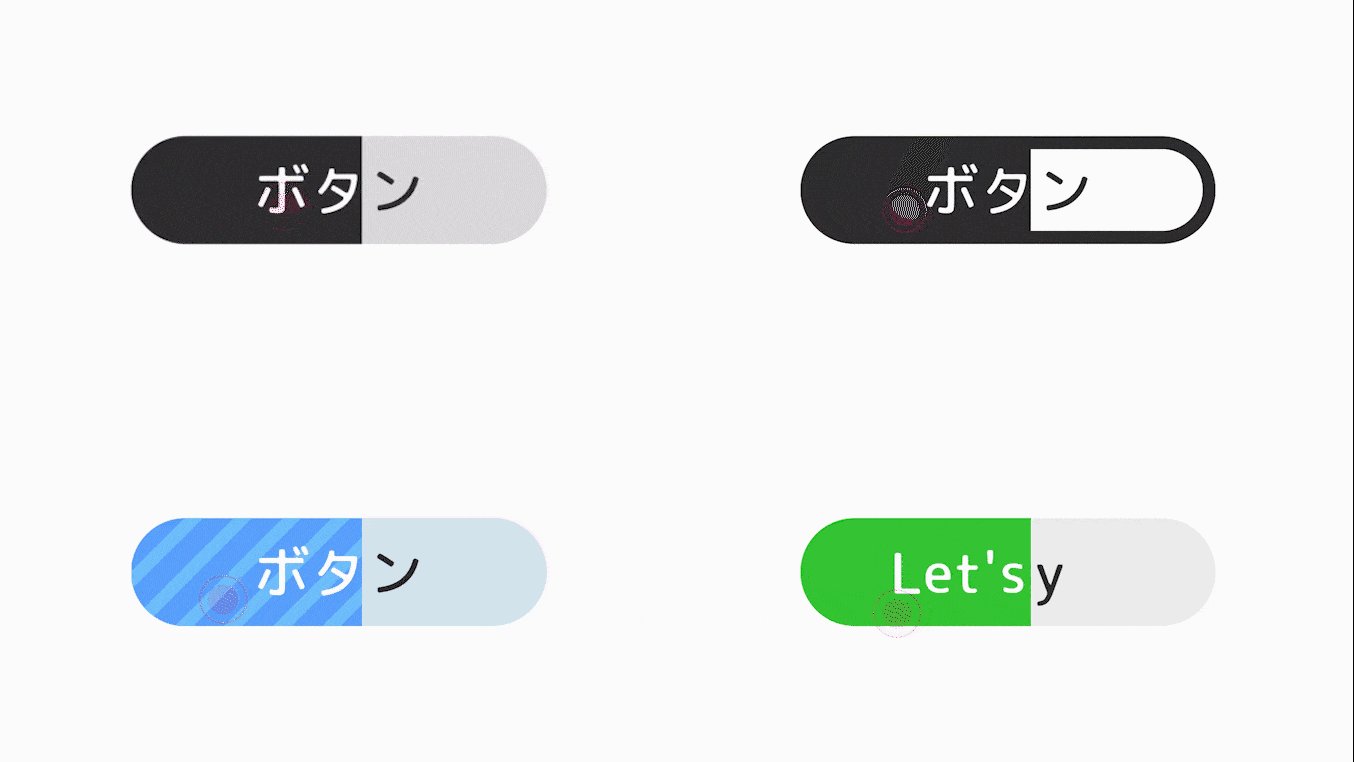
押した時にゲージが埋まるようなエフェクトが再生されるボタンの作成方法です。
こんな感じ。

用意するもの
- ボタンの無地画像
用意しなければならないのはボタンの画像(例の場合だと角丸長方形)のみです。
日本語を表示するならフォントも。
作成方法
Unity上でのオブジェクト作成
まずはUnityでオブジェクトを作成します。

まずCanvas内のどこかに、Buttonオブジェクトを作成して、その子にText(またはTextMeshProUGUI)オブジェクトを配置します。(FillButton、Textとしました)
そしてFillButtonの子として、Textよりも前面にImageオブジェクトを作成します。(FillImageとしました)
最後に、FillImageの子としてText(またはTextMeshProUGUI)オブジェクトを配置します。(FillTextとしました)
コンポーネントを編集
続いて、各コンポーネントを編集していきます。
まずFillButton、FillImageのImageコンポーネントには用意したボタン画像を指定します。
FillButtonには通常時の色、FillImageには押下時の色を指定。
TextとFillTextも、それぞれ通常時と押下時の文字色を指定しておきます。
そしてFillButtonとFillImage、TextとFillTextの大きさは同じにしておきます。


