Flashというイージング
DOTweenにはEase.Flashというイージングの種類があります。
同じ系統のイージングとして、Ease.InFlash / Ease.OutFlash / Ease.InOutFlash というのもあります。

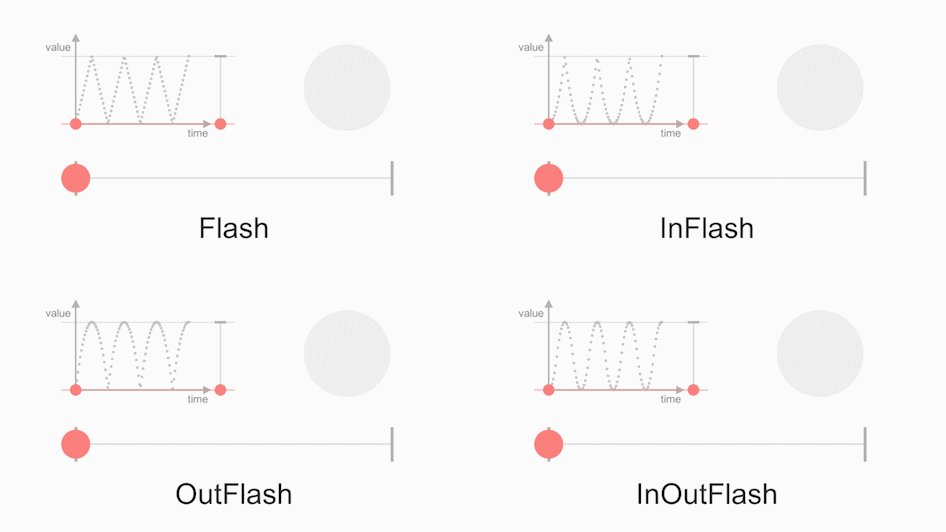
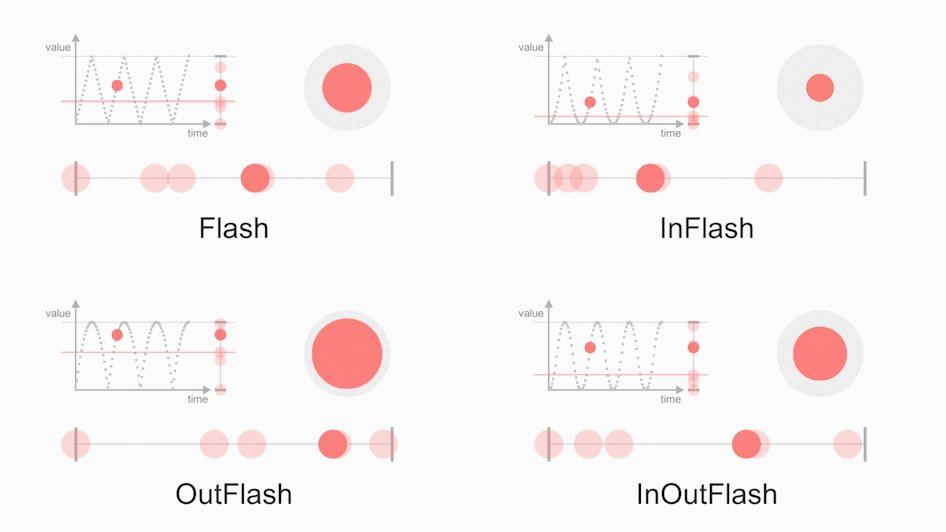
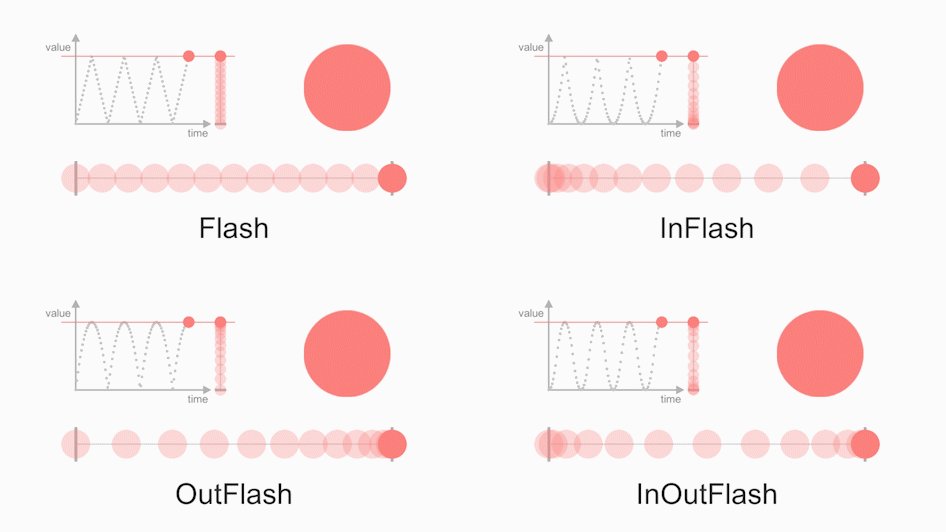
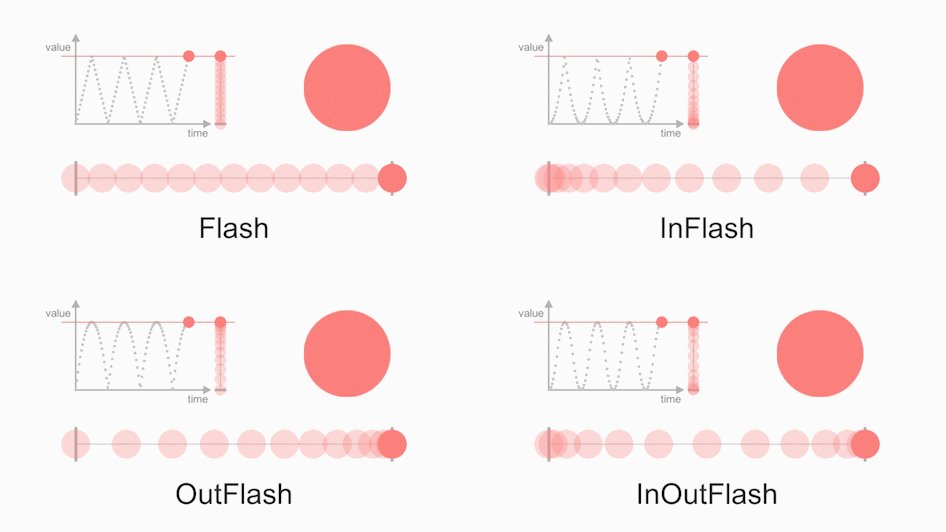
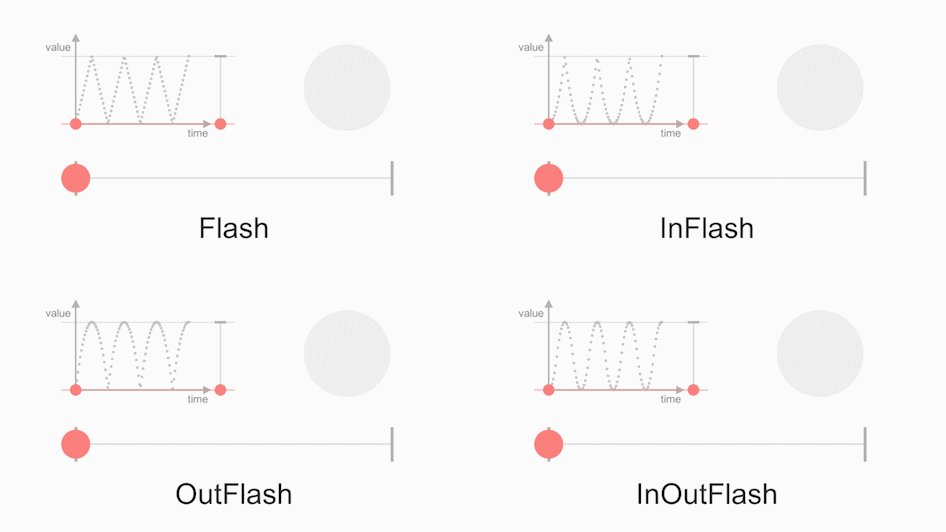
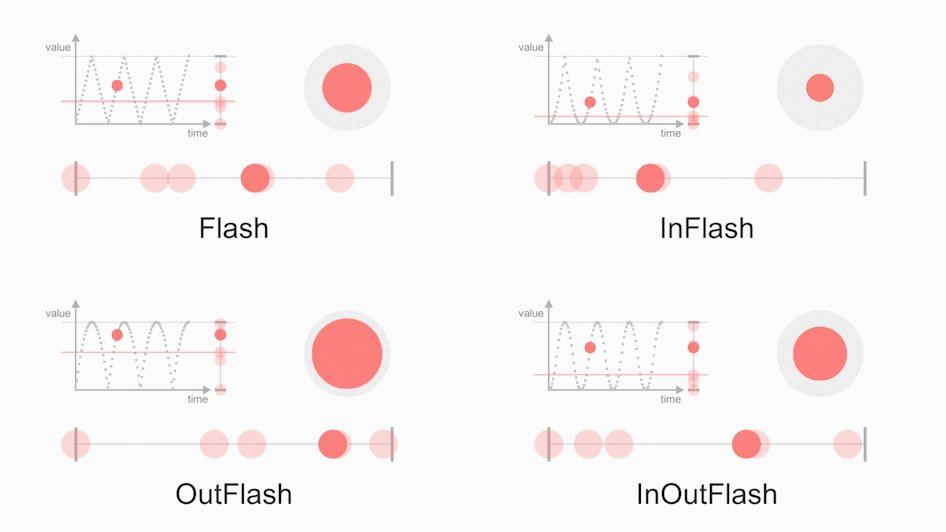
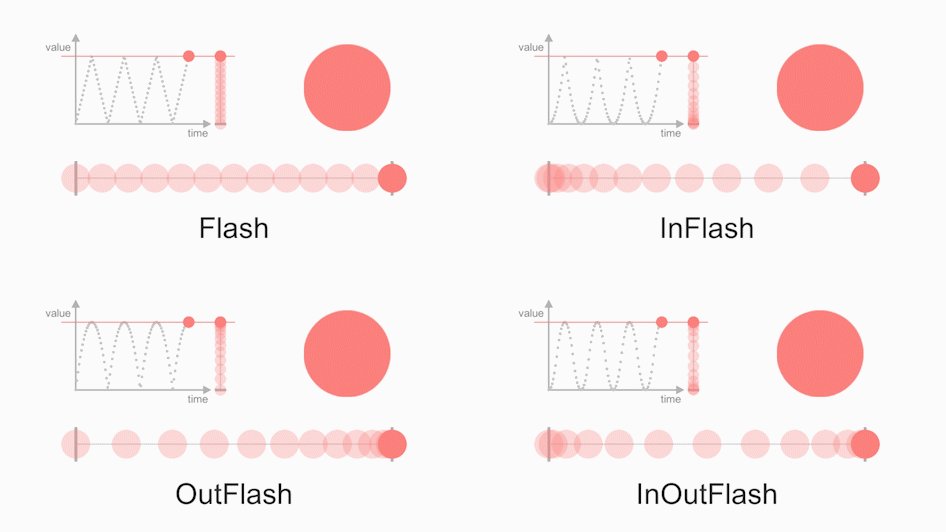
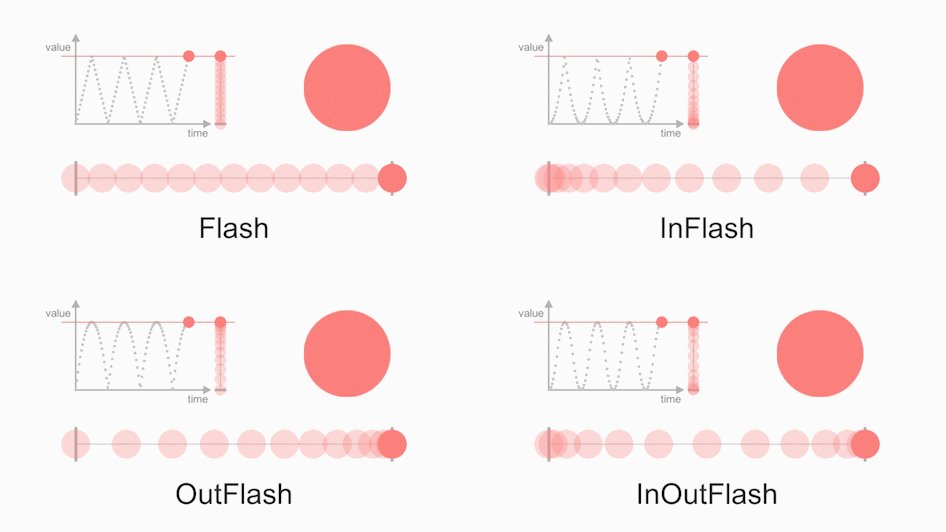
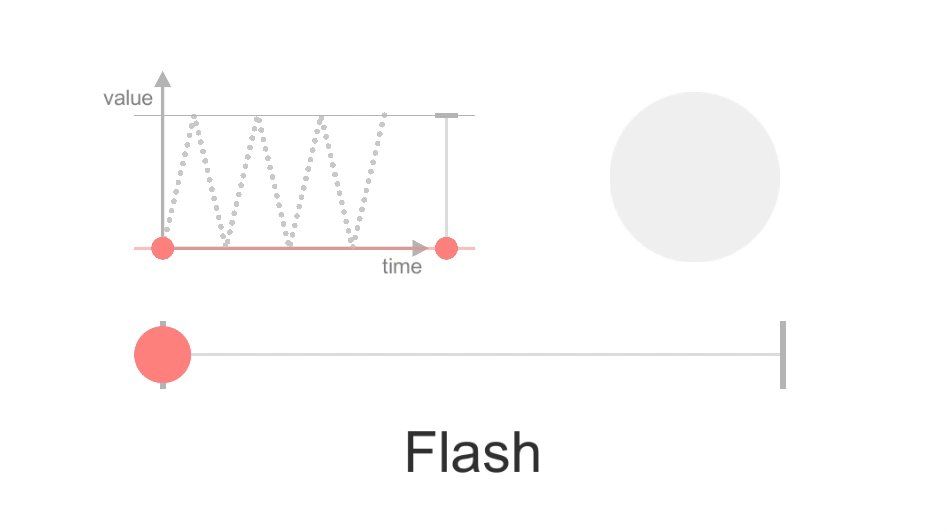
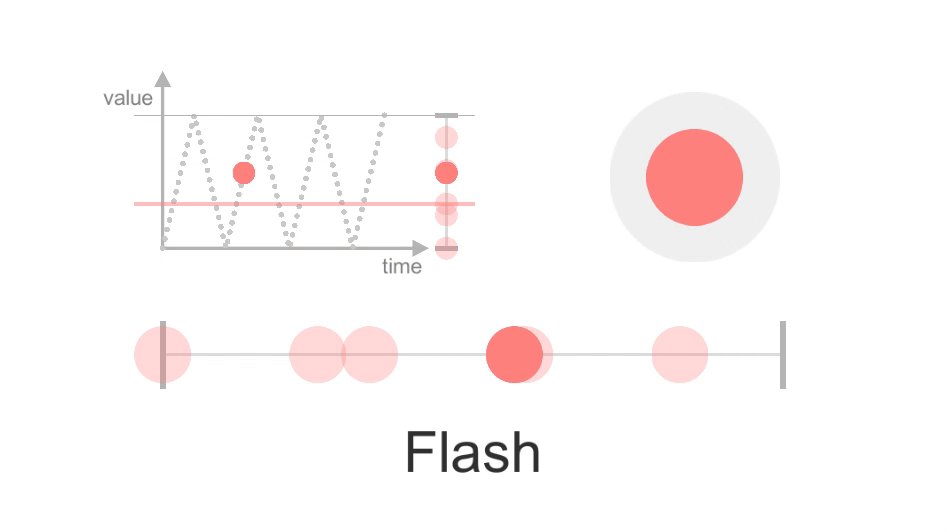
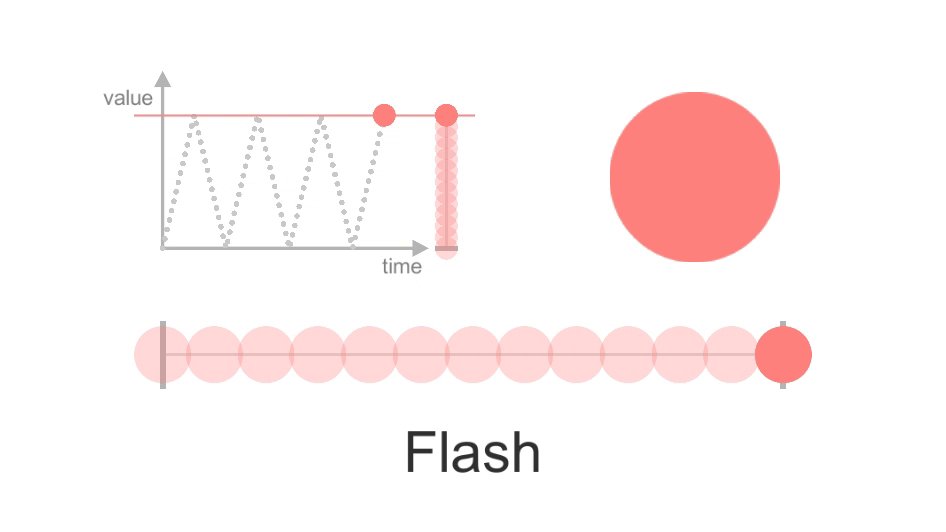
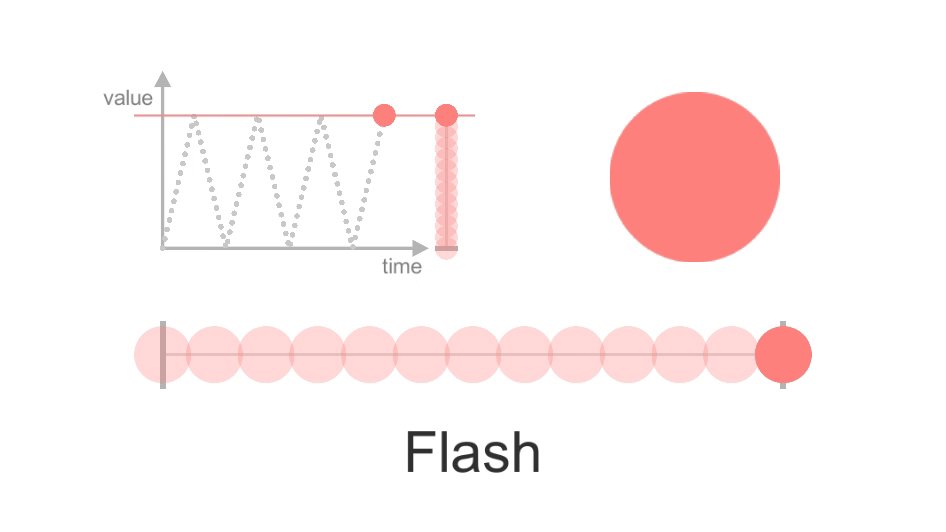
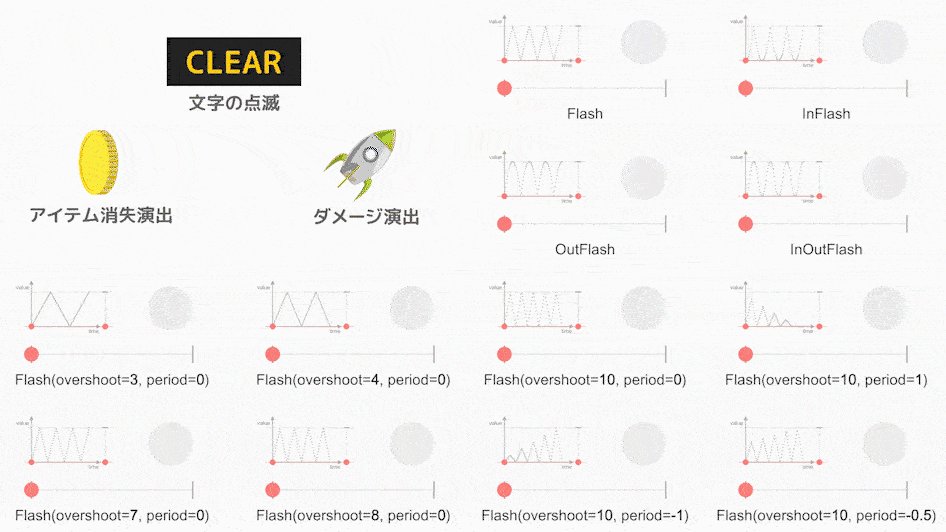
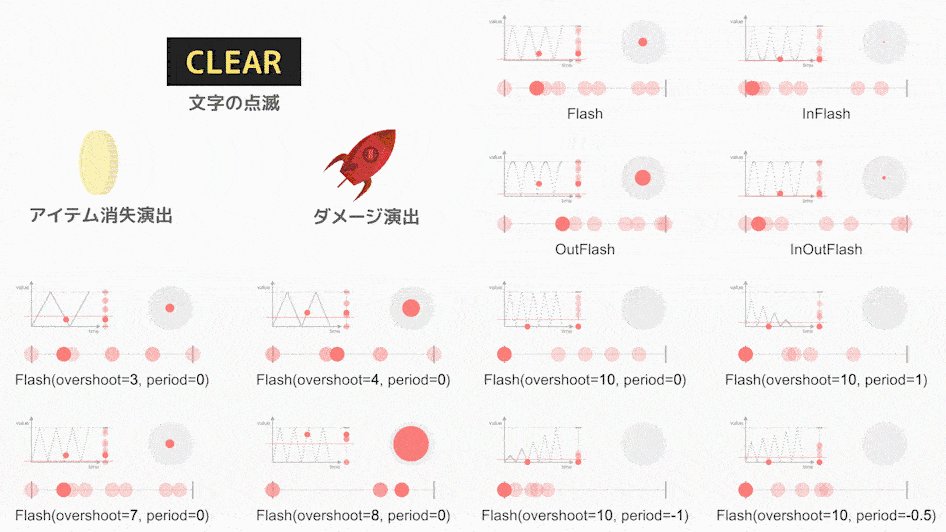
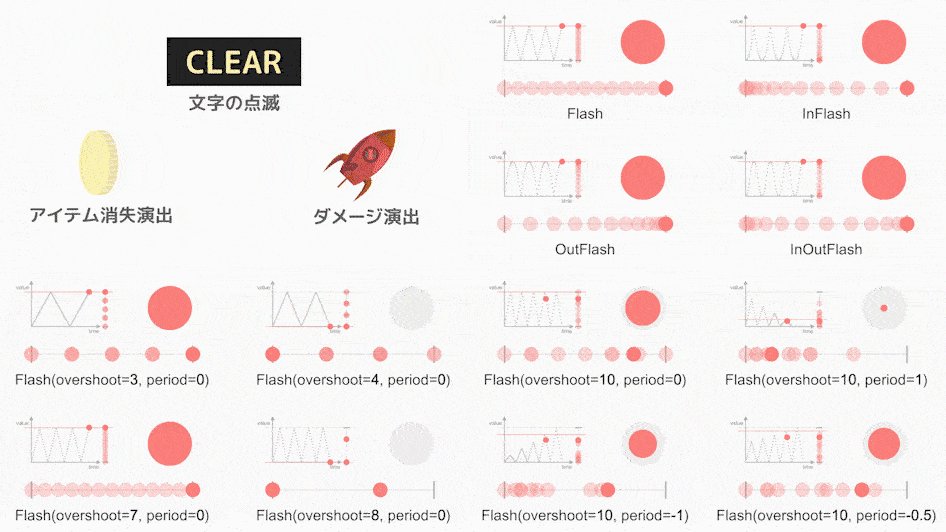
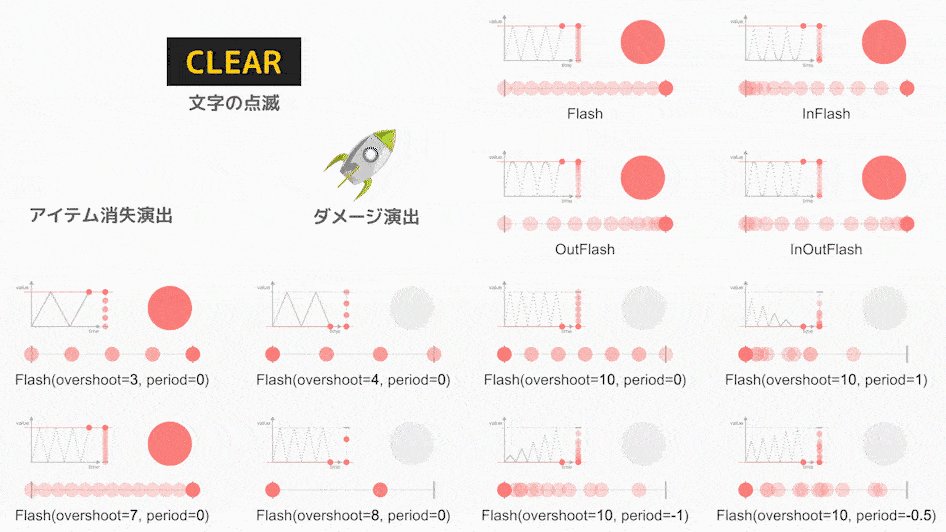
