UIにおいて、配色は重要な要素のひとつです。
しかし、配色センスは長年の経験やインプット量の多さに依存する部分も多かれ少なかれあります。
それでも良い配色をしたい!ということで、誰でも簡単に実践できる配色手法を紹介します。
まとまりのある配色
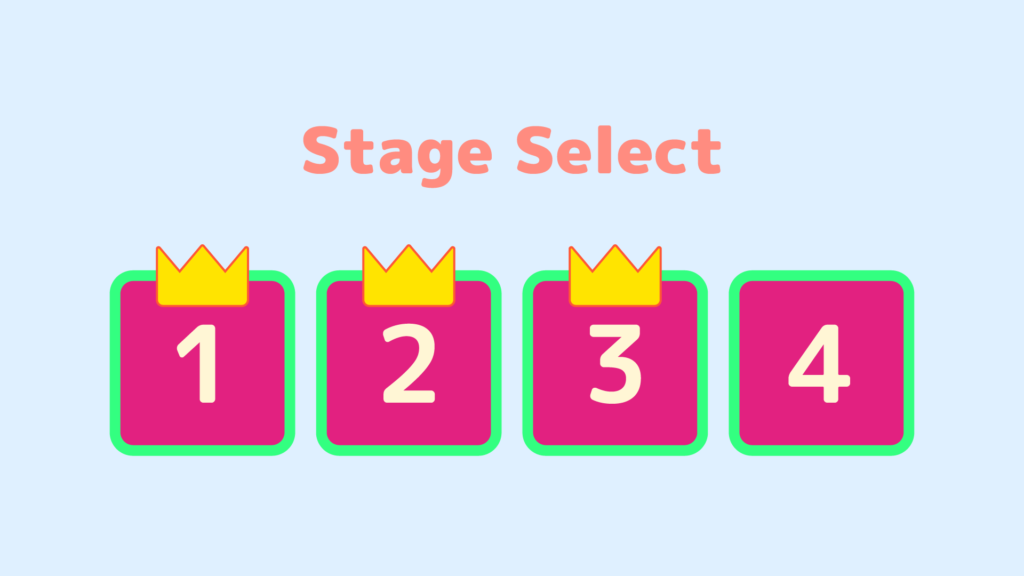
次のステージ選択画面を見てください。

色が多くてごちゃごちゃした印象です。
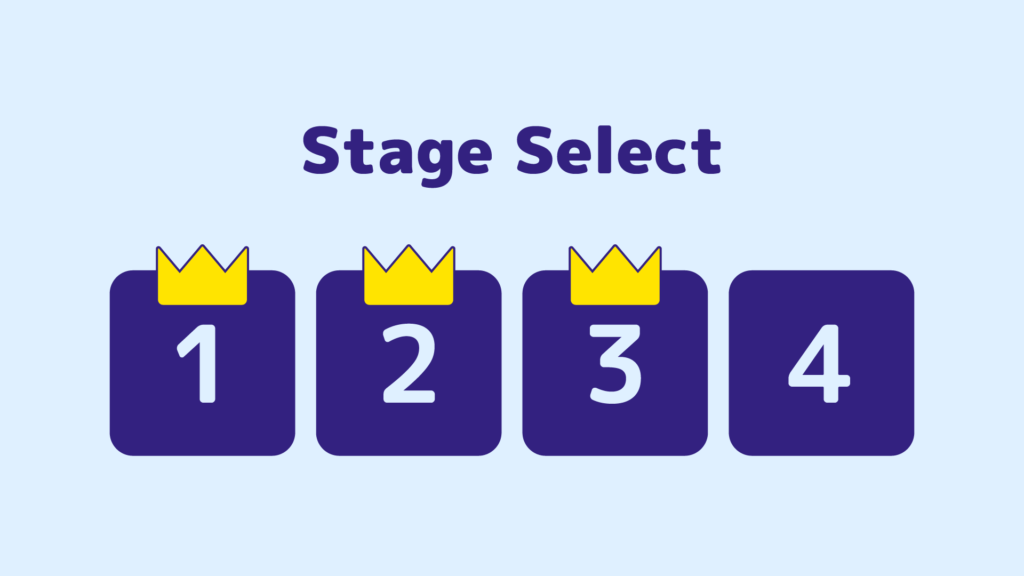
同じ画面構成で、配色を変えたものがこちら。

