見やすいUIを作成するポイントとして、「適切に明度のコントラストをつける」というものがあります。
今回はこの「明度のコントラスト」について解説します。
コントラストとは?
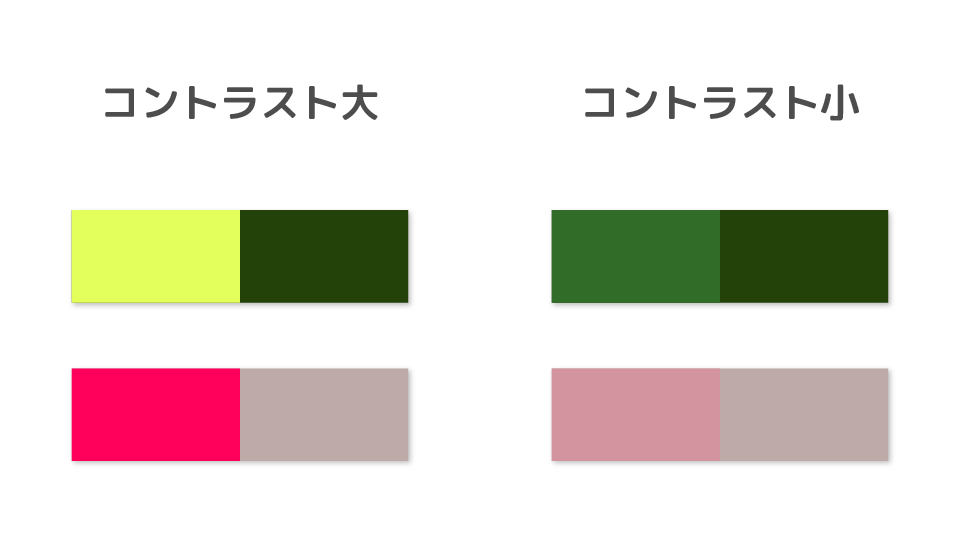
コントラストとは、ある2つ(またはそれ以上)の要素があった時に、その要素同士の差異のことを指します。
具体的には「明るい色と暗い色」「鮮やかな色とくすんだ色」のような組み合わせがある場合に、「コントラストが大きい」と言います。

今回は明度のコントラスト、つまり明るさの差異(明度差)について考えていきます。
明度のコントラストは要素を目立たせる
UIで明度のコントラスト(明度差)をつけると、その要素を目立たせることができます。

背景と他のUI要素のコントラストを大きくすると、全体的に見やすいUIになります。
逆にコントラストが小さいと、非常に見辛いUIになってしまいます。
さらに、全ての要素を同じようなコントラストにせず、UI要素の優先度に応じたコントラストにすることでユーザーを誘導することができます。

上の画像の右側の場合、画面左半分はコントラストが小さいためあまり目立たず、右下の3つの要素(特に一番下の要素)はコントラストが大きいため目立っています。
この場合自然と右下に目がいくので、「決定ボタン」「開始ボタン」などの重要なUI要素はこのようにコントラストをつけるのが良いと思います。
UIに関しては全ての要素が目立っているよりも、「目立つべき要素が目立つ」ことが大事です。
色相や彩度ではなく明度差が重要
今回明度のコントラストについて解説していますが、UIの見やすさという観点では色相差や彩度差が大きくても、あまり影響しません。明度差を大きくすることが重要です。
明度が近い要素同士が隣り合うと、「ハレーション」が起こり、目がチカチカする原因にもなります(リープマン効果)。
これについては別記事で紹介したいと思います。
明度差についてはこちらの記事も参考になるはずです。
明度のコントラストを簡単に確かめる方法
自分の作ったUIがしっかり明度のコントラストを取れているか、簡単に確かめられる方法があります。
それは「グレースケールで表示してみる」方法。
多くの描画系ツールには、グレースケール化する機能がついていると思います。
言い方は異なるかもしれませんが、「グレースケール化」で見つからない場合は「彩度を下げる」「モノクロ調にする」などで探してみてください。
例えば「アークナイツ」というゲームのホーム画面を例にとってみます。

このUIをグレースケール化したものがこちら。

背景やキャラのいる左半分は暗めで、右半分に集まっているボタンは明るめになっています。
これによってユーザーは右のボタンに注意を向けられ、スムーズに遊ぶことができます。
さらに白色は「進出色」とも呼ばれ、手前に浮き出ているような感覚も与えることができます。
このようにUIをグレースケール化してみると、適切なコントラストがついているかが簡単に判断できるのです。
まとめ
UIデザインに重要な「明度のコントラスト」について解説しました。
- 明度のコントラストをつけることで要素を目立たせることができる
- 重要なUI要素のコントラストを上げるとユーザーを誘導できる
- 明度のコントラストを確認するにはグレースケール化すると良い




コメント