このgif動画を見れば、ジグザグに値が変わっていくイージングなんだと分かるでしょう。
しかし、Flashというイージングには他のイージングよりも設定項目が多くあり、かつ分かりにくいという難点があります。
しかもネットで検索してみても、 Ease.Flash / Ease.InFlash / Ease.OutFlash / Ease.InOutFlash に関する解説記事は全くと言っていいほど出てきませんでした。
ということで、DOTweenのFlashというイージングについてちゃんと解説していきます。
Flash / InFlash / OutFlash / InOutFlash の違い
まずは Flash / InFlash / OutFlash / InOutFlash 違いについて説明します。
簡単にいうと、「各ジグザグ内でのイージングの違い」です。

Ease.Flash
まずEase.Flashは、各ジグザグ内を線形補間します。

一定の割合で値が増減しています。
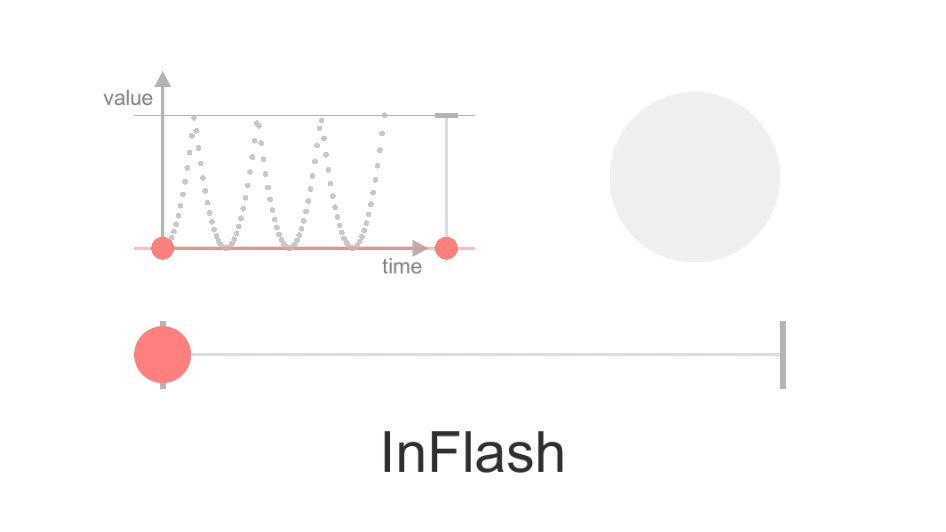
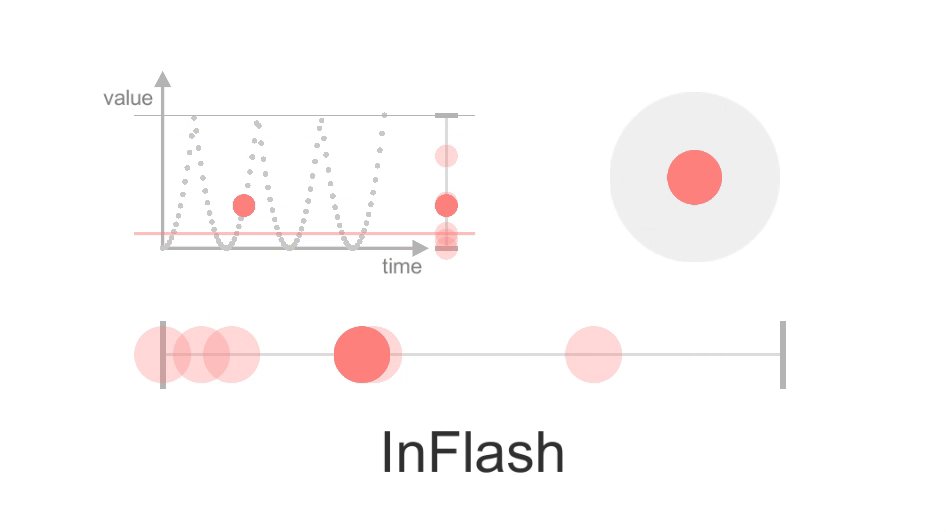
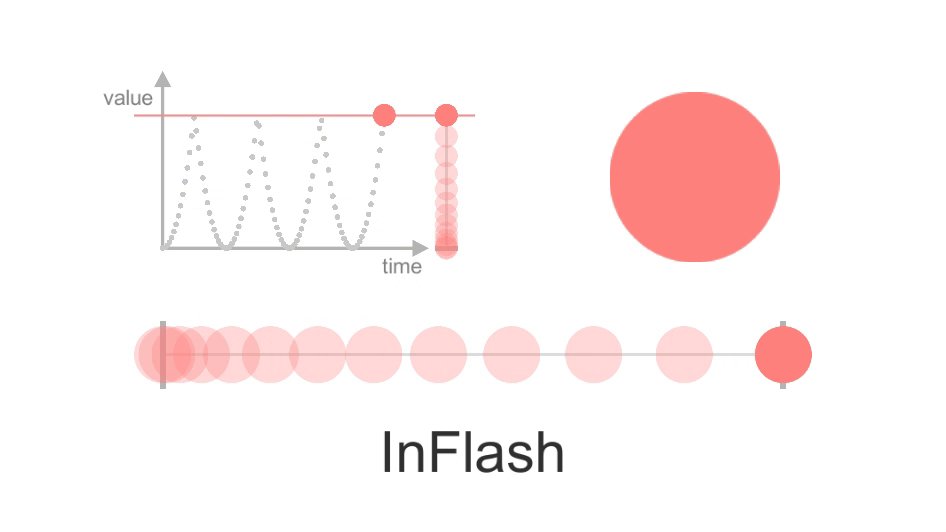
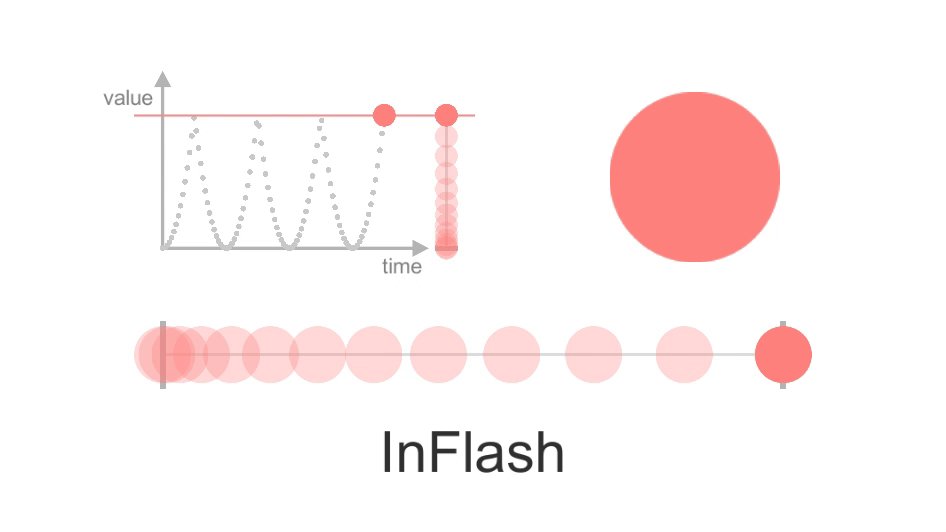
Ease.InFlash
次にEase.InFlashを見てください。

各ジグザグ内が線形補間ではない(グラフが直線ではない)ですよね。
Ease.InFlashは、初期値に近い時に値の変化が緩くなるような二次関数の補間をしています。
言い方を変えると、
Ease.InFlash = Ease.InQuad → Ease.OutQuad → Ease.InQuad → ・・・
ということです。