先ほどの画像と比べて、かなりまとまりがあるような印象を受けます。
配色は3つに分類される
画面内の色は、大きく3つに分類されます。
| ベースカラー | 背景など、大部分を占める色 |
|---|---|
| メインカラー | 背景に次いで面積の大きい色 |
| アクセントカラー | 小さい面積で目立つ色 |
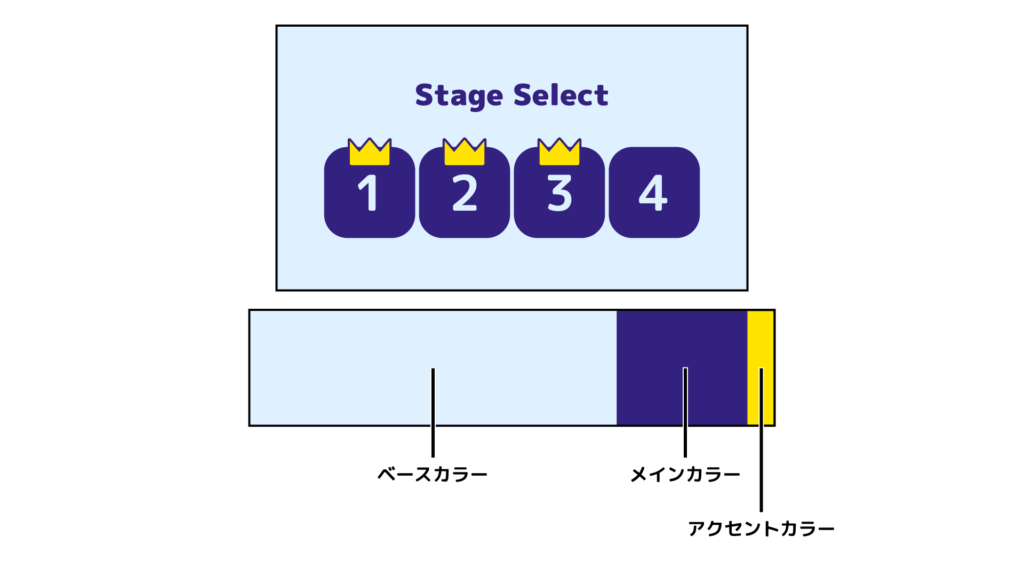
先ほどの画面の例だと、このような分類になります。

背景の薄い水色や数字の色がベースカラー、タイトルの文字色やボタンの色がメインカラー、王冠の色がアクセントカラーです。
配色の比率は「70:25:5」
3つの配色の比率は「70:25:5」が良いとされています。
先ほどの画面例でも、おおよそですが70:25:5になっています。

使用する色を3色決め、それらを70:25:5で配色することで、まとまりのある配色になるのです。
色の決め方
では、ベースカラー/メインカラー/アクセントカラーはどのように決めれば良いのでしょうか。
おすすめの決め方は、メインカラー→ベースカラー→アクセントカラーの順に決める方法です。
メインカラーの決め方
メインカラーに関しては、自由です。
ゲームの世界観や雰囲気などを考慮して決めてください。
ベースカラーの決め方
メインカラーが決まったら、次にベースカラーを決めます。
ベースカラーの必須条件としては、メインカラーの明度と大きく異なる色であることです。
メインカラーを明度の高い色(明るい色)にした場合は、ベースカラーを明度の低い色(暗い色)にします。逆も同様です。
色相に関しては、無彩色またはベースカラーのと同じ色相が無難です。
また、ベースカラーは画面内の大部分を占めるので、明度/彩度がともに高いような原色に近い色は避けましょう。目が疲れてしまいます。
アクセントカラーの決め方
最後にアクセントカラーを決めます。
アクセントカラーはメインカラーやベースカラーに対して、色相/明度/彩度のいずれかが大きく離れているような色を選びましょう。
“アクセント” ですので、他の色に埋もれないような色である必要があります。
よく「メインカラーの補色(反対の色相色)が良い」という説明がされますが、これは色相を大きく離した場合の色です。
ただ他の色の彩度が低い場合は同色相色でも彩度を高くすればアクセントになりますし、全体的に暗い色の場合は同色相色の明るい色を持ってきてもアクセントになります。

