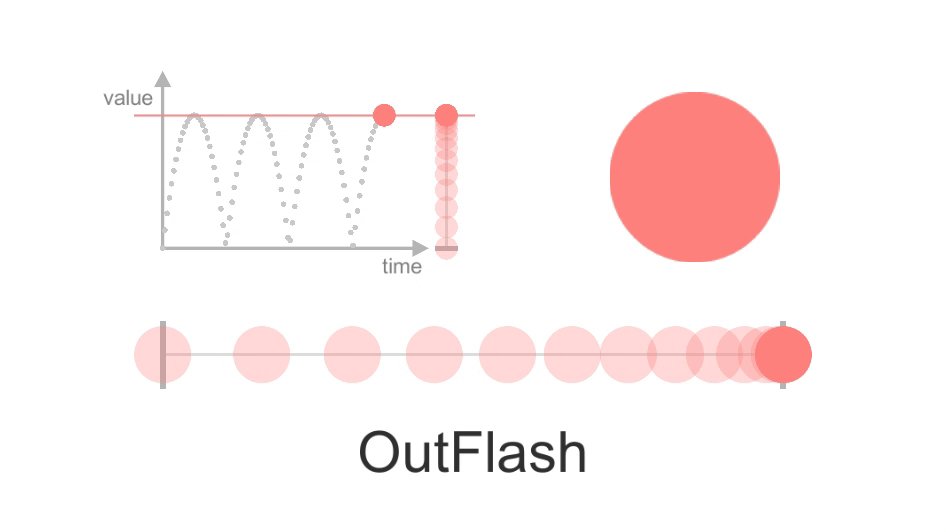
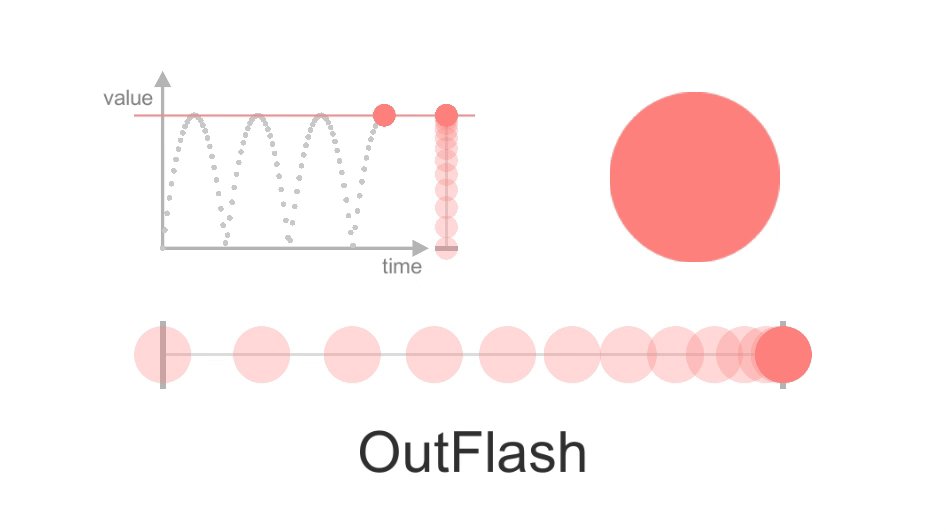
OutFlash

Ease.OutFlashは初期値と目的値の間をジグザグと二次関数的に行き来しながら進むイージングです。
Ease.Flashと同様にジグザグ進むものですが、初期値付近では速く、目的値付近では緩やかに変化します。
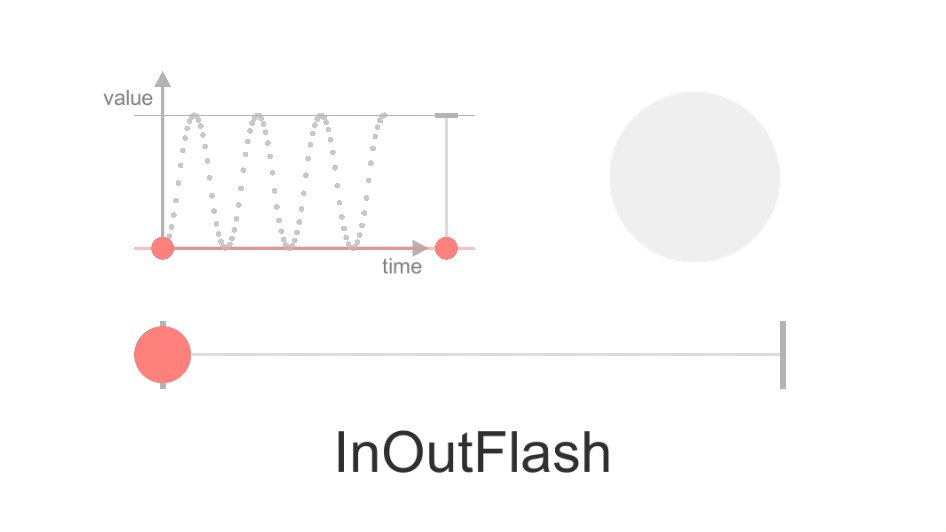
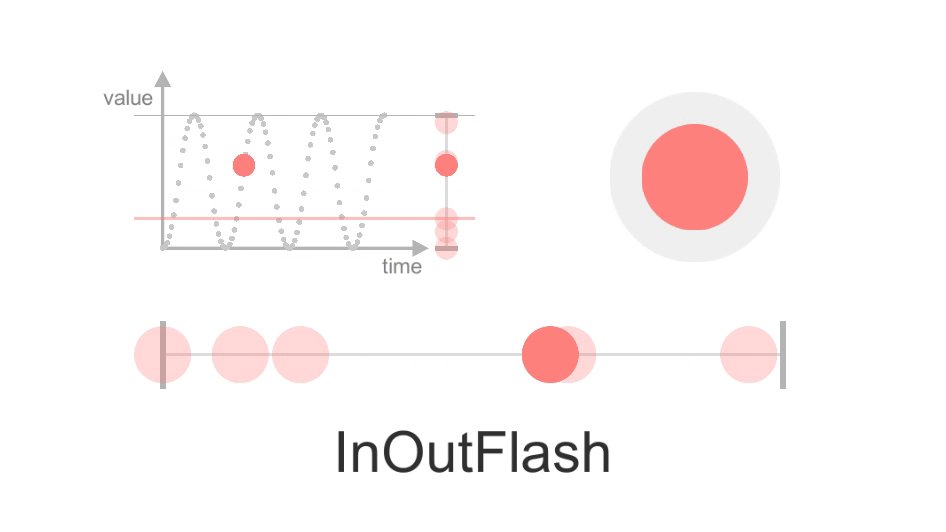
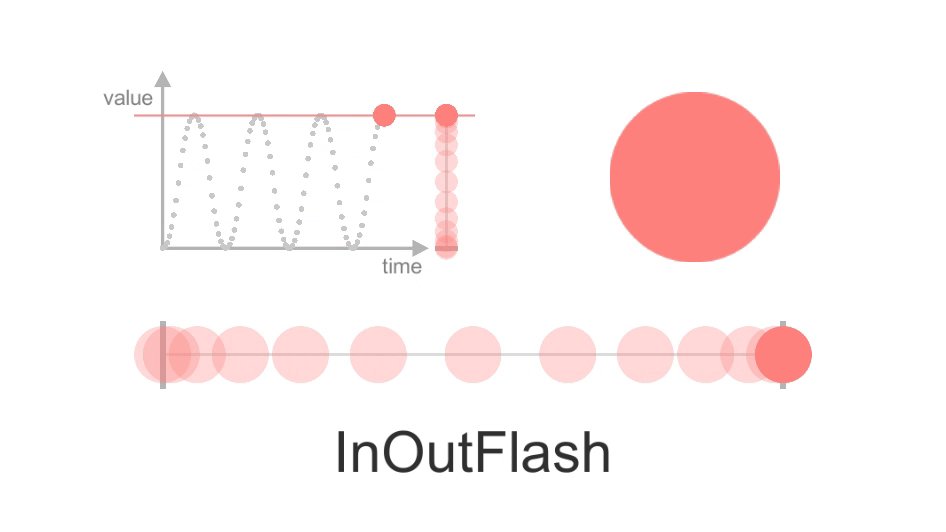
