以前有名スマホゲームの汎用ボタンデザインをまとめた記事を出しました。
今回は汎用ボタンを実際に作ってみます。
今回作る汎用ボタン
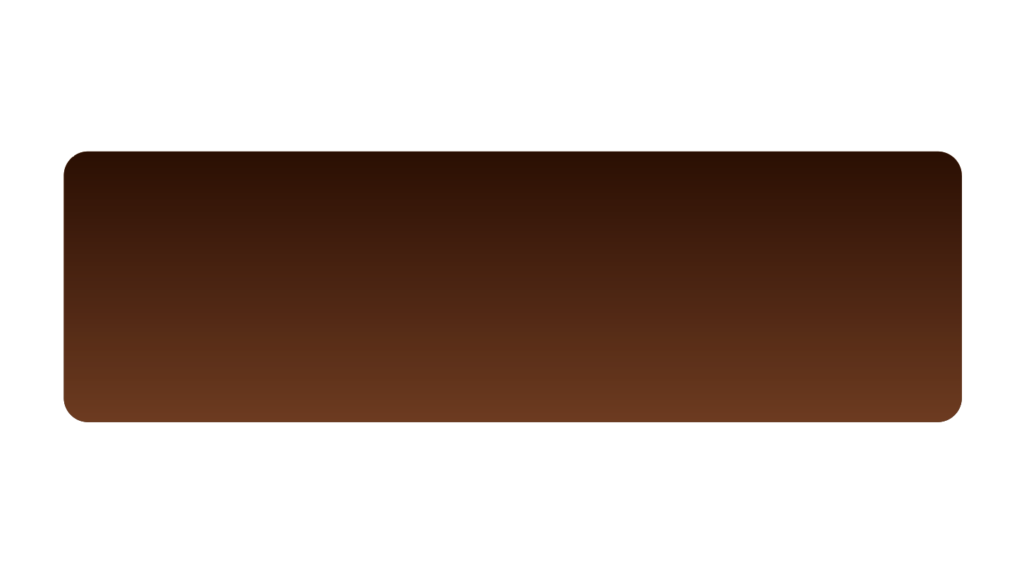
今回の完成品はこちらになります。

準備するもの
作成にはAdobe Illustratorを使用します。
もちろんツールは何でもできますので、イラレ以外を使う場合は適宜読み替えてください。
おそらく似たような機能が存在するはずです。
注意点としては、今回はイラレの超基本的な操作の解説はしません。
細かなツールの使い方などは省くことがありますので、分からない場合は各自調べてみてください。
作成の手順
それでは実際に作っていきます。
ベースを作成
まずは適当にキャンバスを作成し、角丸長方形ツールを使用してベースとなる角丸長方形を配置します。

このあと色を変えるので、適当な色で大丈夫です。
線は0px(透明)にしておいてください。
また、角丸の大きさは各自好きな大きさに変更してください。
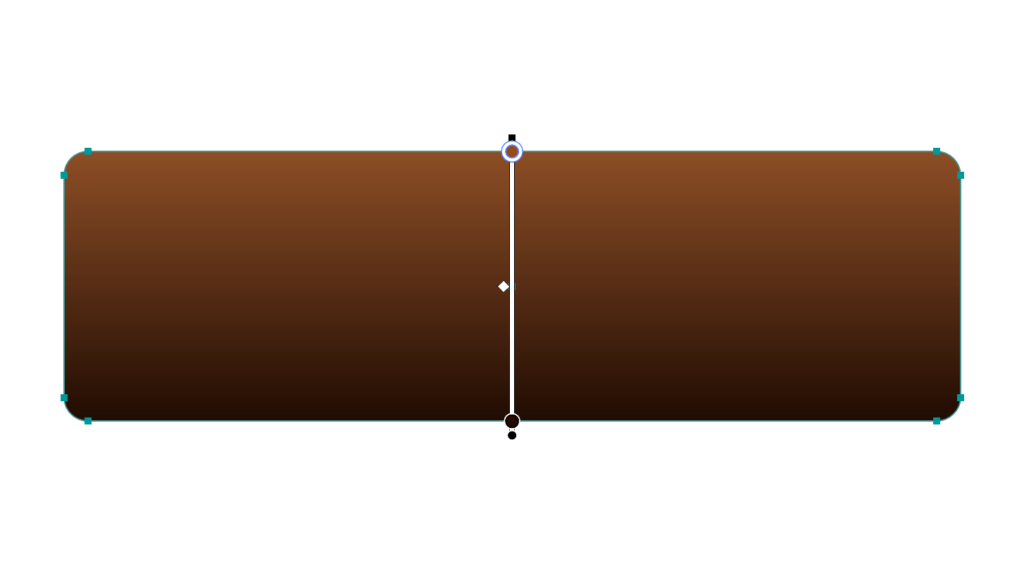
次に、この角丸長方形にグラデーションをかけます。
グラデーションツールを用いて、上側は明るく、下側は暗くなるように色を設定します。