様々な配色例
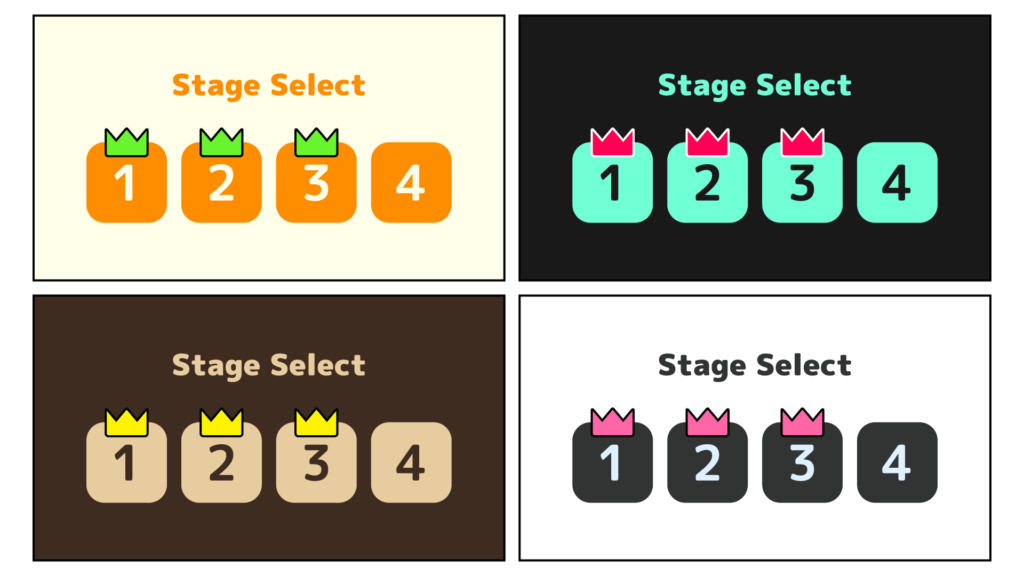
先ほどの画面を様々な配色にしてみました。
どれも上述の「色の決め方」で決めた配色です。

実践編
これまでが基礎的な知識の説明でしたが、いざゲーム画面を作るとなると、そもそも3色じゃ足りないということになったりもします。
他にも「ソシャゲとかはもっとカラフルで豪華な感じだよ?」「3色だけとかチープじゃない?」という意見もあるでしょう。
それはその通りです。
これまで説明してきたのはあくまで「配色デザインの基準」であり、「これに則ったUI=良いUI」というのは一概には言えません。
特にゲームのUIは、ゲーム内容によっては「豪華さ」「豊富さ」を演出することが重要になることもあり、配色デザインの基準が必ずしも守られているとは限りません。
しかし、少なからず念頭に置いている場合は多いはずです。
例えばシャドウバースのこちらの画面。

全体的に黄色っぽい色を基調とし(ベースカラー)、キャラクターが描かれ(メインカラー)、青いボタンが目立っています(アクセントカラー)。
もうひとつ、モンスターハンター ライダーズの例。

背景が少し見えていますが、その上にあるウィンドウのみを考えると、薄茶色がベースカラー、少し濃い茶色がメインカラー、赤色がアクセントカラーと分類できます。
このように一見すると色の多い画面でも、大まかにベースカラー/メインカラー/アクセントカラーに分類することができるものも多いはずです。
ただ実際のゲームUIを見ていても分かるように、「70:25:5」というのはあくまで基準であって、それに縛られすぎる必要はないということは意識しておく必要がありそう。
色を増やす場合は配色の基準を意識しつつ、少しずつずらしていくことがコツです。
まとめ
配色バランスについての記事でした。
- 配色はベースカラー/メインカラー/アクセントカラーに分類できる
- 配色の基準は「70:25:5」
- あくまで基準であり、縛られすぎる必要はない




コメント