プロジェクトだけ早く欲しい方はこちら
READMEを読んでから利用してください。
Motion Design Festival に参加
2020/7/6から3週間開催されている、Motion Design Festival( #モデフェス )というイベントに参加しました。
このイベントは、毎週5個ずつ出されたお題に沿って、モーションデザインを作成して投稿する、というイベントです。
参加人数はなんと1300人以上!(すごい)
Slackで行われた自己紹介を見ている感じだとデザイナーの方がほとんどで、AfterEffectsやFigmaなどのツールを使って制作している方がほとんど。
そんな中、UnityとDOTweenを使ってコードベースでの制作で参戦してみました。
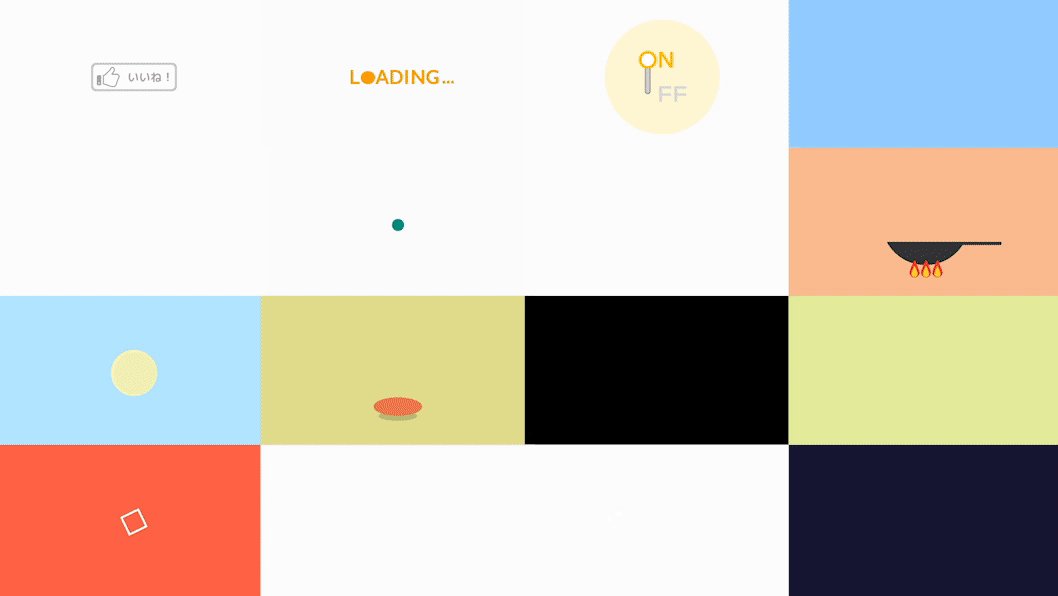
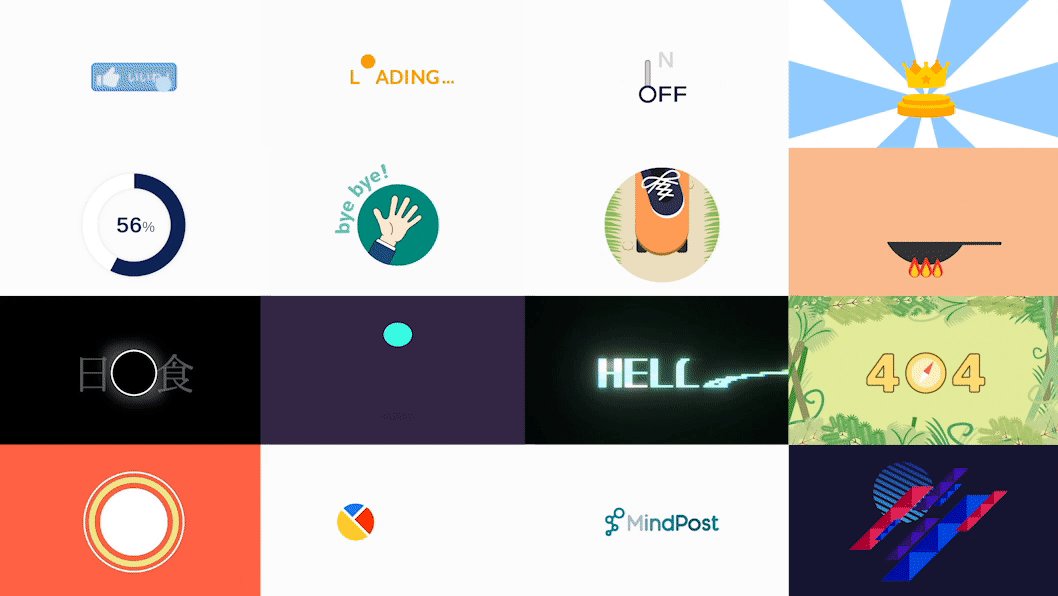
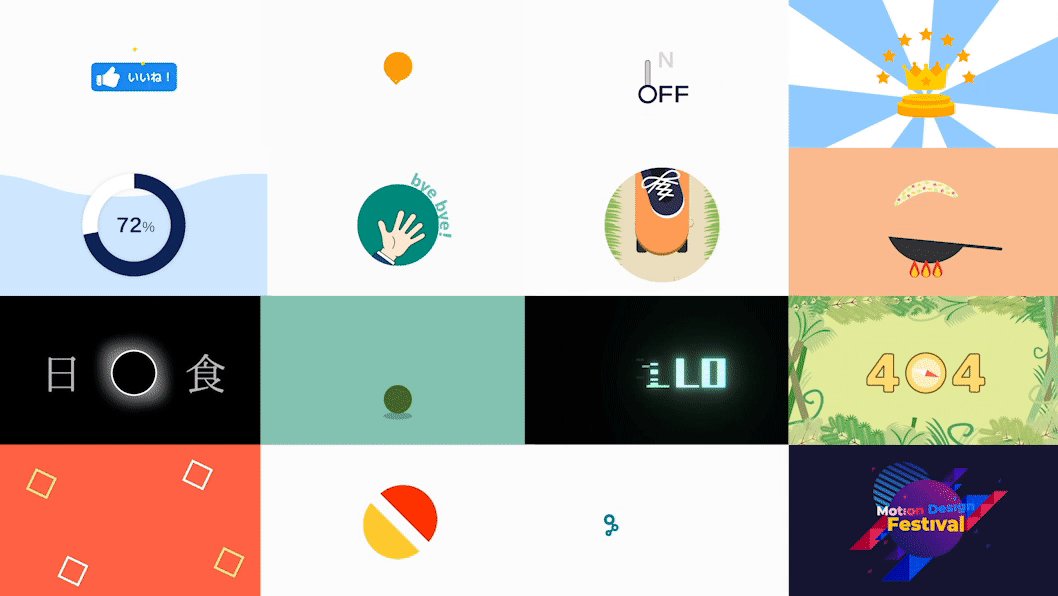
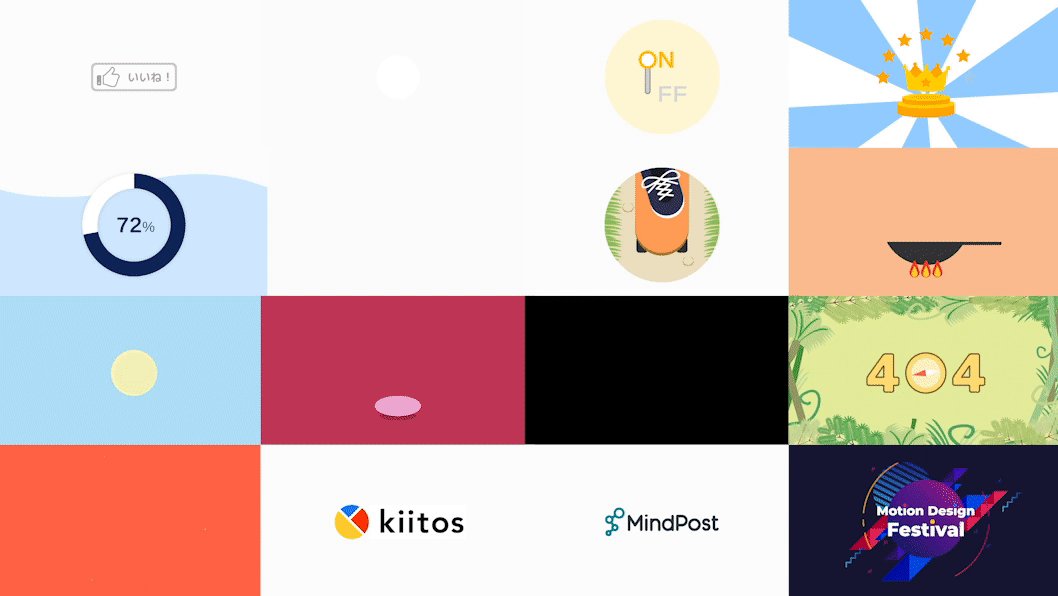
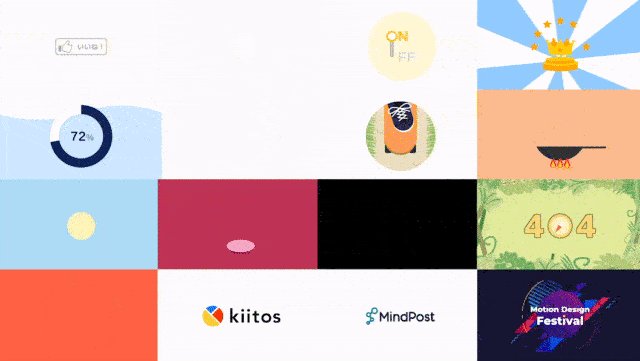
今回作ったモーションたちがこちら。