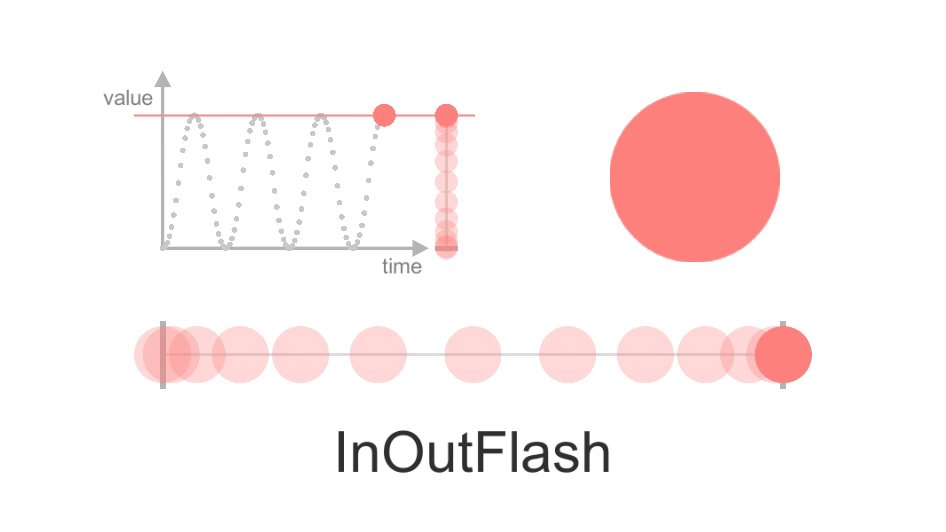
InOutFlash

Ease.InOutFlashは初期値と目的値の間をジグザグと二次関数的に行き来しながら進むイージングです。
Ease.Flashと同様にジグザグ進むものですが、初期値付近、目的値付近では緩やかに、中間付近では速く変化します。
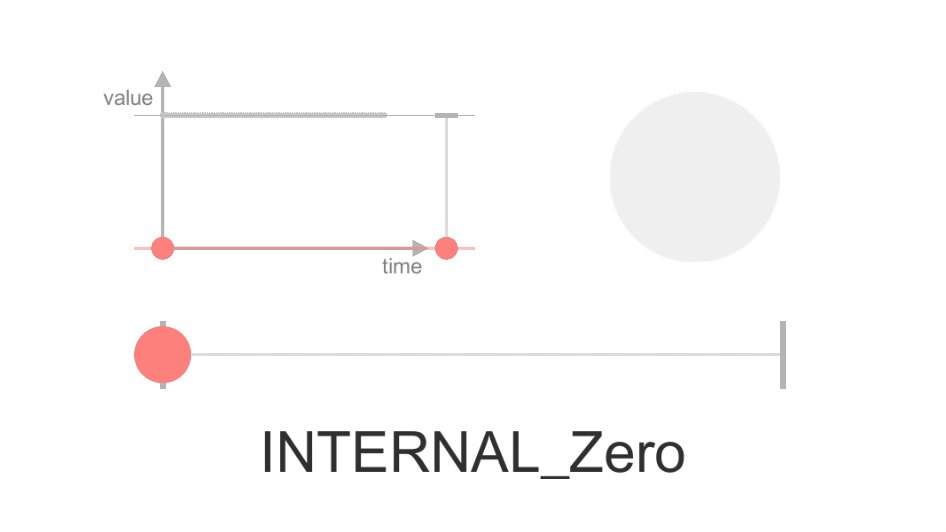
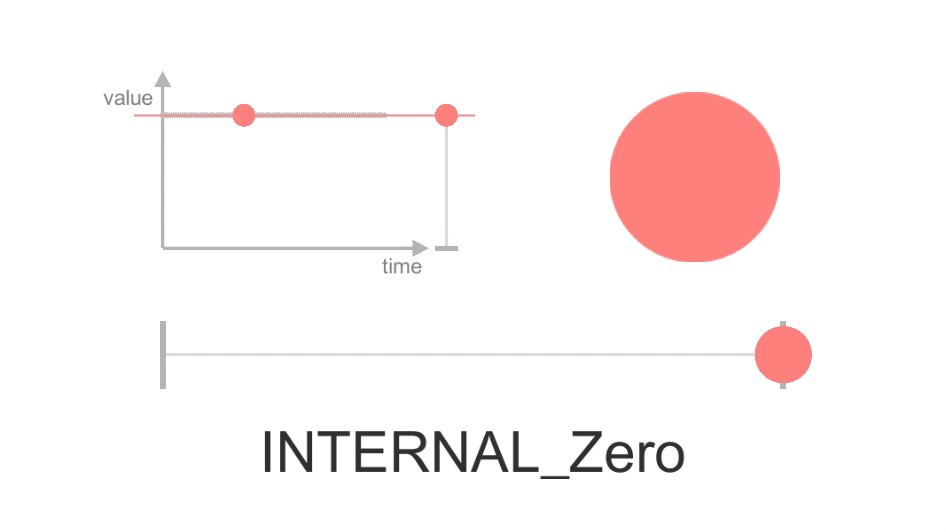
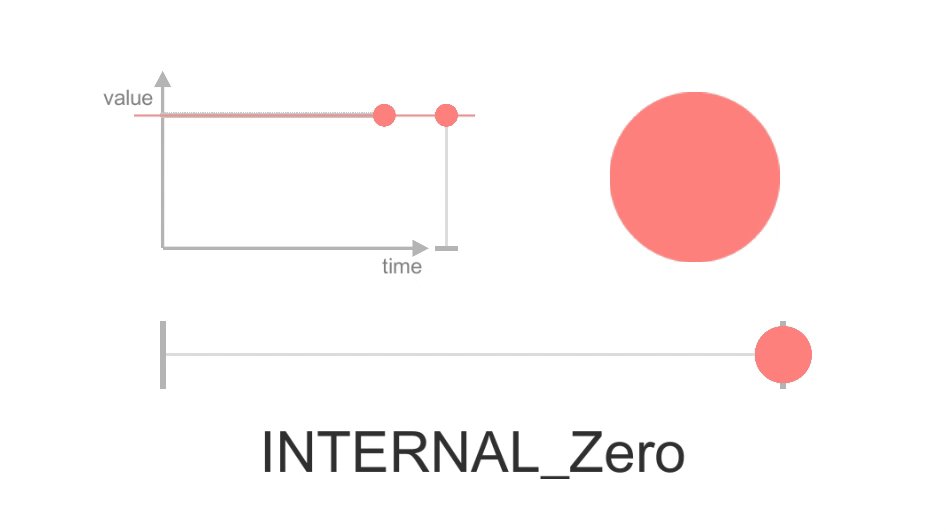