また、アニメーションの見え方で言うと目的値に到達するたびに勢いよく跳ねるような感じですね。
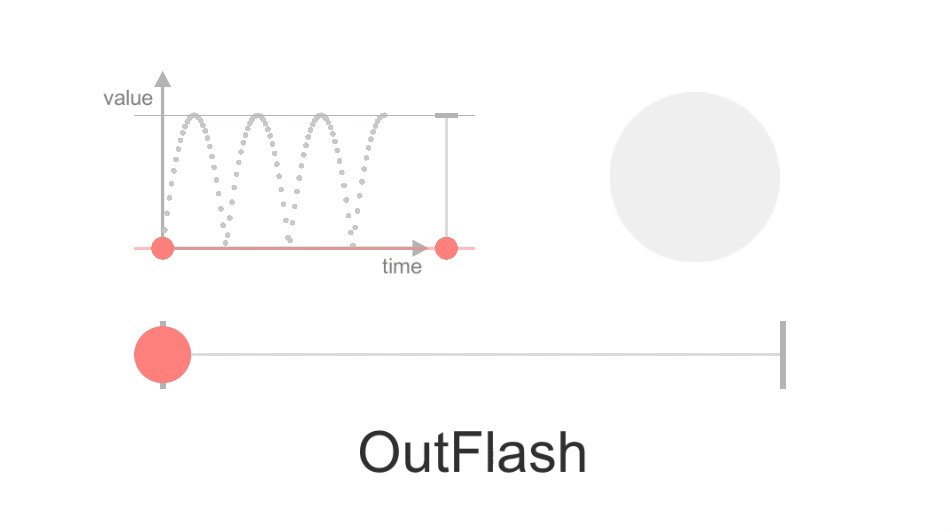
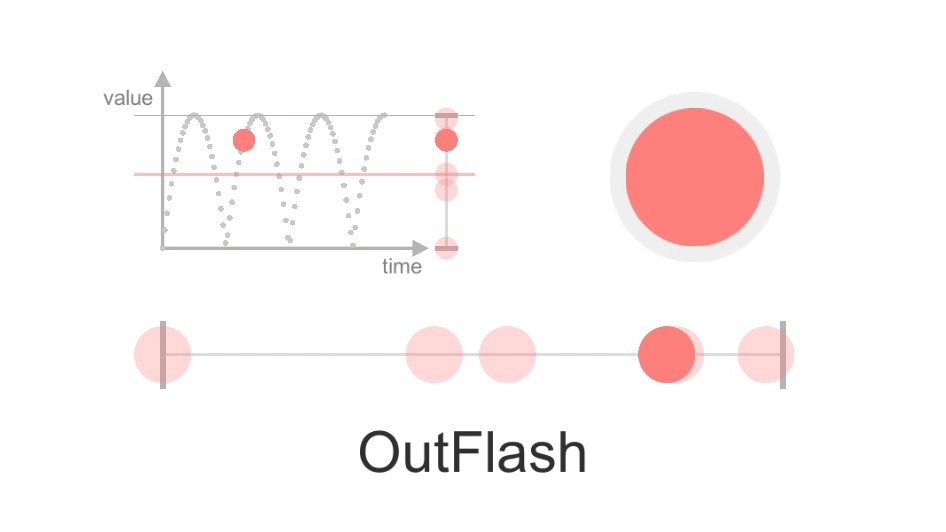
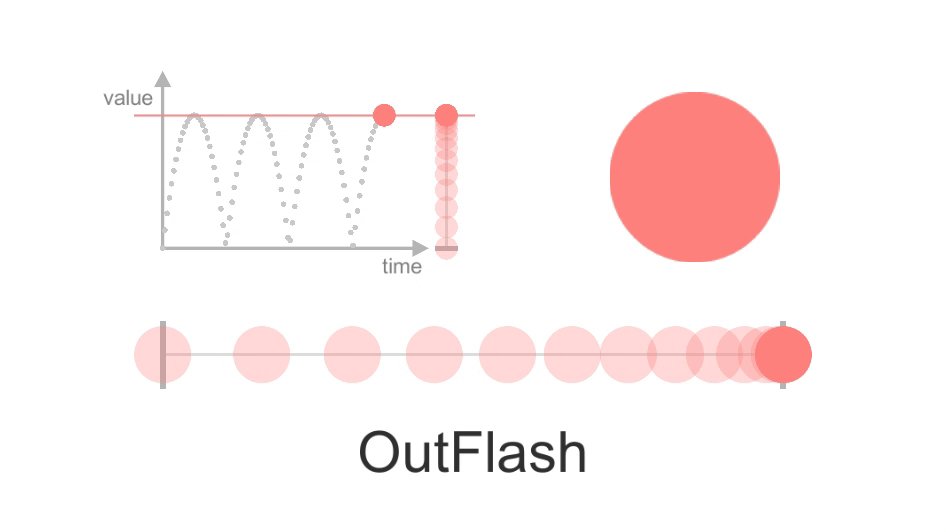
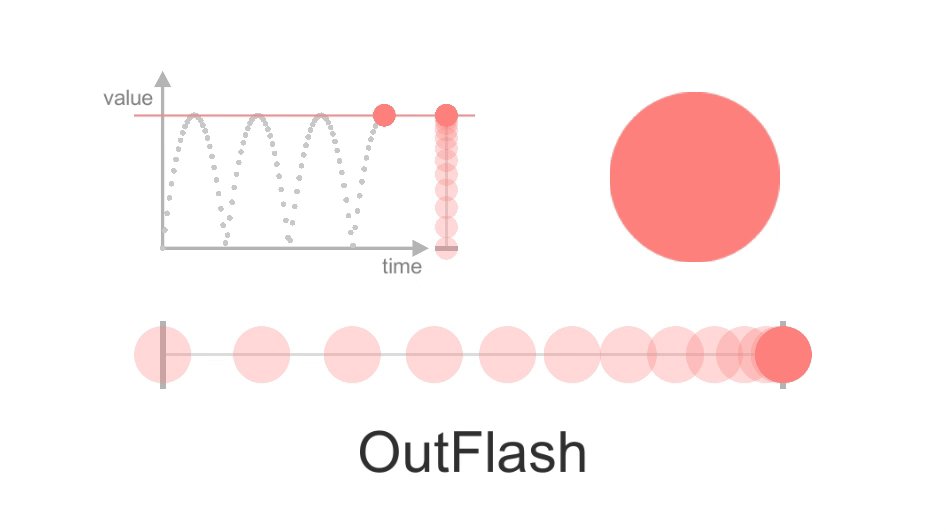
Ease.OutFlash
次にEase.OutFlashです。

Ease.InFlashが理解できていればその逆だと考えるだけです。
目的値に近いほど値の大きさの変化が小さくなるような二次関数の連続で、言い換えると
Ease.OutFlash = Ease.OutQuad → Ease.InQuad → Ease.OutQuad → ・・・
となります。
アニメーションの見え方で言うと初期値に到達するたびに勢いよく跳ねるような感じですね。
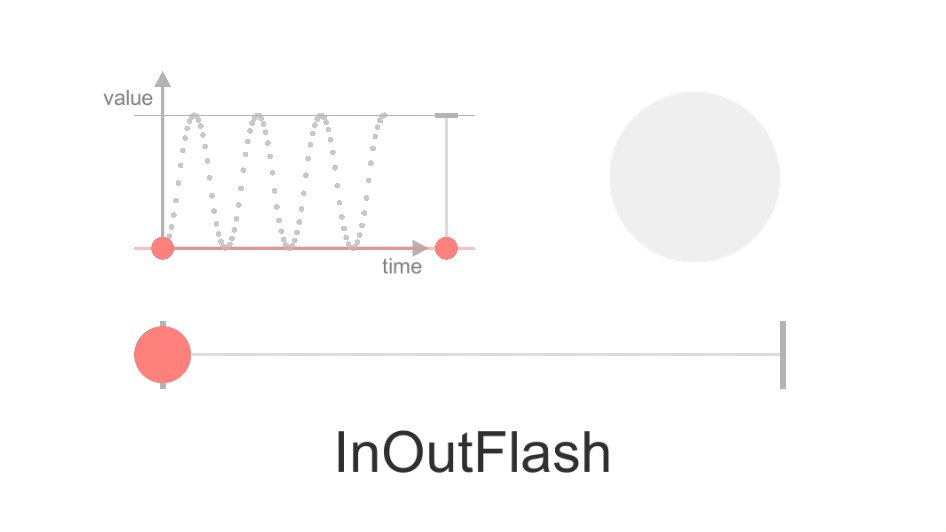
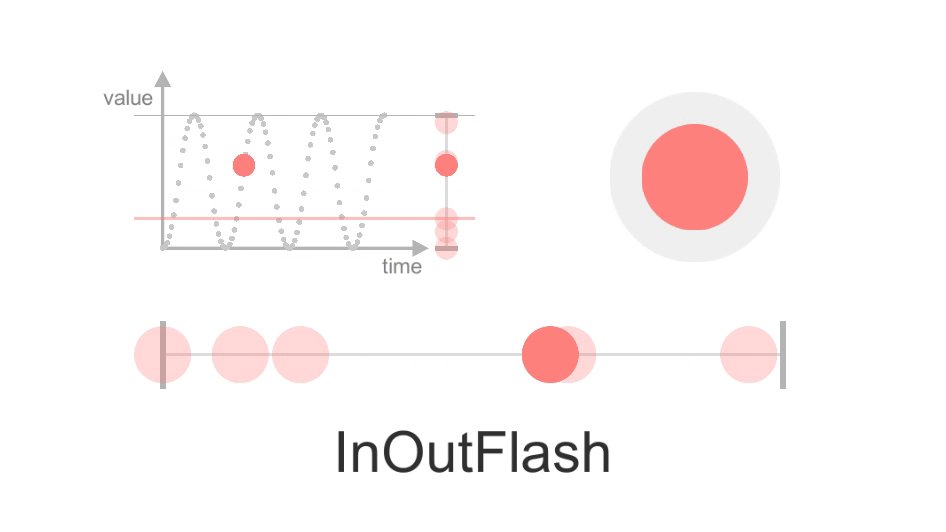
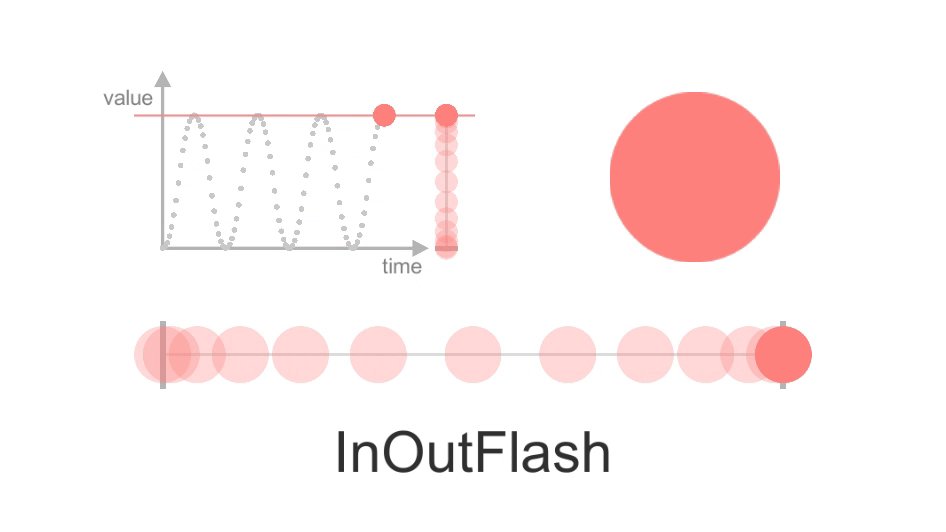
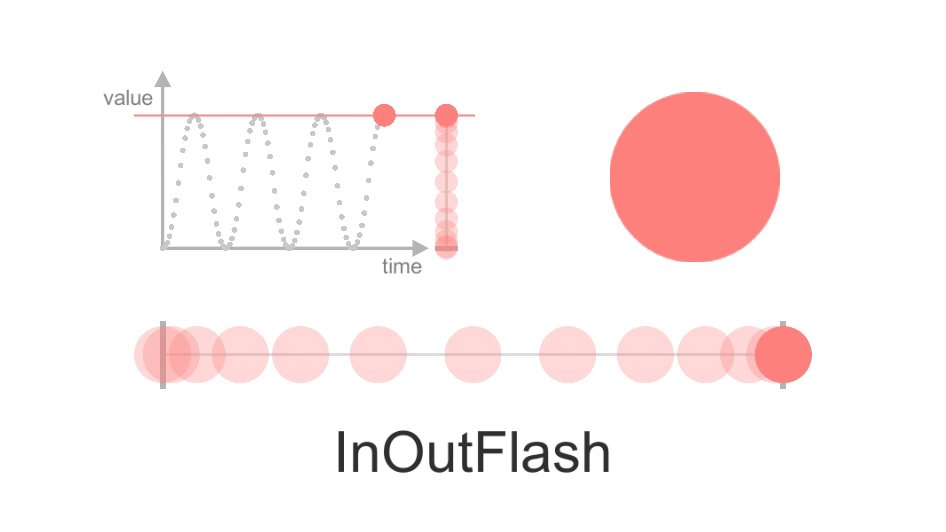
Ease.InOutFlash
最後にEase.InOutFlashです。

こちらもこれまでのことを踏まえれば単純です。
Ease.InOutFlashは初期値と目的値近くでは変化が緩くなる二次補間で、
Ease.InOutFlash = Ease.InOutQuad → Ease.InOutQuad → Ease.InOutQuad → ・・・
となります。