公開するに至った経緯
Twitterに随時作品を投稿し、たまにソースコードも公開してみたところ、「この機能知らなかった」「この書き方知らなかった」のようなフィードバックをいただきました。
ありがとうございます!
— わけん (@waken) July 20, 2020
DOFillAmout()知らなかったですし、そもそもImageTypeをFilledにすることでこんなことができるってことも知らなかったです!勉強になりました!
そんなこともあり、DOTweenのソースコードを公開するのは割と有益なのかなと感じ、今回公開するに至りました。
確かにこのサイトを含め、DOTweenの基本的な使い方を解説しているサイトは多いですが、実際に使っているソースコードをまるごと見られる機会は少ないな…と。
制作物のソースコード公開
ということで、GitHubにてUnityプロジェクトまるごと公開しました。
イベント期間中に作った17種類(イベントのお題15種 + 勝手に作った2種)が含まれています。
Unityバージョンは 2019.3.6f1 、Universal Rendering Pipeline(URP) プロジェクトです。
注意点
READMEにも書きましたが、DOTweenのアセット自体は含まれていないので、各自でAssetStoreからインストールしてください。
一部TextMeshProの拡張メソッドを使っているため、有料版でしか動かない部分もあるかと思います。 (大部分は無料版でも動くと思います)
また、「kiitos」「MindPost」「Motion Design Festival」のロゴはイベント関係者の方が作られたものです。
GitHub上に公開することに関しては許可をいただきましたが、 私的利用に留めていただくようお願いいたします。
ポイントの解説
それぞれのアニメーションについて、gif動画とともにポイントの解説を箇条書きで簡単に書いておきます。
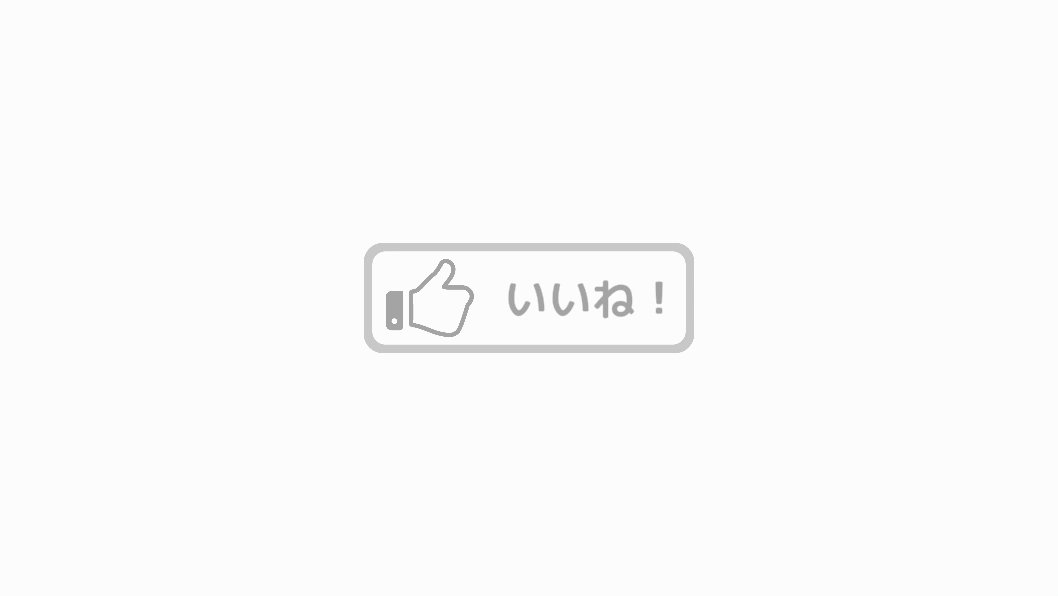
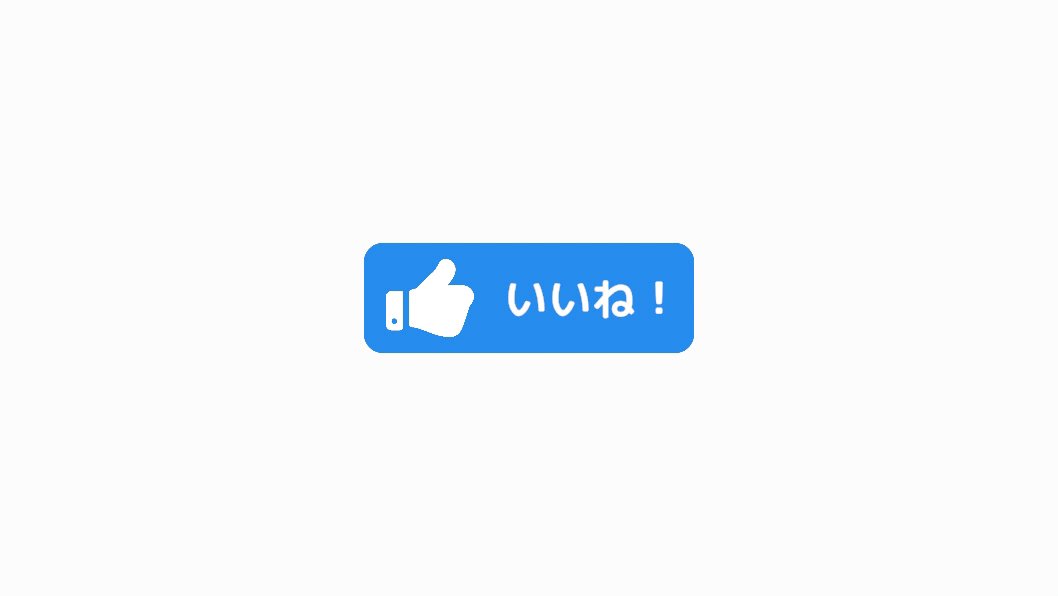
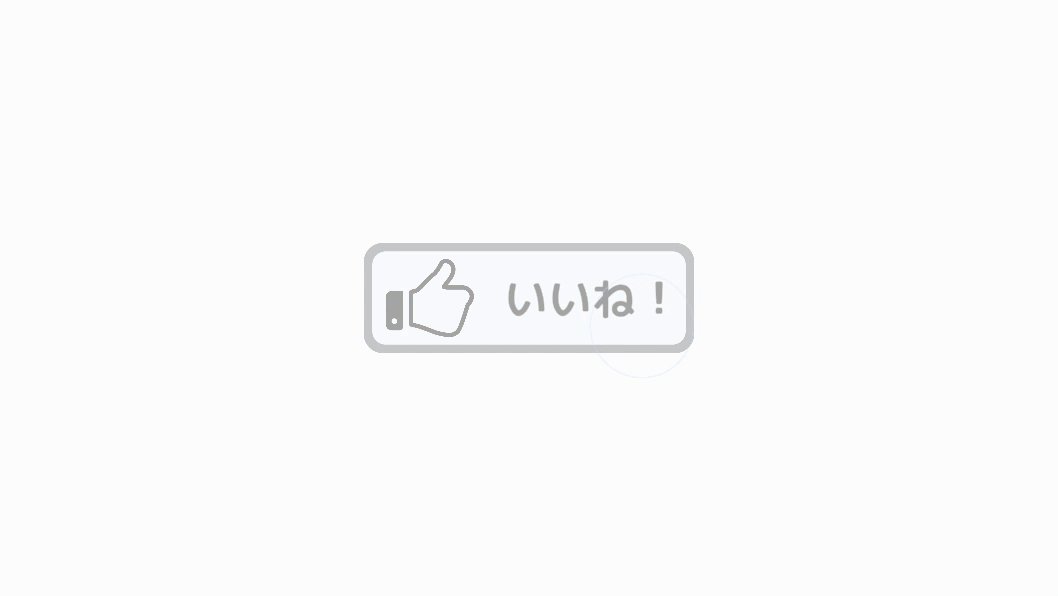
いいねボタン(LikeButton)

