今回はストライプのモーショングラフィックス作成方法を丁寧に説明します。
非常に簡単なので、是非ご活用ください。
実装にはUnityを用いていますが、Unity以外でも同様にすれば使えます。
今回作るもの
まず最初に、今回作るものはこちら。

モーショングラフィックスでありがちな、ストライプ柄(ボーダー柄)を使った表現です。
用意する素材
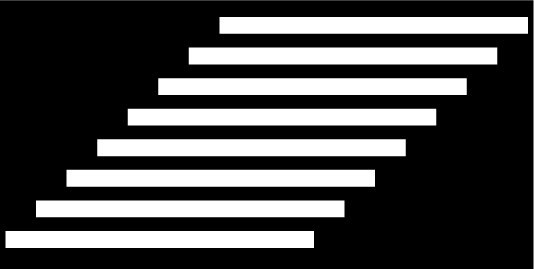
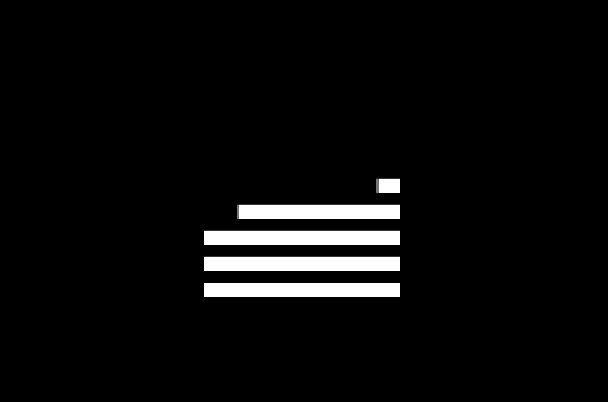
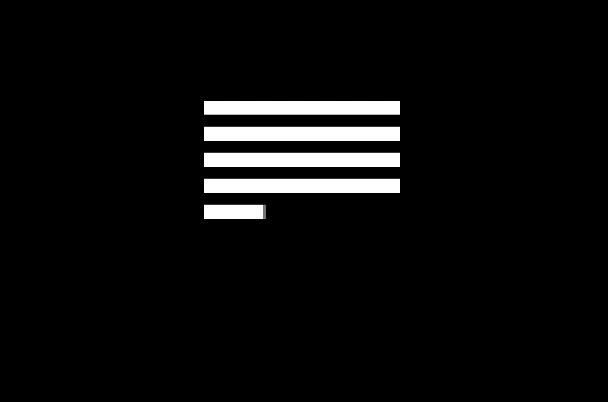
必須素材はこの1つ。

複数本の線をUnity上で組み合わせても良いのですが、こっちの方が圧倒的に楽です。
背景は分かりやすいように黒くしてありますが、実際には背景は透過させてください。
簡単に作れますが、一応こちらでも背景透過版を用意しました。
必要であれば保存して自由に使ってください。

素材作成時のポイントとしては、一番上の線の左端よりも、一番下の線の右端が右に来るようにしてください。
別の言い方をすれば、一番上と一番下の線が水平座標で重なるように、ということ。
のちほどUnity側で利用します。
この素材を1つ用意するだけで、完成品の一番左側は作れます。
これに加えて、真ん中のものは外側の正方形枠の素材を、右のものは円形の素材を用意してください。(背景は透過)
Unityでの実装方法
それではモーションの実装方法です。
先ほどの素材はUnityにインポートしておいてください。
まずは説明用として、こちらのモーションの実装を説明します。