アニメーションの見え方としては、グラフ乗に尖った部分がない(=勢いよく跳ねるような部分がない)ので、柔らかい動きで前後するような感じですね。
反復回数を指定する
ジグザグの反復回数を指定する方法です。
SetEase()メソッドの第2引数として、ジグザグの反復回数を指定することができます。
引数名はovershootOrAmplitude。
// Scaleを1秒かけて(1, 1, 1)にする
// イージングはEase.Flashで、7回反復する
transform.DOScale(1, 1).SetEase(Ease.Flash, 7);
初期値から目的値まで変化するのが1で、再び初期値に戻ってくるのが2、というような数え方をし、引数には整数を渡します。(型はfloatですが、内部処理で整数に切り捨てられます。)
第2引数を指定しない場合はデフォルト値が設定されます。
デフォルト値はUnityエディタから Tools > Demigiant > DOTween Utility Panelを開き、PreferencesタブのEase Overshootという項目で設定されています。
デフォルトでは1.70158が設定されているので、切り捨てて1となります。
つまり、デフォルトだとLinearやQuadと全く変わらないのです。
これがFlashというイージングの訳がわからない原因のひとつになっていると思います。
ちなみにこのOvershootという値は他のイージングでも使っているので、Flashのために適切な値を設定しておく、というわけにもいかないのです。
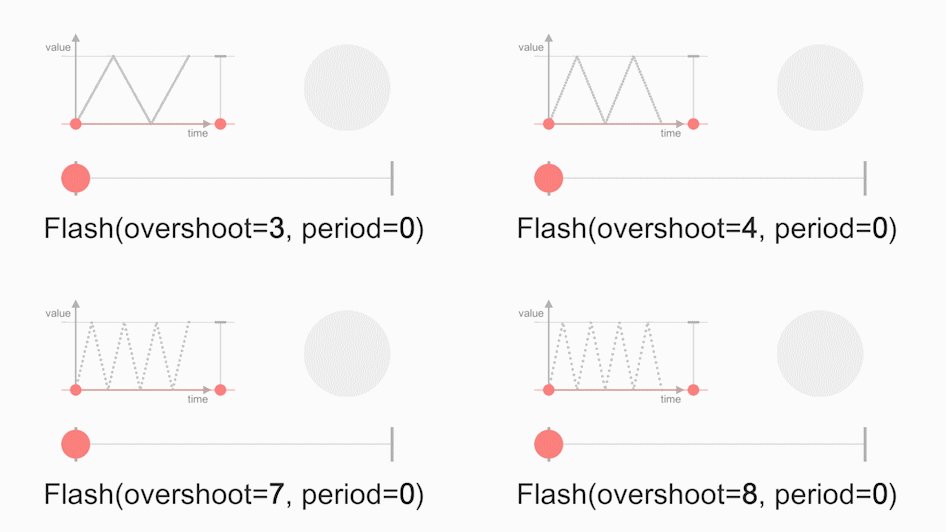
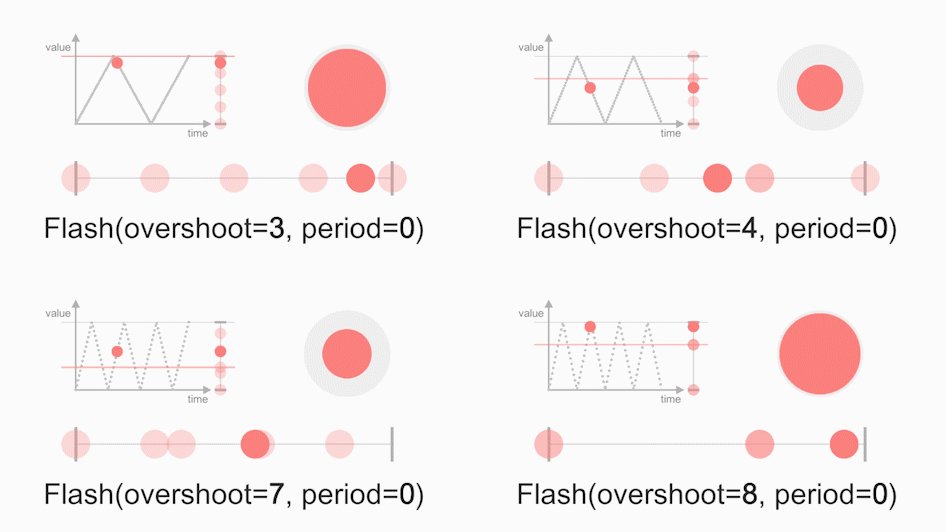
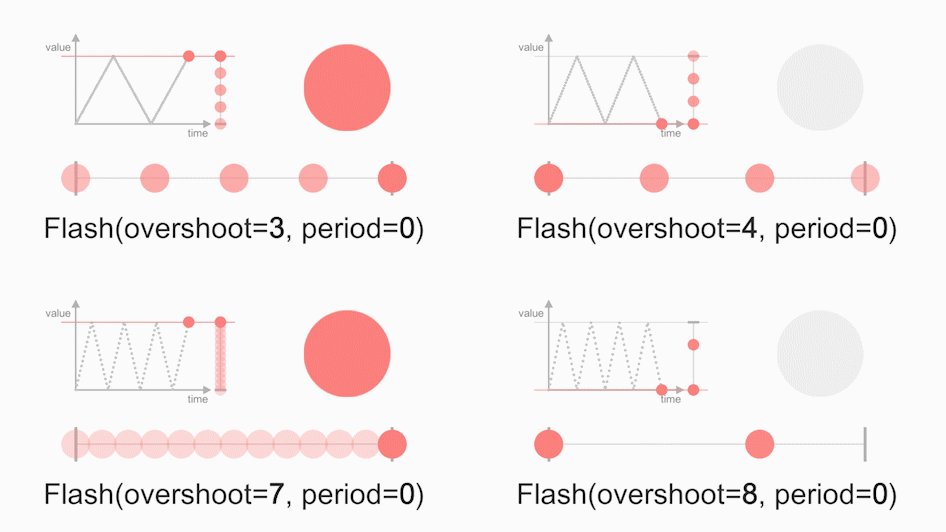