- いいねマークが回転する際に、ちゃんと手首を中心として回るようにピボットを調整しました。
- 端が丸い線は、下の画像のような素材を用意し、9sliceを設定して中心部分を引き伸ばして使っています。
- ピボットを片端に指定した状態で引き伸ばし、伸ばし切った後にピボットを逆の端に移動させて縮めることで、モーションデザインでよくある線のエフェクトを作ることができます。

この画像は実際には背景透過で作ります。
ちなみに見た目の位置を変えずにピボットを変える処理はこちらを使わせてもらっています。
ローディング(Loading)

- いいねボタンで作った線のアニメーションをつなげることで、直線だけでなく折れ線も表現することができます。
- 波紋のようなアニメーションを作る時はDOScaleとDOFadeを同時に実行するのではなく、少し遅れてDOFadeし始めると見た目が良い感じになります。
- 毎ループ後に実行する処理にはOnStepCompleteを使います。
ローディング2(Loading2)

- L、O以外の文字を移動する際、SetRelative(true)とすると間隔を保ったままスライドアウトするが、SetRelative(false)にすることで全ての文字が同じ位置に集まるようにスライドアウトします。
- バウンドアニメーションはピボットを中心下部(Bottom)にしておくと実装しやすくなります。
ON/OFFスイッチ(OnOffToggle)

- アニメーション中に再度押されても良いように、Sequenceを保持しておいてアニメーション開始時にKill()(もしくはComplete)すると良いです。
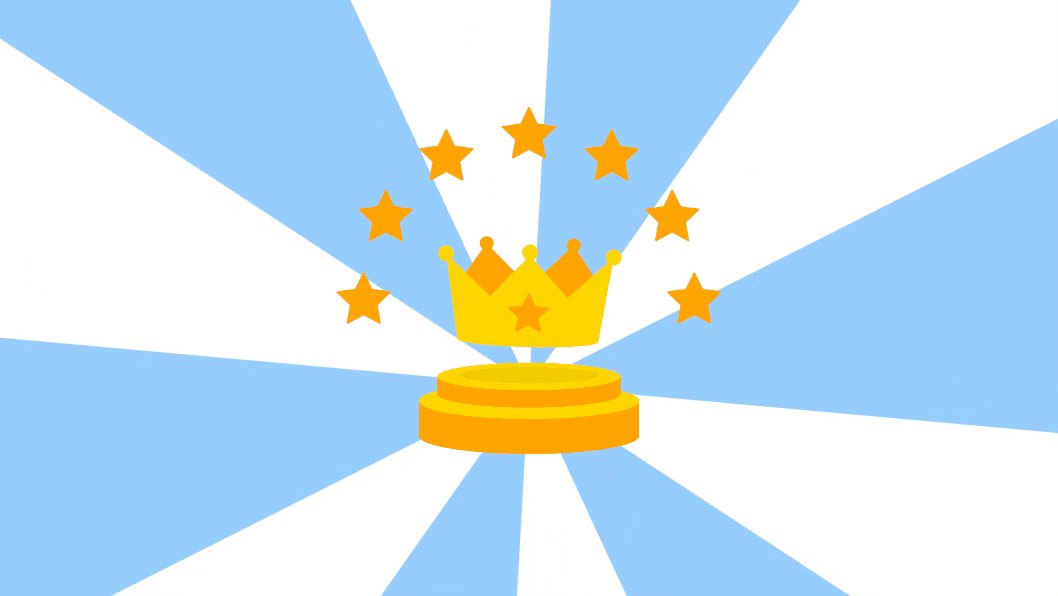
お祝いアニメーション(Crown)

- 共通して使うループやイージングなどの設定(.SetXX()で指定するやつ)はTweenParamsでまとめておくと便利です。
- 上下移動と回転のdurationを適当にずらして実行すると、ふわふわとした浮遊感が実現できます。
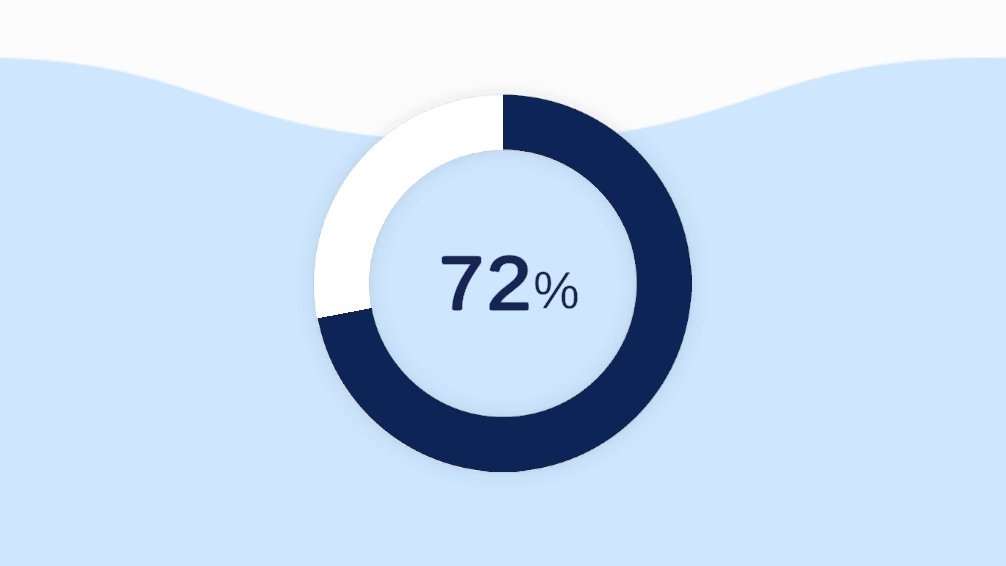
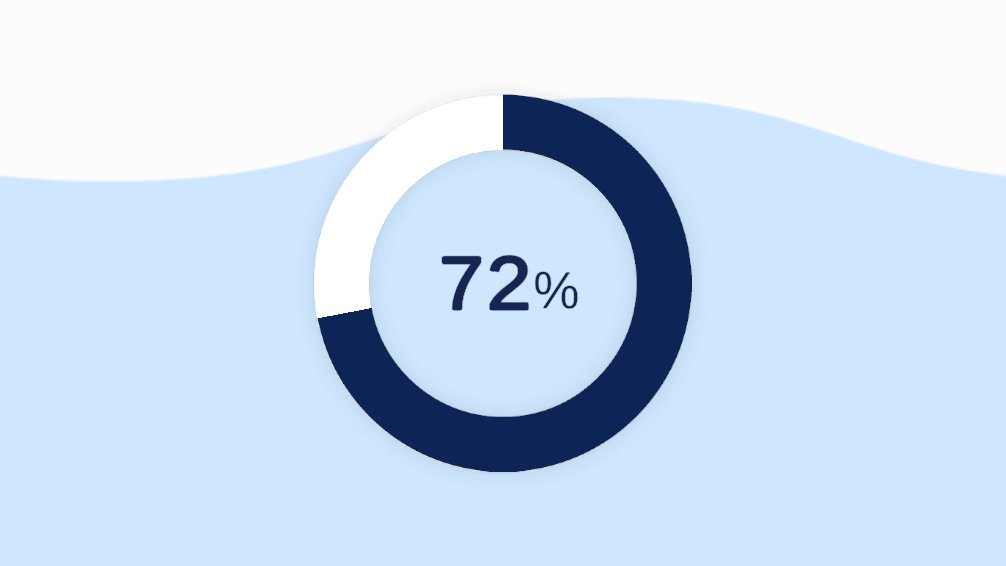
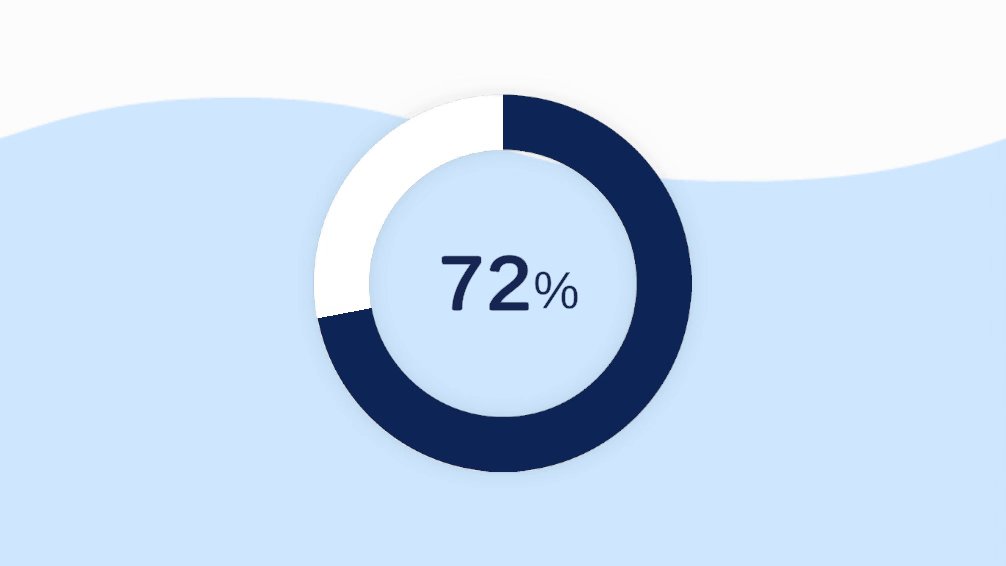
円チャート(Chart)