素材の下準備
まず、インポートしたストライプ画像をインスペクタで表示し、
- Filter Mode を「Pointer (no filter)」
- Compression を「None」
にします。
必須ではありませんが、こうすることで画像が勝手にぼかされなくなります。
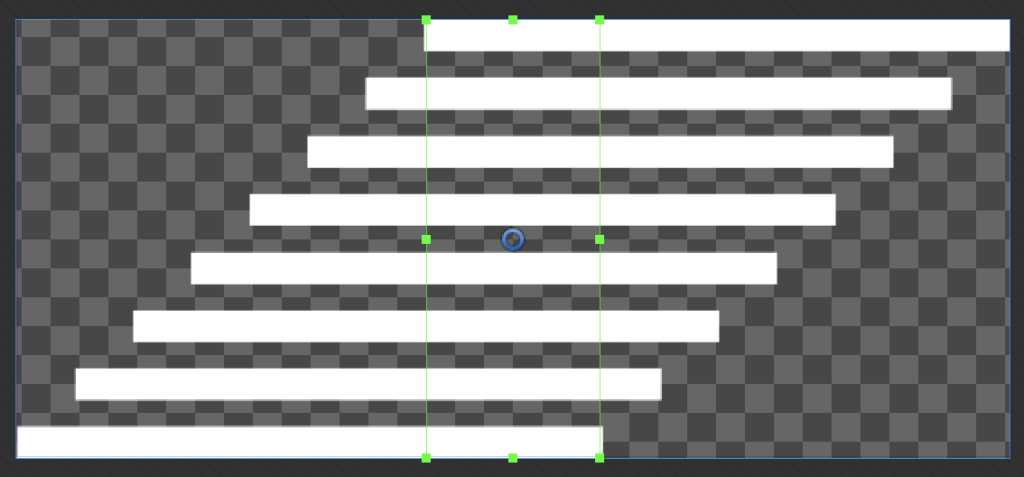
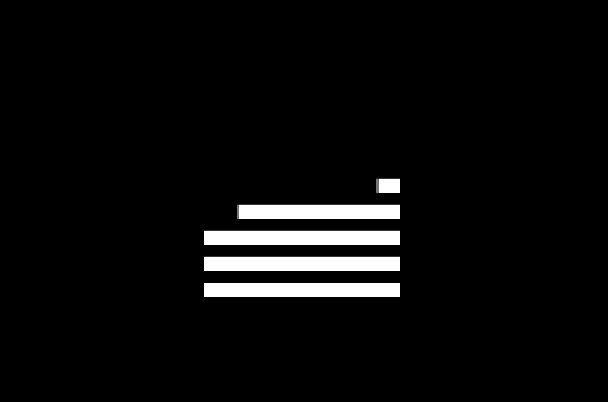
次にSprite Editorを開き、Borderの左右端を画像のように指定します。

これをできるようにするのが、上述した「素材作成時のポイント」が必要な理由です。
指定できたらApplyを押してからSprite Editorを閉じます。
これで素材の下準備は終了。
Imageを作成
Canvasを作成していない場合は作成し、その子要素としてImageオブジェクトを作成します。
名前は「StripeMask」としておきました。
Spriteは未設定のままで大丈夫です。
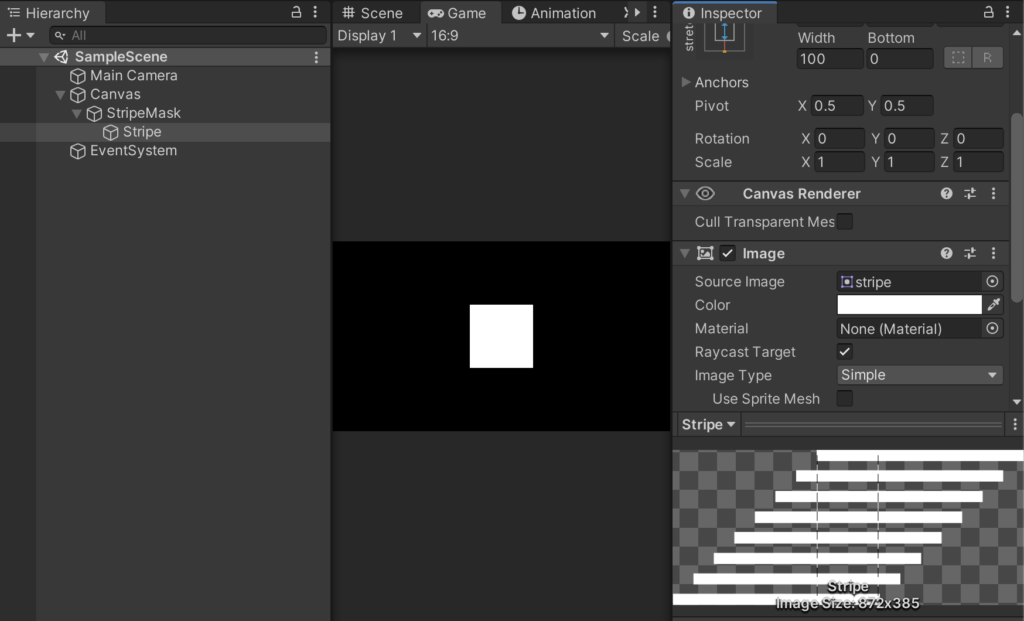
さらに、StripeMaskの子要素にもうひとつImageオブジェクトを作成し、Spriteにストライプ画像を指定します。
オブジェクトの名前は「Stripe」にしました。