ここで設定した色がボタンのベース色になります。
フレーム(アウトライン)を作成
ベースの周りにフレームを作成していきます。
先ほどグラデーションをかけた角丸長方形を、Command + C、Command + F で前面の同じ位置に複製してください。
そして、プロパティの「変形」から「垂直軸に沿って反転」を選択することで、暗い方を上にします。

次に、左のツールバーにある「塗りと線を入れ替え」を選択(またはShift + X)してグラデーションを線の色に指定し、線幅を太くします。

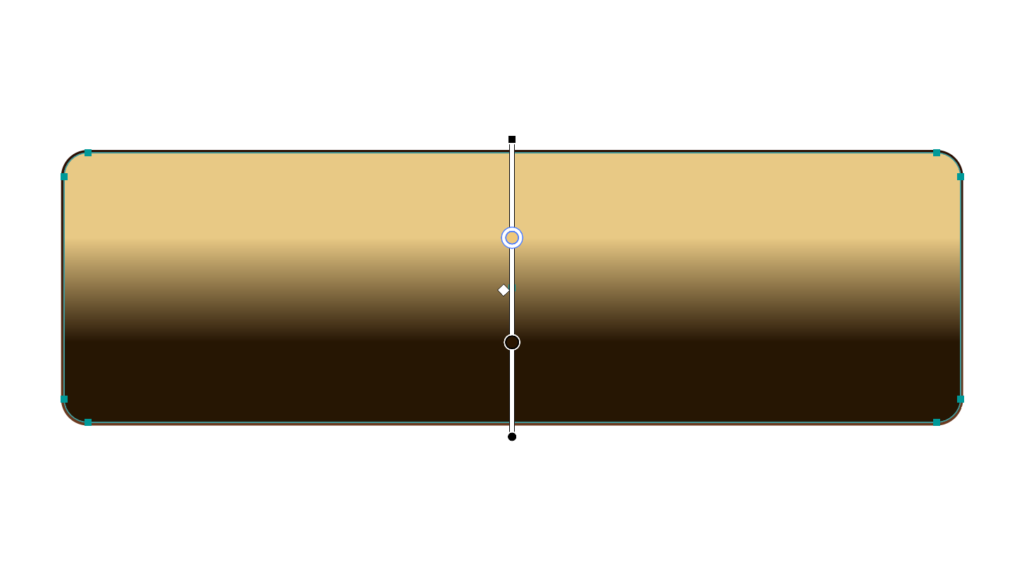
続いて、再びベースの角丸長方形を前面に複製し、今度は明暗を極端にしたグラデーションを掛けます。

全体に満遍なくグラデーションを掛けるのではなく、上下の一定距離は単一色にするのが個人的にはおすすめです。
そして先程と同様に塗りと線を入れ替え、描画順を最背面にしてから線幅を太くしていきます。