- ドーナツ型のSpriteを指定したImageコンポーネントについて、ImageTypeをFilledにした上でDOFillAmount()を使用することで円形のゲージが実現できます。
- マテリアルに対してDOOffset()を使用することでUIスクロールが実現できます。
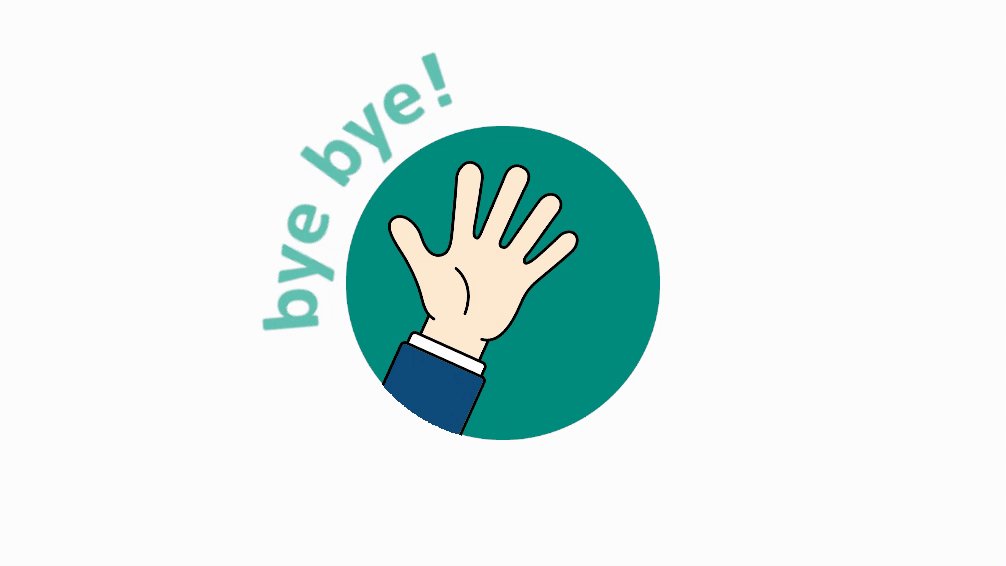
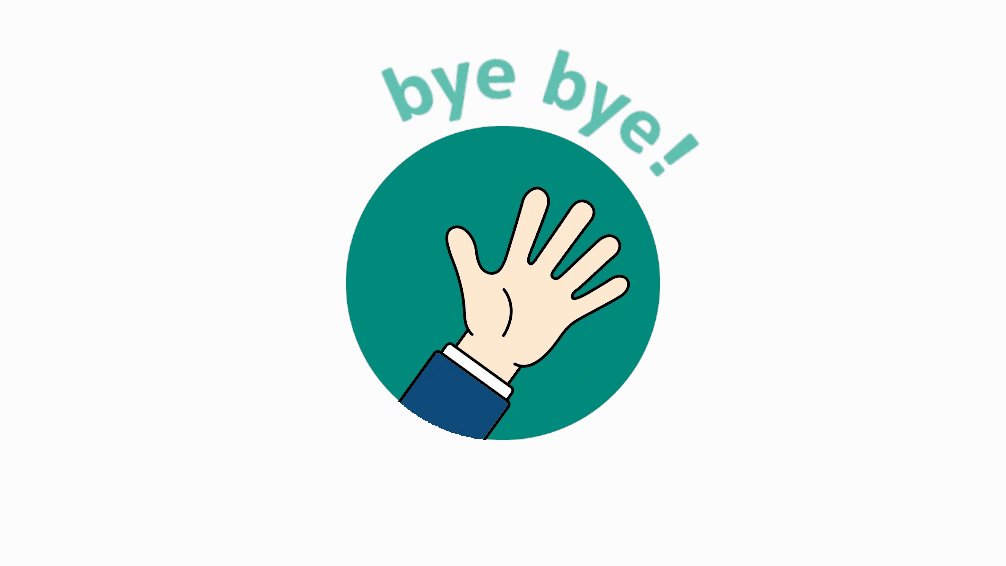
手を振るアニメーション(WaveHand)