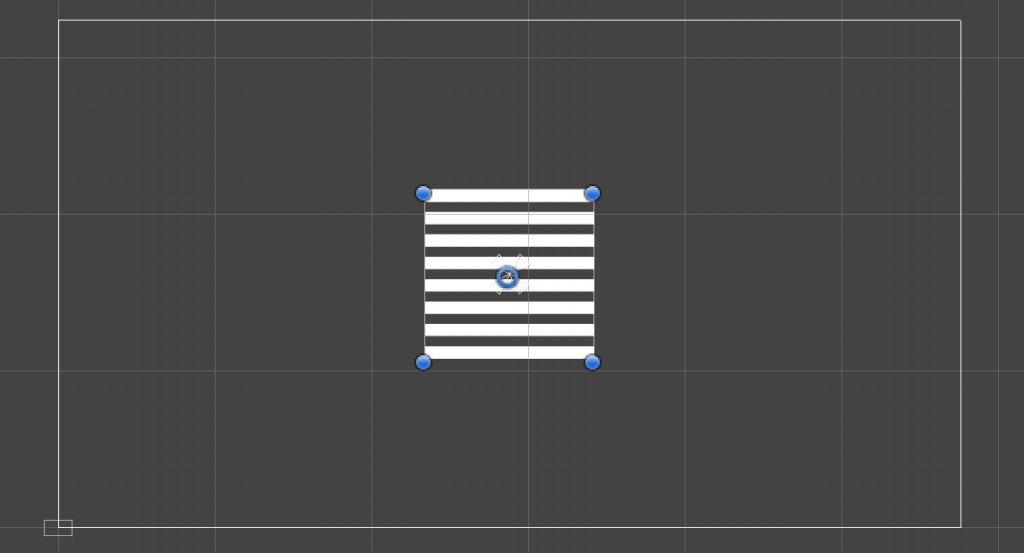
現状はこんな感じ。サイズはまだ適当です。
大きさや位置を変更
まずはSpriteMaskの大きさを目的の領域と位置に変更します。
今回は先ほどの状態のままで行きます。
次に、Stripeの大きさを伸ばします。
高さはSpriteMaskと同じにしてください。
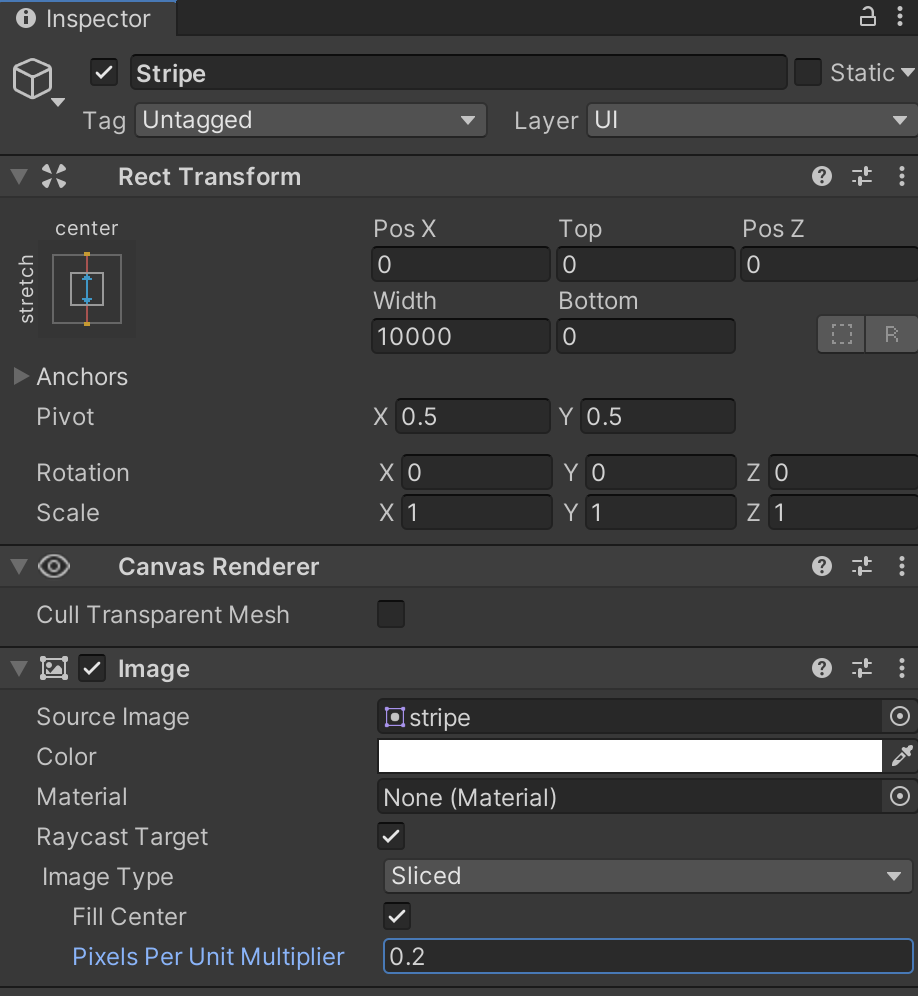
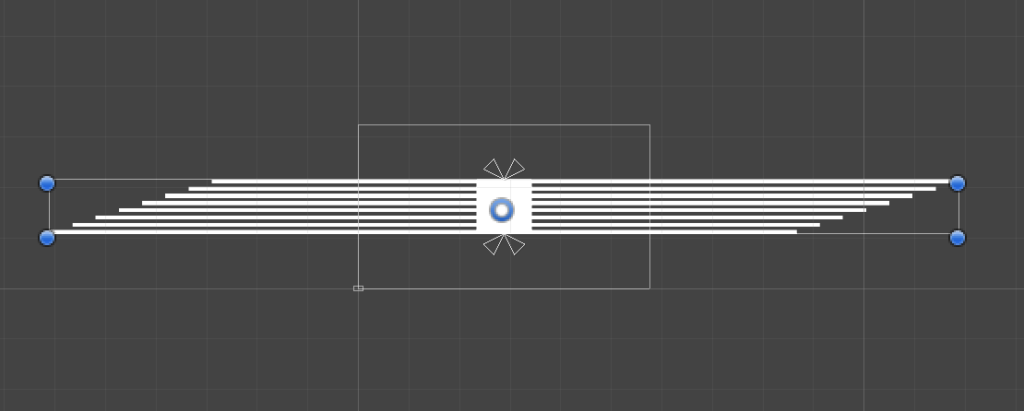
ImageコンポーネントのImageTypeをSlicedに変更し、Pixel Per Unit Multiplierの値とRectTransformのWidthの値を調整して横に伸ばします。
Pixel Per Unit Multiplierの値を大きくすると各平行線のズレが小さくなり、Widthの値を大きくするとイン・アウト以外の時間が長くなります。
ただここら辺はあとで確認しながら調整した方が良いと思うので、とりあえず適当な値で大丈夫。
今回はPixel Per Unit Multiplierを0.2、Widthを10000にしました。
(Canvasの設定次第で異なるので、大体下のシーンビュー画像のようになればオッケー)