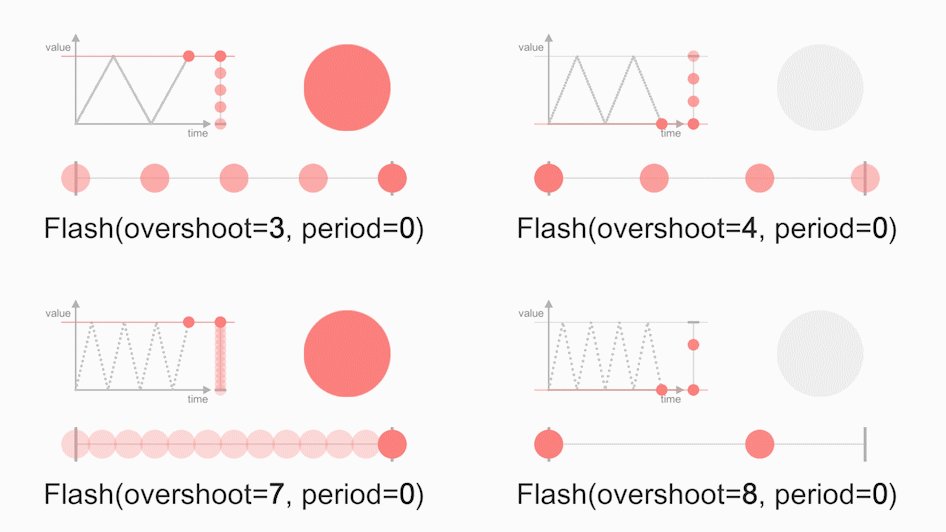
そしてもう一つ重大な特徴が、反復回数に奇数を指定するか偶数を指定するかによって最終的な値が変わってしまうということ。
奇数を指定すると初期値とは反対側(目的値)が最終的な値、偶数を指定すると初期値が最終的な値となります。

トランジションアウトさせたつもりのUIが表示されたままになってしまった、というようなことが起こりうるので、overshootOrAmplitudeの奇数偶数の違いはしっかり把握しておく必要があります。
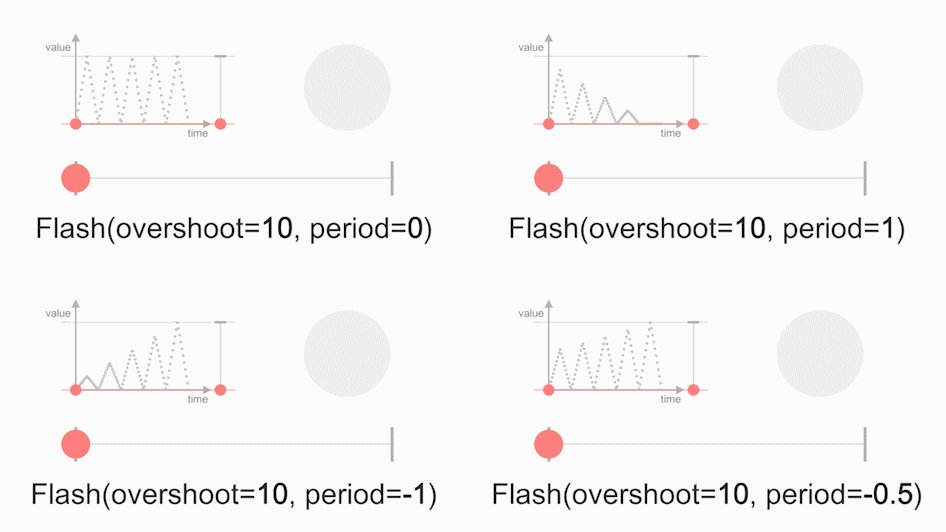
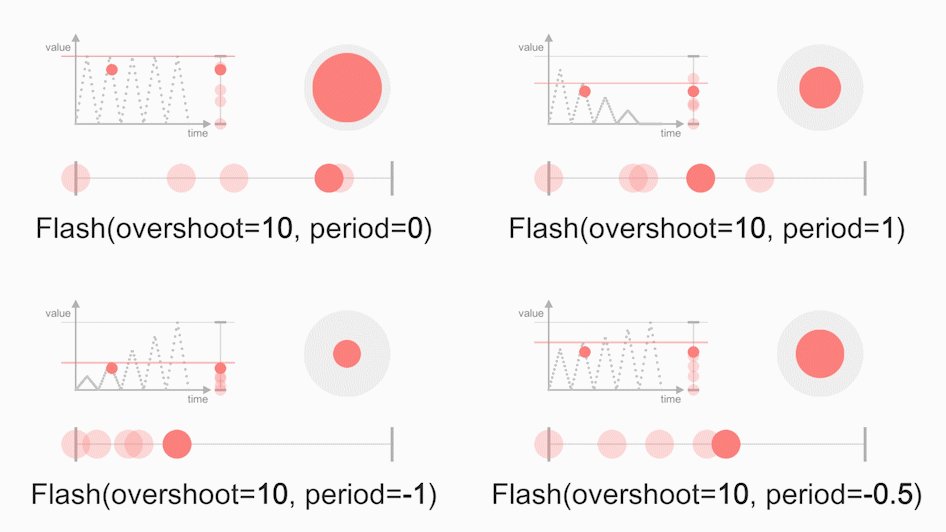
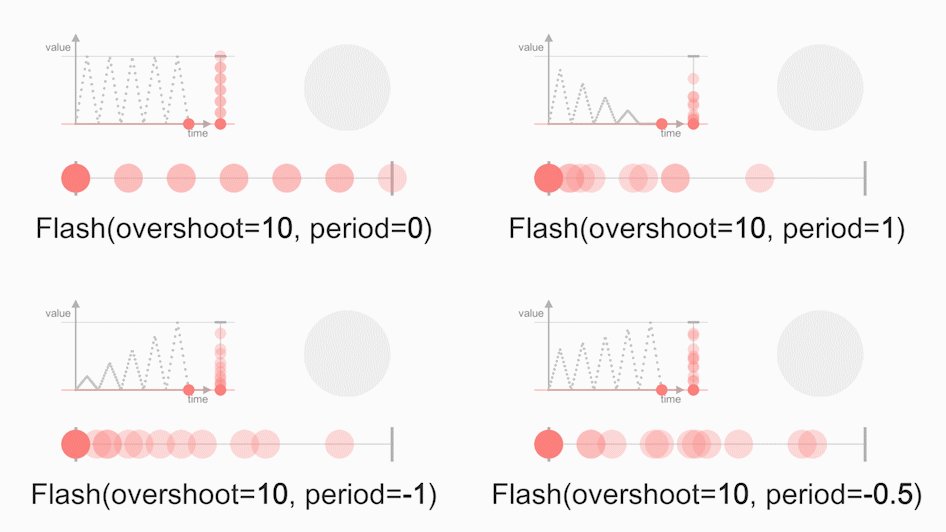
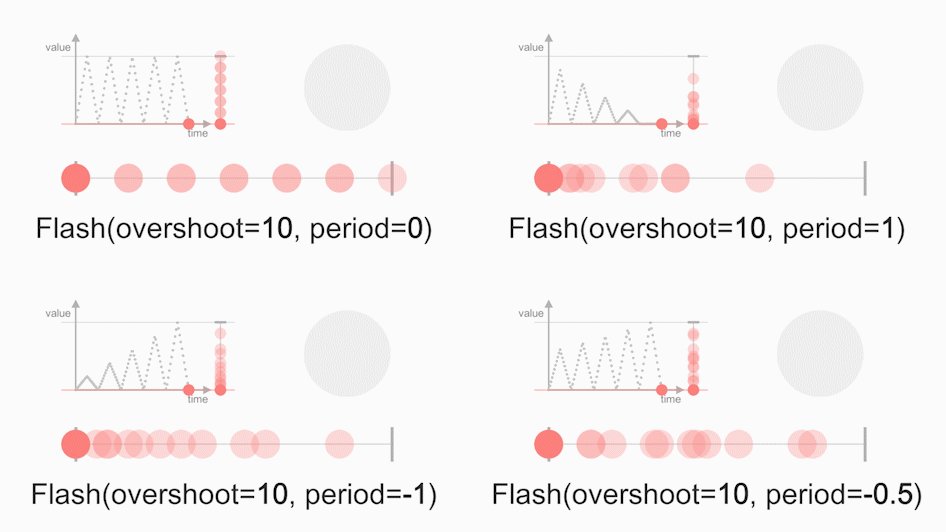
減衰度合いを指定する
SetEase()メソッドの第3引数として、減衰の度合いを指定することができます。
引数名はperiod。
// Scaleを1秒かけて(1, 1, 1)にする
// イージングはEase.Flashで、7回反復する
// 徐々に減衰する
transform.DOScale(1, 1).SetEase(Ease.Flash, 7, 1);
periodは-1〜1のfloat型で指定します。
0は全く減衰せず、1に近づくほど強く減衰、逆に-1に近づくほど強く増幅します。

実際の利用例
実際に利用する場面としては、主に以下の2パターンかな、と思います。
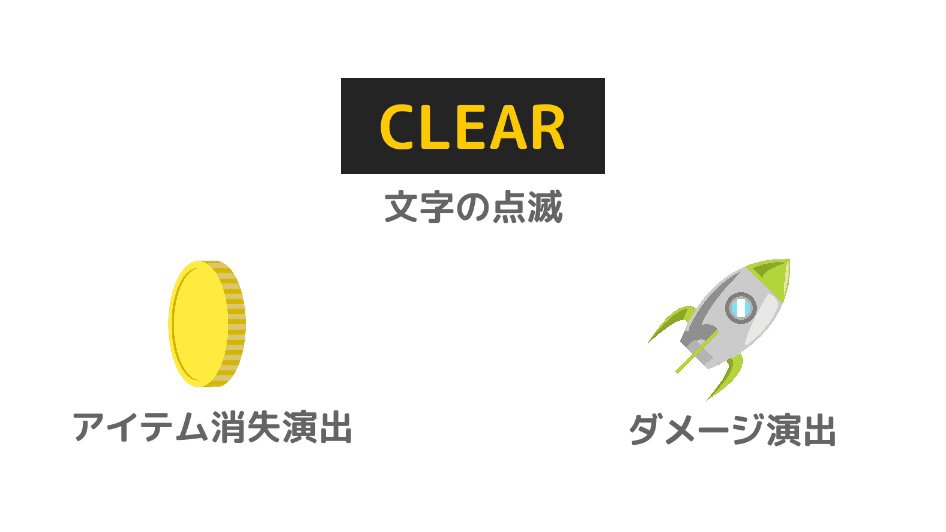
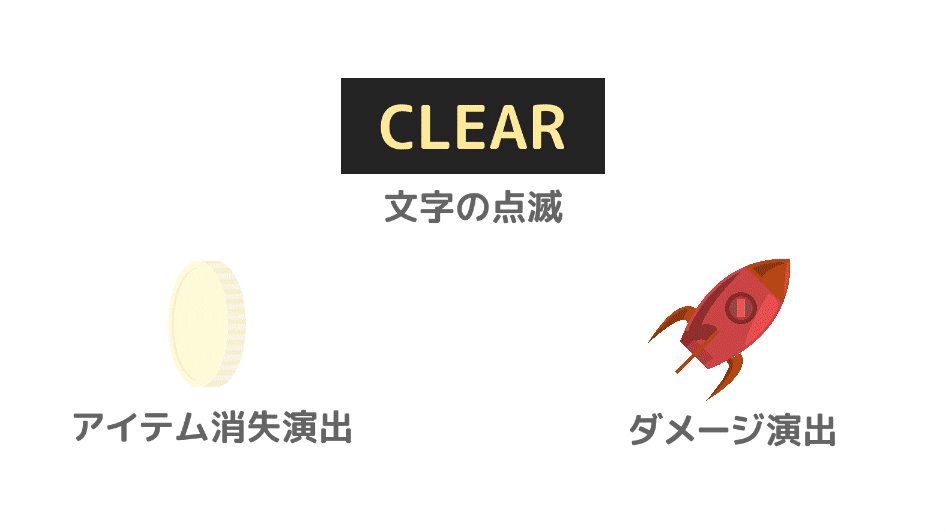