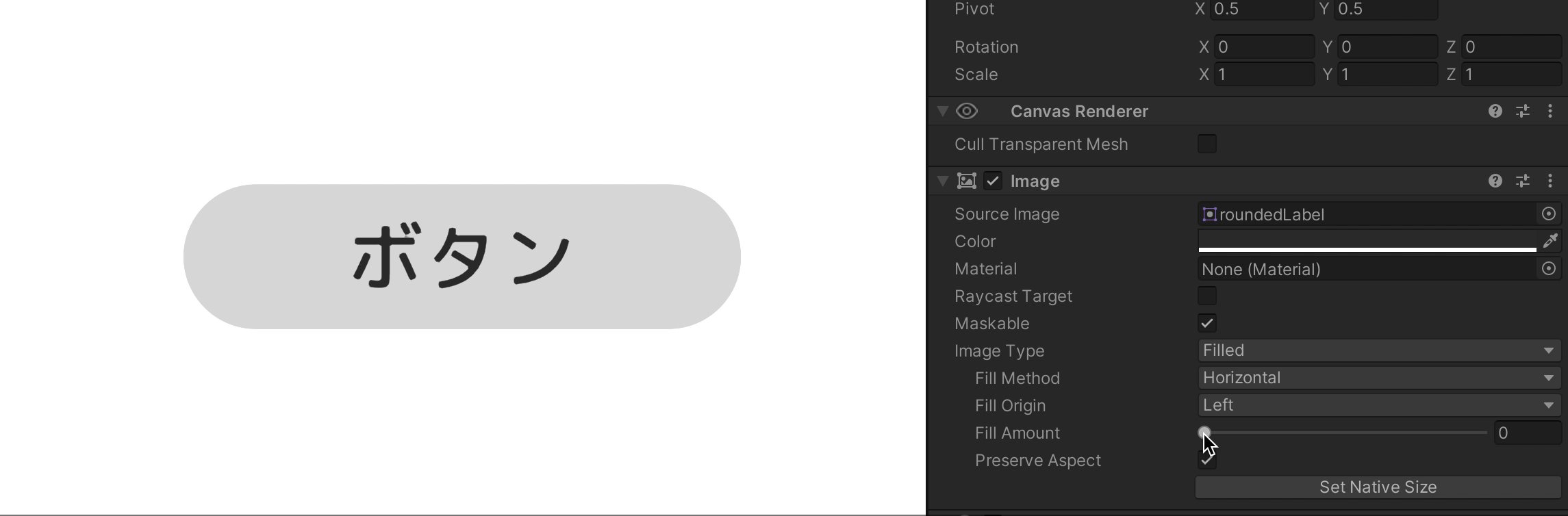
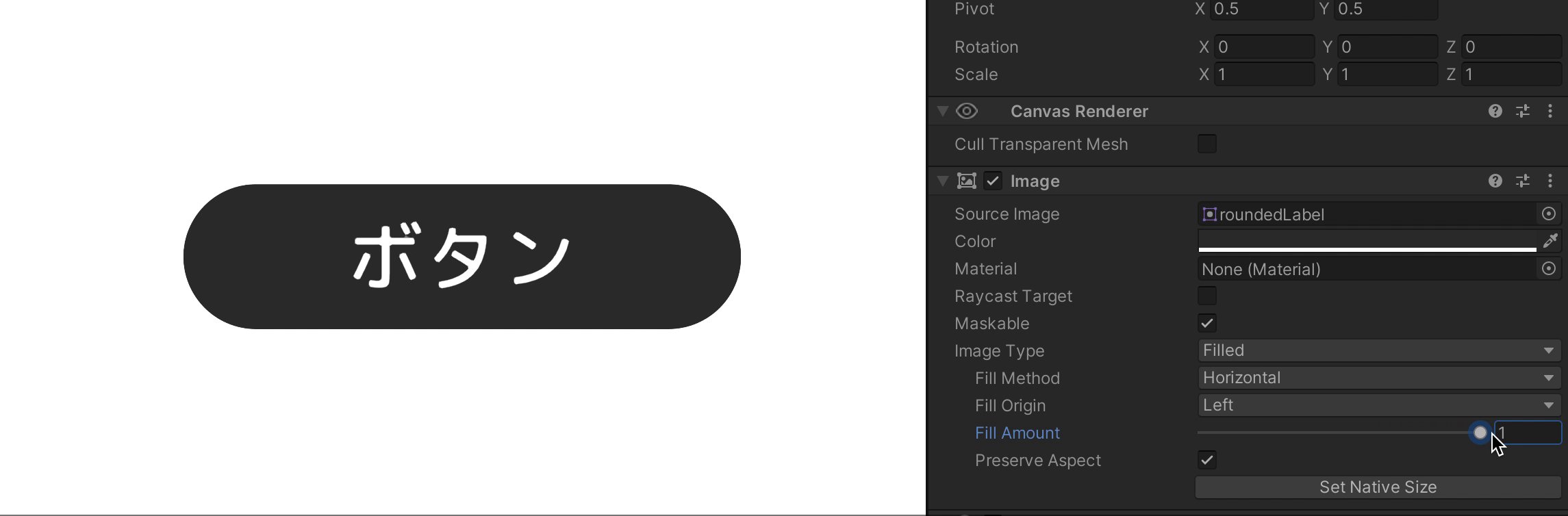
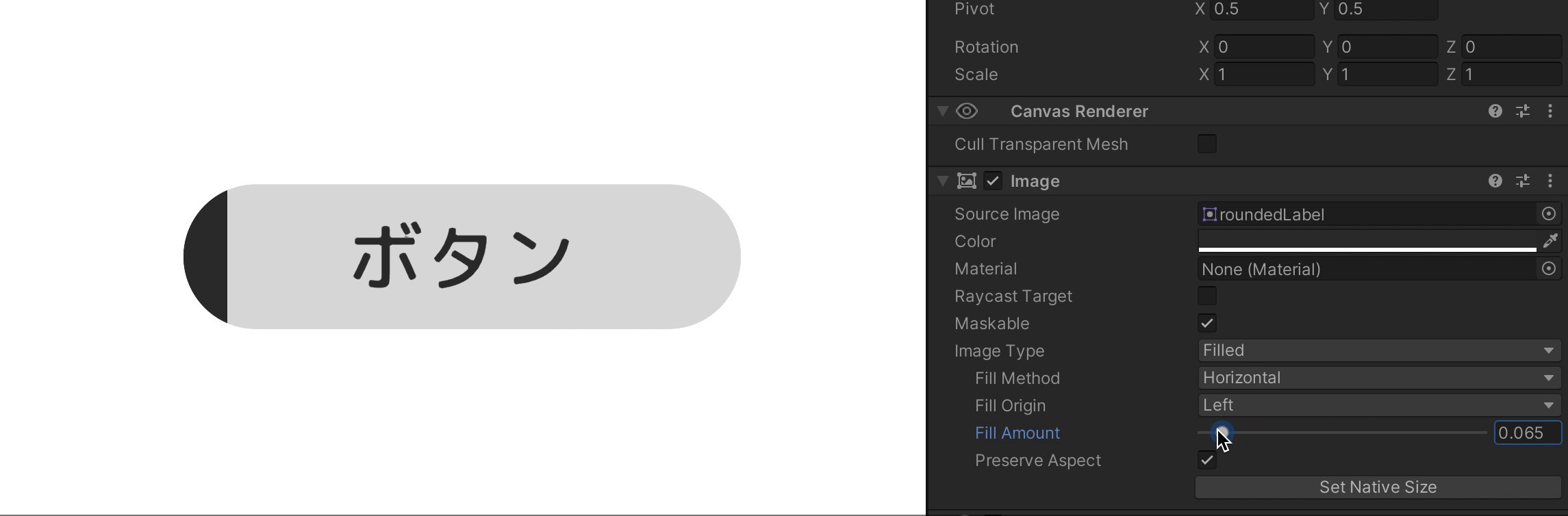
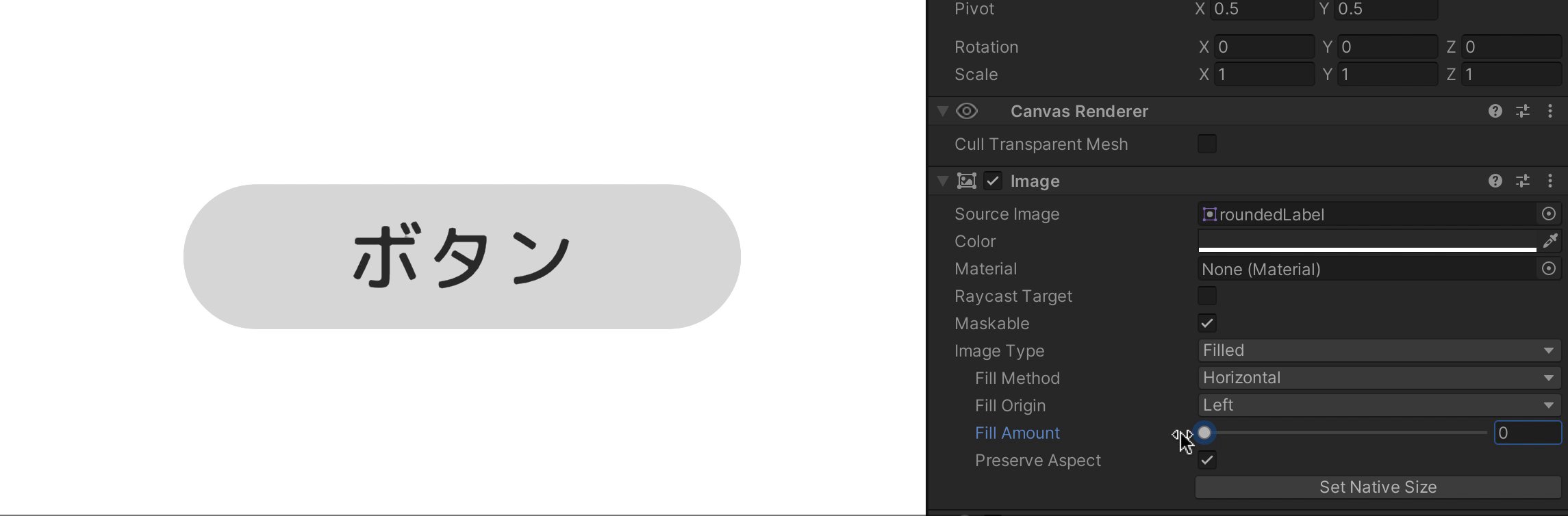
さらに、FillImageのImageコンポーネントを以下のように修正。
- ImageTypeをFilled
- FillMethodをHorizontal
- FillOriginをLeft
そしてFillImageにMaskコンポーネントをつけます。(Show Mask Graphicは有効のまま)
ここまでで、FillImageのFillAmountを操作することでゲージの増減が表現できるようになります。