Maskをかける
次に親であるStripeMaskにMask効果を適用します。
StripeMaskにMaskコンポーネントをアタッチし、Show Mask Graphicのチェックを外します。

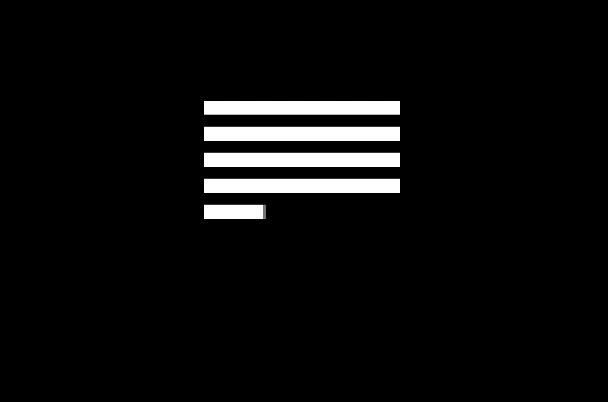
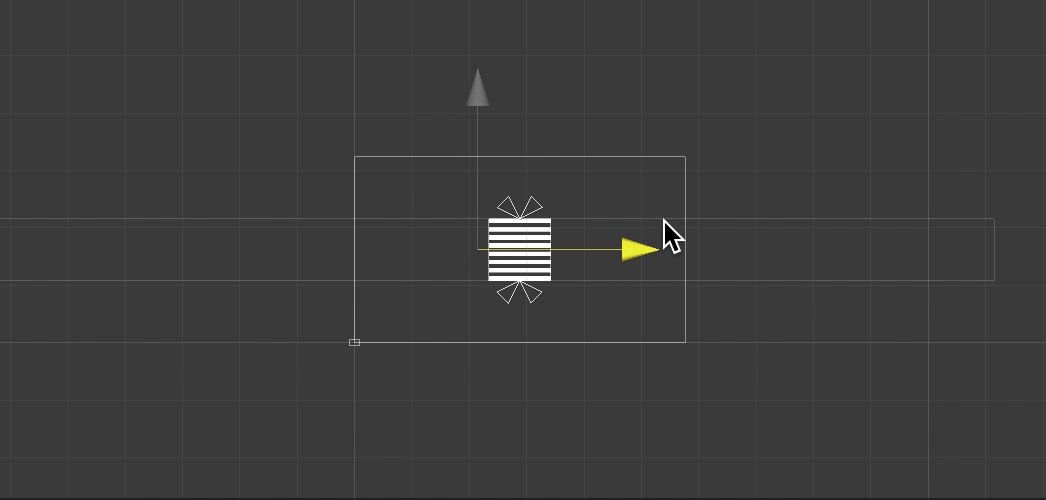