- 色や不透明度に利用して、点滅を表現する
- 座標にovershootOrAmplitude=2を指定したものをループさせて、振動を表現する
点滅の表現
「Flash」というイージング名からしても、こちらがEase.Flashの正当な使い方でしょう。

これらは以下のスクリプトで実装できます。
using DG.Tweening;
using UnityEngine;
using UnityEngine.UI;
public class Flash : MonoBehaviour
{
[SerializeField] private Text clearText;
[SerializeField] private Image coinImage;
[SerializeField] private Image rocketImage;
private void Start()
{
clearText.color = new Color(1f, 0.8f, 0);
clearText.DOColor(Color.white, 1f).SetEase(Ease.InFlash, 8);
coinImage.color = new Color(1, 1, 1, 1);
coinImage.DOFade(0, 1f).SetEase(Ease.Flash, 11);
rocketImage.color = Color.white;
rocketImage.DOColor(Color.red, 1f).SetEase(Ease.OutFlash, 8, 0.4f);
}
}
ポイントはまず、アニメーションが終了した時に初期値に戻すか目的値に変更するかによってovershootOrAmplitudeの奇数偶数を決めている点。
CLEARの点滅やダメージ演出は元の色に戻ってほしいので、overshootOrAmplitudeは偶数を指定。
一方で消失するコインはアニメーションのあと消えてほしいので、overshootOrAmplitudeに奇数を指定しました。
また、Ease.Flash / Ease.InFlash / Ease.OutFlash / Ease.InOutFlash の使い分けは「初期値と目的値のどちらを強調したいか」を基準に決めると良いかと思います。
CLEARテキストの場合は目的値である白が光っている表現で、どちらかというと見せたいのは初期値の緑色なので初期値付近がゆっくり変化するEase.InFlashを選択。キラッと光る感じにもなります。
逆にダメージ演出は初期値は重要ではなく、目的値である赤を強調したいため、目的値付近で緩やかになるEase.OutFlashを選択しました。
線形補間のEase.Flashは、例えば電光掲示板など機械的に点滅させたい時に使うのが良いと思います。
今回はレトロゲームっぽさを意識してコインの消失アニメーションにEase.Flashを使いました。
Ease.InOutFlashは、線形補間では機械的になりすぎる場合に柔らかいアニメーションをさせる目的で使用するのがよさそう。
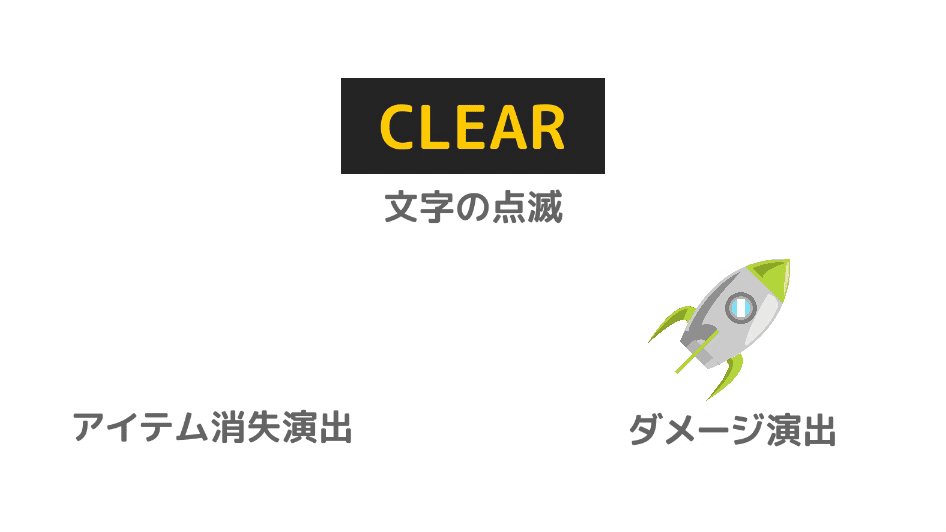
振動の表現
Flashは初期値に戻ってくるので、それをループさせることで振動を実装します。
例えばこんな感じ。

ダメージを受けた時の想定で、カメラを振動させるアニメーションです。
さきほどの色によるダメージ演出も合わせてみました。
コードはこんな感じです。
using DG.Tweening;
using UnityEngine;
using UnityEngine.UI;