このFillAmountを押下時にスクリプトで制御することで、ゲージ風ボタンを実現できます。
スクリプト制御
以下のスクリプトを書きます。
using DG.Tweening;
using UnityEngine;
using UnityEngine.UI;
public class FillButton : MonoBehaviour
{
[SerializeField] private Image fillImage;
private const float DURATION = 0.3f;
private void Awake()
{
fillImage.fillAmount = 0;
}
public void OnClick()
{
fillImage.DOFillAmount(1, DURATION)
.OnComplete(() =>
{
// ボタン押下時の処理
Debug.Log("押された&アニメーション終わった!");
});
}
}
今回はDOTweenを使いましたが、使わない場合はUpdate()でFillAmountを変更したりしても大丈夫です。
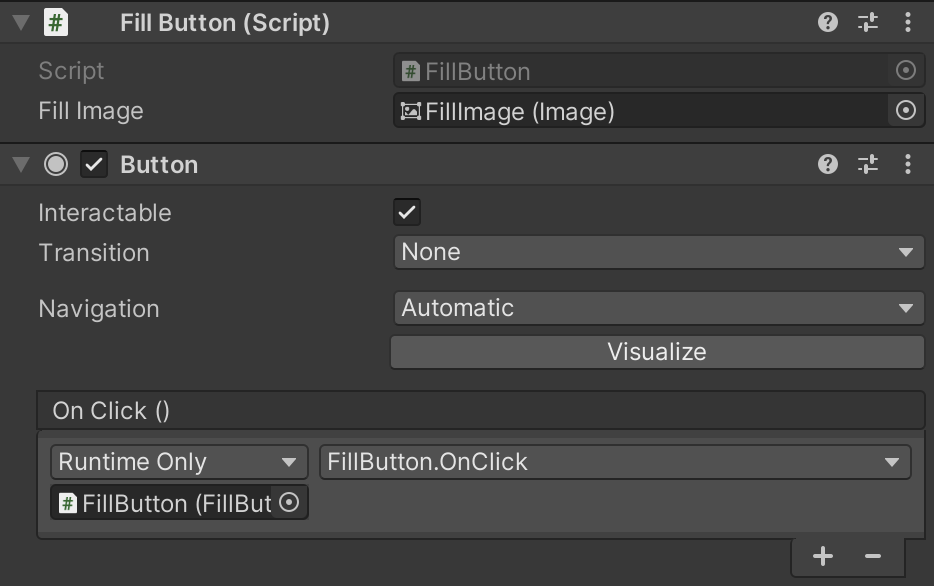
これをFillButtonオブジェクトにアタッチし、インスペクタからFillImageをアタッチ。
ButtonコンポーネントのOnClickには、FillButton.OnClickを指定します。

これで完成です!
応用例
素材を少し工夫することで、様々な見た目のボタンが作成できます。

是非自分好みのゲージ風ボタンを作ってみてください!


コメント