こんな感じでStripeMaskからはみ出た部分を隠してくれます。
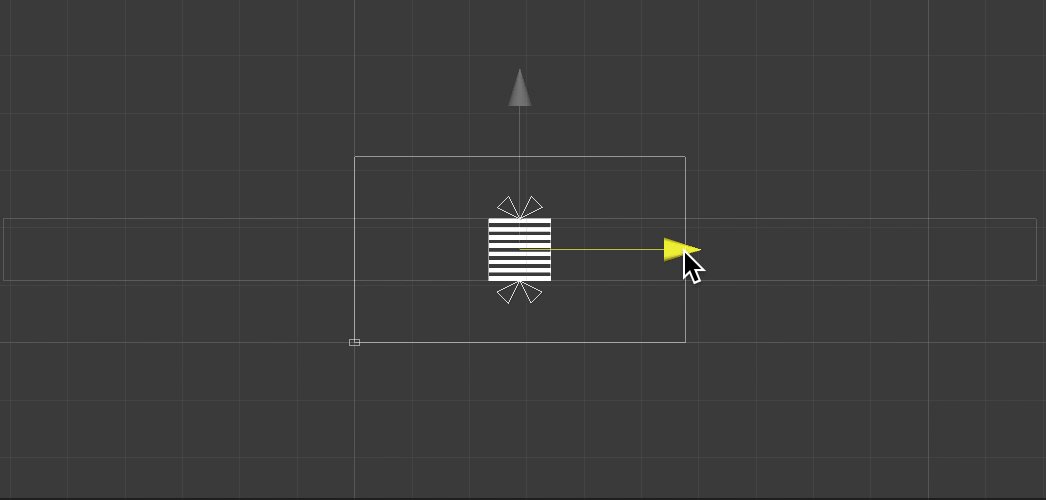
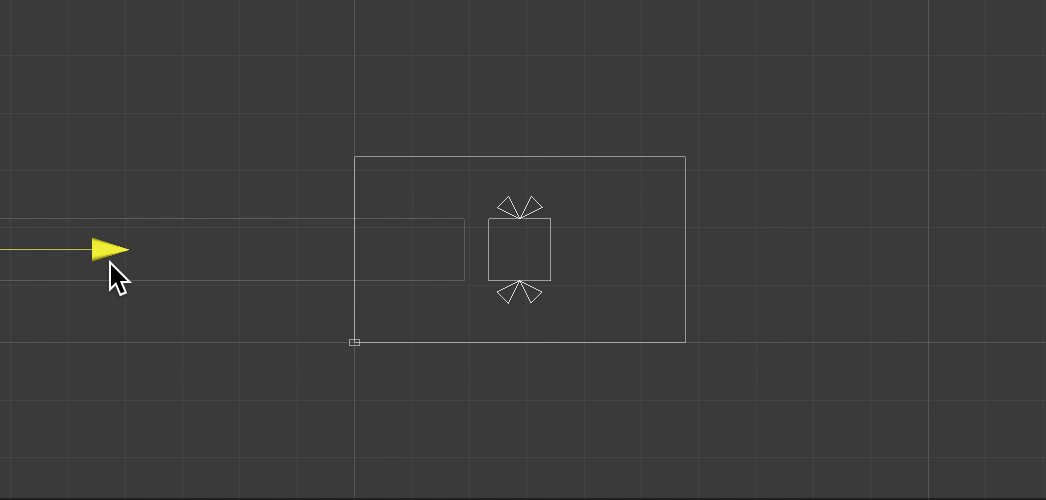
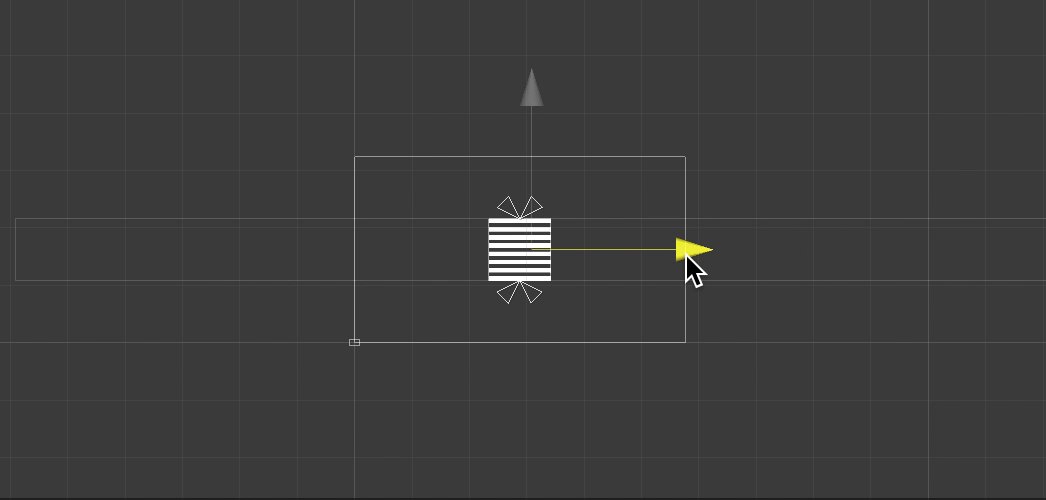
この状態で子オブジェクトのStripeを左右に動かしてみてください。
このようになったはずです。