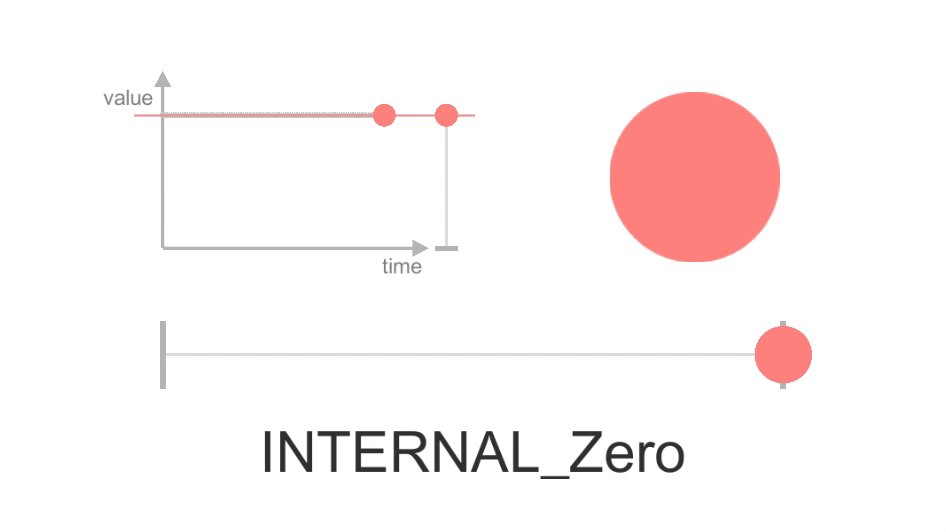
INTERNAL_Zero

Ease.INTERNAL_Zeroは特殊なイージングで、補間せずに開始直後に目的値になるものです。(イージングとは言えないかもですが)
ただし、こちらはDOTween利用者が自分で記述するものではなく、Tweenのduration(アニメーション時間)を0にした際に自動的に設定されるものです。
そのため、このイージング設定を自分で使うことはありません。
INTERNAL_Custom
Ease.INTERNAL_Customも特殊なイージングです。
こちらもDOTween利用者が自分で記述するものではなく、自作イージングを指定した時に自動的に設定されるものです。
そのため、このイージング設定を自分で使うことはありません。
まとめ
かなり長い記事になってしまいましたが、DOTweenの全イージングをまとめてみました。

全てを覚えていなくても、ひと通りさらっと知った上で普段よく使うイージングだけ覚えておくという感じで十分だと思います。
Linear、SIne、Quad、Backあたりは覚えておくことをお勧めします。





コメント
[…] DOTweenのイージング一覧を世界一詳しく&分かりやすく説明する […]
[…] https://game-ui.net/?p=835 […]
世界一わかりやすかったです。
感謝。