public class Flash : MonoBehaviour
{
[SerializeField] private Transform camTransform;
[SerializeField] private SpriteRenderer rocketSpriteRenderer;
private void Start()
{
camTransform.position = new Vector3(0, 0, -10);
camTransform.DOMoveX(0.3f, 0.1f).SetEase(Ease.Flash, 2).SetLoops(10, LoopType.Yoyo);
rocketSpriteRenderer.color = Color.white;
rocketSpriteRenderer.DOColor(Color.red, 1f).SetEase(Ease.OutFlash, 8, 0.4f);
}
}
overshootOrAmplitudeに2を指定することで、元の位置に戻ってきます。
それをLoopType.Yoyoでループさせることで、初期値から両側に行ったり来たりするアニメーションを実装することができます。
このメリットは初期値から両側に大きくなる補間ができる、ということ。
初期値から一方向に行ったり来たりするアニメーションであれば、Flash以外のイージングをLoopType.Yoyoでループさせたほうがより豊富なイージングで実装できるので、あえてFlashを使う必要性は薄いかなと思います。
まとめ
DOTweenのイージングのひとつであるFlashについて、使い方も含めて解説しました。
情報が非常に少なく、しかもクセのあるイージングではありますが、使い方によっては演出を向上させるよいアニメーションになるかと思います。




コメント