初期位置として左側の見えない位置に移動させておいてください。
Stripeを動かす
それでは動かしてみましょう。
Stripeを左から右に移動させれば目的のモーションは完成です。
動かし方は何でもよくて、
- スクリプトのUpdate()内でTime.deltaTimeをpositionに加算する
- DOTweenでアニメーションさせる
- AnimatorやAnimation、Timelineなどを使う
あたりであればどれでも大丈夫です。
(個人的にはイージング設定しやすさの観点で DOTween > Animator > スクリプトの順にお勧め)
ちなみにDOTweenの場合は、デフォルトのOutQuadよりもInQuadの方が抜ける際にスッと抜けるのでおすすめです。(今回は珍しくLinearでも良いかも?)
あとは実際に確認しながら先ほどの「Pixel Per Unit Multiplier」「Width」と移動速度を調整して好みのモーションを仕上げます。
これで完成!

ちょっと応用
Stripeの移動方向を変更することによって、最初に挙げた完成品の左のものが作れるわけです。

真ん中と右ものも、少し修正するだけで簡単に作れます。
真ん中の例
真ん中のものは、まず枠のImageオブジェクトを用意し、その子要素にStripeMaskを作成します。
階層は [枠Image] > StripeMask > Stripe という感じ。
枠ImageとStripeMaskは大きさを揃え、Stripeの不透明度を少し下げると良い感じになります。
右の例
右のものは単純で、左のもののStripeMaskのSpriteに円の画像を指定するだけです。
画像を用意すれば、円以外でも自分の好きな形にすることができます。
UIでの応用例
Unityで実装するモーショングラフィックスについて解説してきましたが、ゲームUIのサイトなので最後にゲームのUIに適用してみた例を挙げておきます。
こんな感じになりました。
いろいろ組み合わせると、よりオシャレな演出ができるかと思います。
まとめ
Unityを用いて簡単にストライプのモーショングラフィックスを作る方法を紹介しました。
ゲームUIでの使い道は比較的限られるかもしれませんが、引き出しのひとつとして持っておくのはおすすめです。
- 複数の線が描かれた素材を用意する
- Sliceで伸ばして使う
- Maskで余計な部分を隠す



コメント