周囲から一定距離はみ出したらオッケー。
内側のアウトラインよりは太くするのがよく見えるコツです。
光沢を付ける
最後に光沢を付けます。
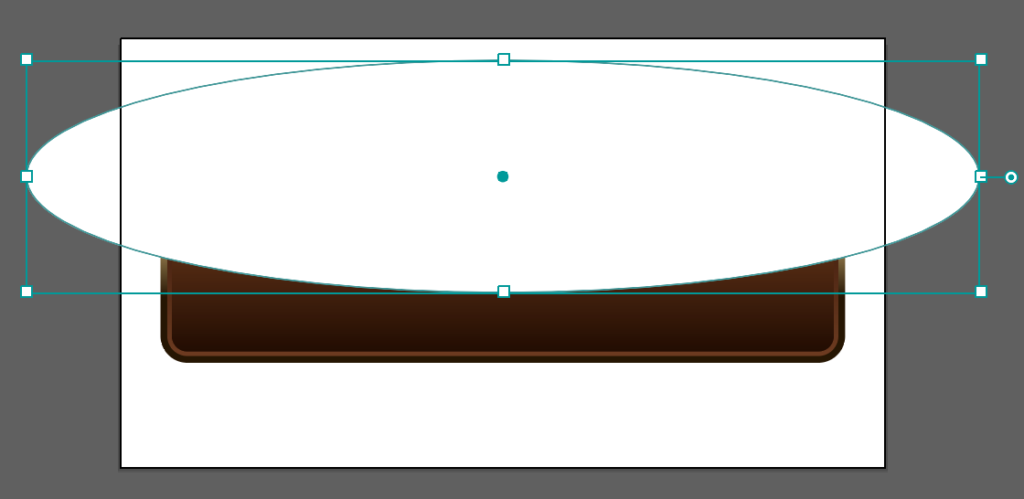
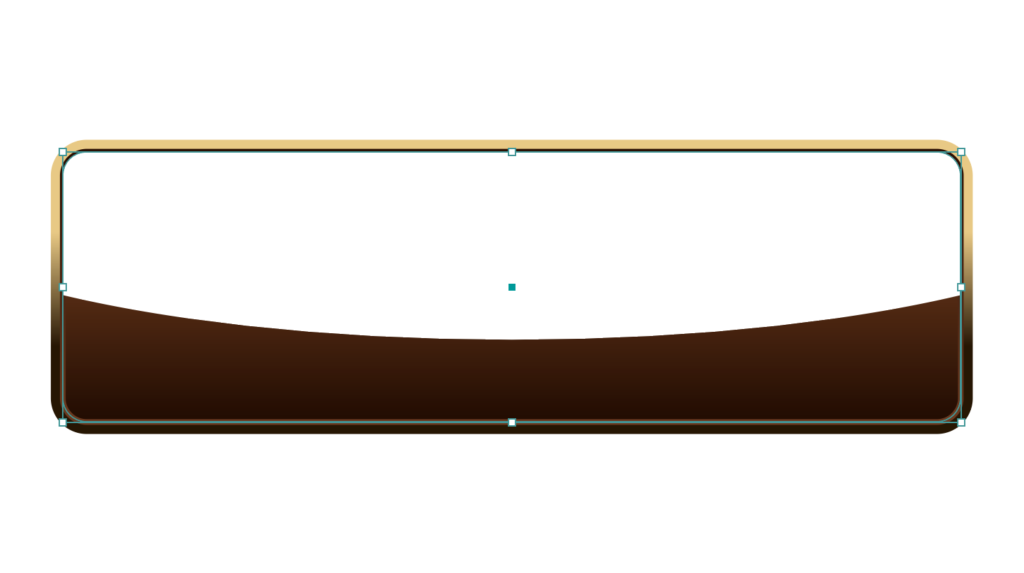
まず、楕円形ツールを使用して白い楕円を最前面に作成します。

楕円の大きさは、幅がボタンの1.5倍程度、高さをボタンの1.2倍程度がおすすめです。
また、楕円の下端がボタンの下から3分の1あたりに来るように位置を調整します。
次に、再びベースの角丸長方形を複製し、楕円の前面に配置します。
この角丸長方形と楕円を両方選択した状態で、Command + 7 を押してクリッピングマスクを作成。

そして、この不透明度を下げて光沢のようにします。

ベースの色の明度によって左右しますが、今回は不透明度10%にしました。
完成
最後に文字を入れたら完成!

文字はUnityなどでテキストを設定することも多いかもしれません。
使い方に合わせて保存してください。
まとめ
ソシャゲにありがちな汎用ボタンを、イラレを使ってできるだけ簡単に作ってみました。
- グラデーションで光と陰を表現できる
- 上が明るく下が暗いアウトラインを付けることで、光と陰を表現できる
- 半透明の楕円を使うことで光沢を表現できる




コメント