- Maskコンポーネントを使うことで、穴のような表現ができます。
- いいねボタンの時と同じく、回転の中心をピボットで適切に指定しています。
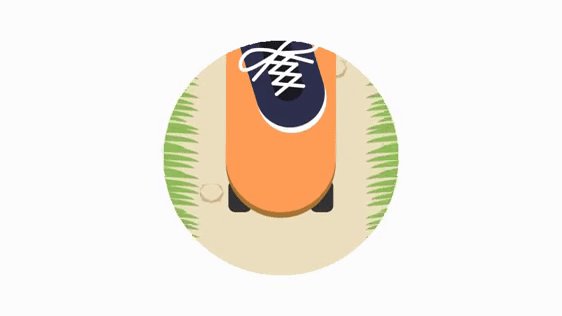
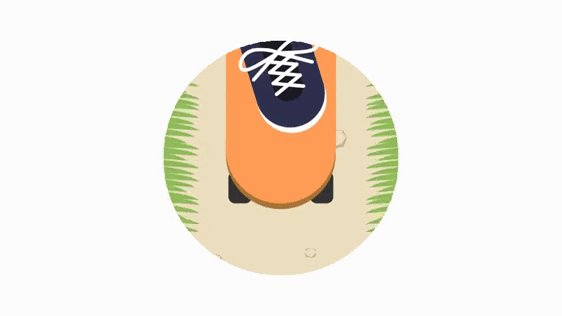
スケボーをする人(Skateboard)

- 手を振るアニメーションと同様、Maskを使って穴のような表現をしています。
- 円チャートと同様、DOOffset()を使ってUIの無限スクロールをしています。
- スケボーが下がるタイミングよりも足が下がるタイミングを遅らせることで、リアリティを出しています。
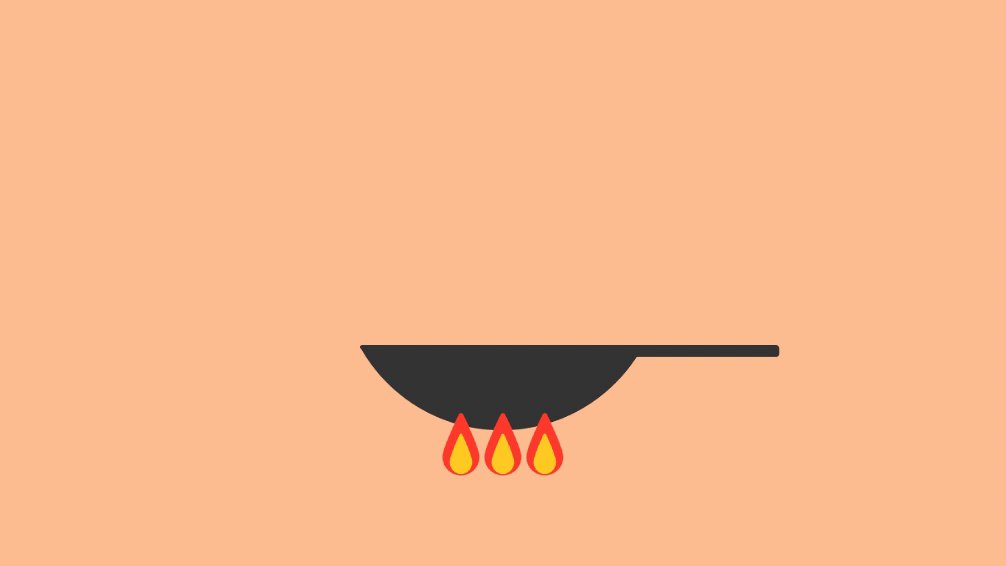
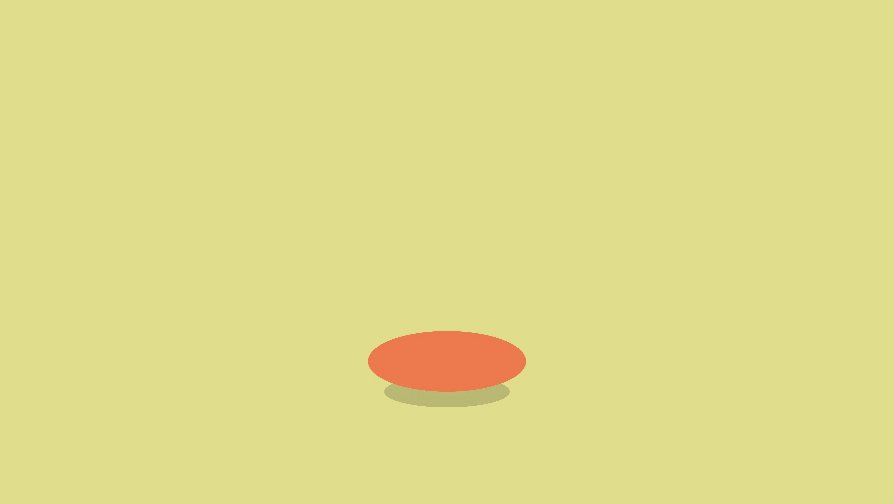
料理(Cooking)

- SetLoops(2, LoopType.Yoyo)を指定することで、値が変化した後もとに戻るまでのアニメーションが作成できます。
- デザイン面についてですが、フライパンと火のアニメーションを交互にすることで、静止状態を作らない&視線を分散させないようにしています。
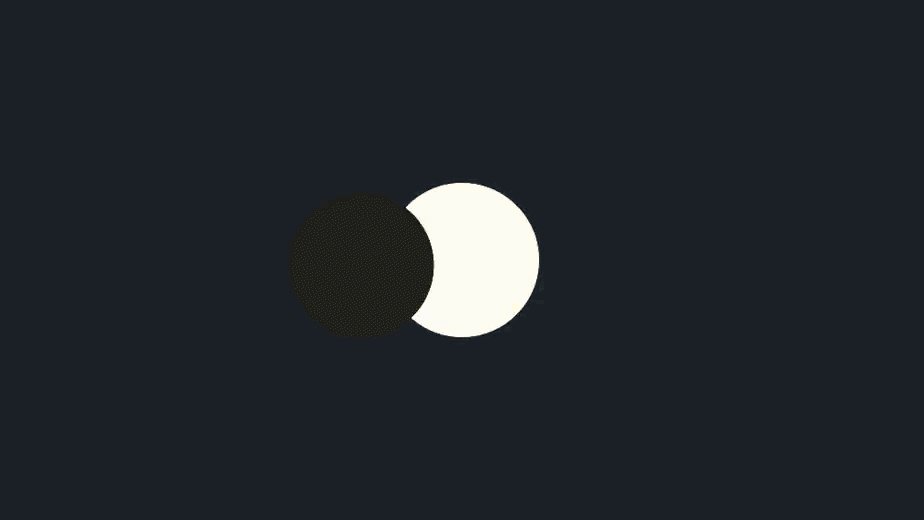
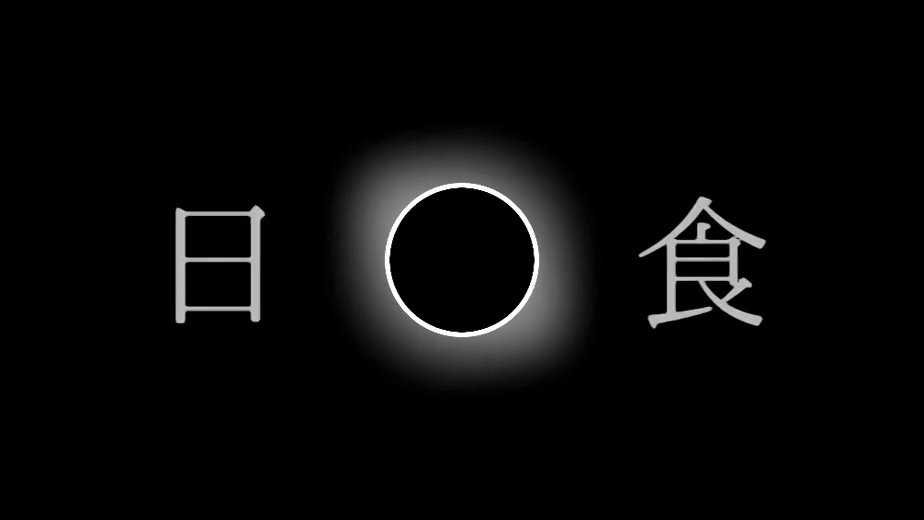
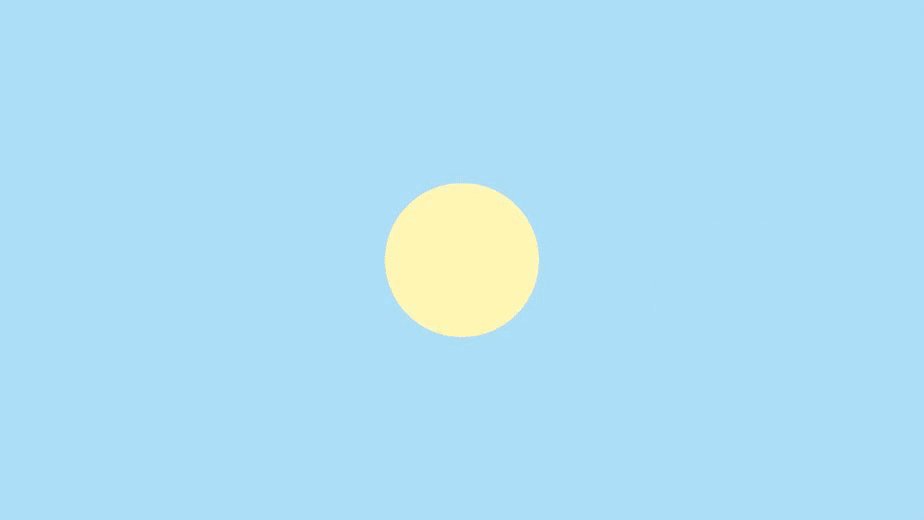
宇宙(Space)

- 変化が急すぎるため普段はほとんど使うことのないEase.InExpoですが、durationが長い場合は使えそうです。
- TextMeshProのcharacterSpacingをDOTween.To()で広げています。
- 地味ですが、日食時の白い光に対するDOFade()をSetLoops(3, LoopType.Yoyo)させることで、光の揺らめきを表現しています。
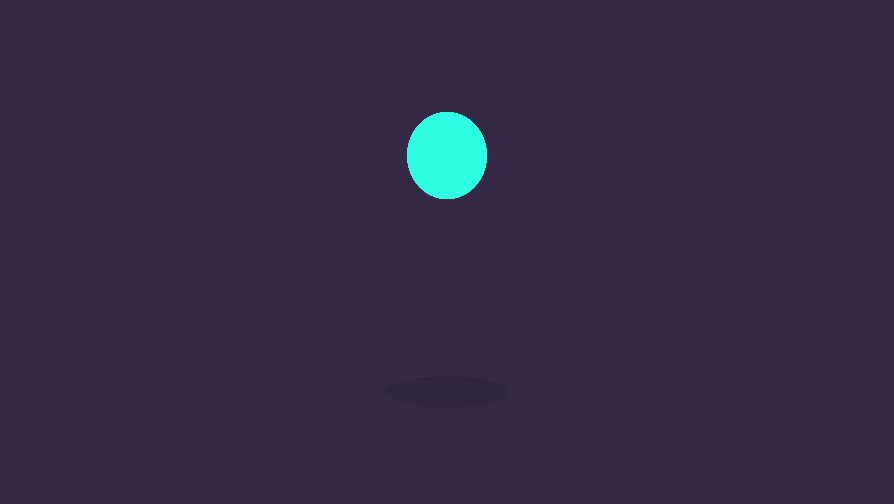
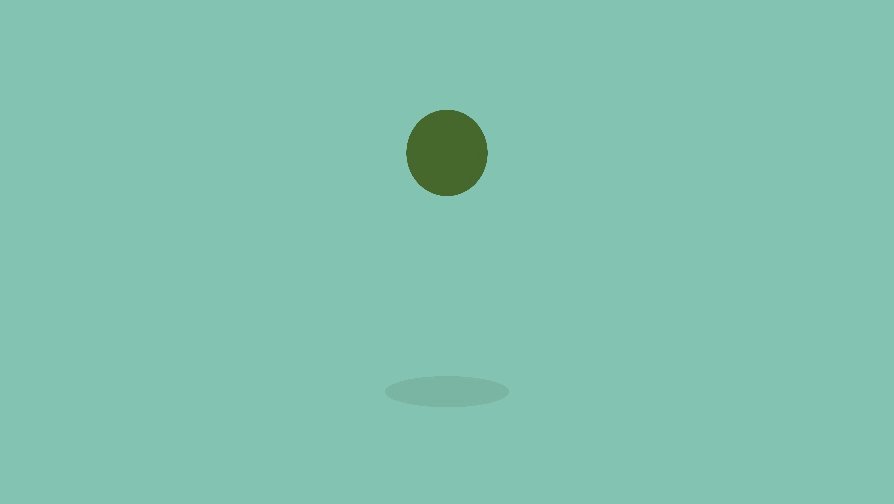
ボールのバウンド(Bounce)

- ローディング2と同様、ボール画像のピボットを中心下部にしておくことで実装しやすくなります。
- 着地〜最高点までのアニメーションを実装し、それをLoopType.Yoyoで無限ループさせることで着地〜最高点〜着地の無限ループになります。
- デザイン面になりますが、色相を少しだけずらして明度を大きく変えた2色を使うと、簡単に見栄えの良い配色ができます。
テキストアニメーション(Hello)

- HorizonLayoutGroupやVerticalLayoutGroupを使って長方形を敷き詰めて配置し、文字に不要な部分を非表示にすることで簡単に文字の形に小さい長方形を並べることができます。(アニメーション時は邪魔なので、並べたら非アクティブにしておきます)
- このアニメーションに関しては、なかなか面白い表現だと思うので別途記事にしたいと思っています。
404ページ(Page404)

- DOLocalRotate()の値をランダム値にすることで、狂ったコンパスの針を表現しています。
- この表現についても少しつまづいたので後日記事にしたい。
○△□を用いたアニメーション(Shapes)

- 基準となるdurationを定義し、基本的にはその倍数を各アニメーションのdurationにすることで、一定のリズム感を持つアニメーションを作成できます。
- 完全にリズムぴったりだとつまらないので、duration単位で少しずらす部分もあるとより面白くなると思います。
ロゴアニメーション1(Kiitos)

- 元のロゴ画像に合わせて分割した素材を配置し、その状態での座標を処理の保持しておいて最終的にそこに行き着くようにアニメーションを組みます。
- アニメーション中にGameObjectのアクティブ化/非アクティブ化を挟むことで、縁の分割アニメーションを実現しています。
ロゴアニメーション2(MindPost)

- kiitosのロゴアニメーションと同様、まずは元となるロゴ画像に合わせて素材を配置します。
- 「o」の文字の落下にはEase.OutBounceを使用しています。
- 各文字画像に対して「DOFade()→DOColor()」をずらしながら実行すると、綺麗なグラデーションでのフェードインが実現できます。
ロゴアニメーション3(MotionDesignFes)

- 他のロゴアニメーションと同様、分割して用意した素材を元画像に合わせて配置します。
- 三角形の蛇腹のようなアニメーションは、適切にピボットを指定した上でフェードイン&ピボットに合わせた方向にスケール変更をすることで、折り紙のようなアニメーションになりました。
- MindPostの文字アニメーションと同様、各文字に対して指定したアニメーションをずらしながら実行しています。今回は「フェードイン&Y軸移動&Yスケール変更→色変更」のアニメーションを各文字に指定しています。
- 「i」の文字が出現するタイミングで上の丸を文字とは別にアニメーションさせています。
まとめ
こんな感じでモーションを作成していました。
作っている間は公開する予定もなかったので、多少雑な実装になっている部分もありますが、もし少しでも参考になれば幸いです。




コメント
[…] DOTweenで作成したモーション17個を含むプロジェクトを公開 DOTweenのイージング一覧を世界一詳しく&分かりやすく説明する […]
素晴らしい記事でとても参考になりました。Unityを始めたばかりの初心者です。
UnityのUIのアニメーションというと、アセットストアで配布されているのはメカニムを使ったものばかりで実際にインストールしてみてもうまく動かなかったり、動くように調べるまでが時間がかかったりすることが多くありました。
DOTweenという素晴らしいアセットを使うようになってから、UIの簡単なアニメーションならDOTweenのコードで書いたほうが再利用しやすくていいのでは?と思って色々調べていたところこちらの記事に辿り着きました。
是非利用させていただければと思いますが、注意点に記載されている「kiitos」「MindPost」「Motion Design Festival」のロゴは使用しない前提であれば、商用利用含め、利用は可能でしょうか?
これからもブログ運営含め、活動を応援しております。
コメントを拝見し、大変嬉しく思いました。
利用に関してですが、GitHubに記載の通りMITライセンスに準じてご利用いただければと思います。
(「MITライセンス」で検索していただくと、内容が出てくるかと思います。)
端的に言うと「一部条件のもとで商用利用/改変などOK」となります。
ご了承の上、是非ご利用ください!
すぐ返信があって驚きましたありがとうございます。
MITライセンスに準じて利用させて頂きます!