UIでよく使われるドロップシャドウについてまとめました。
ドロップシャドウとは?
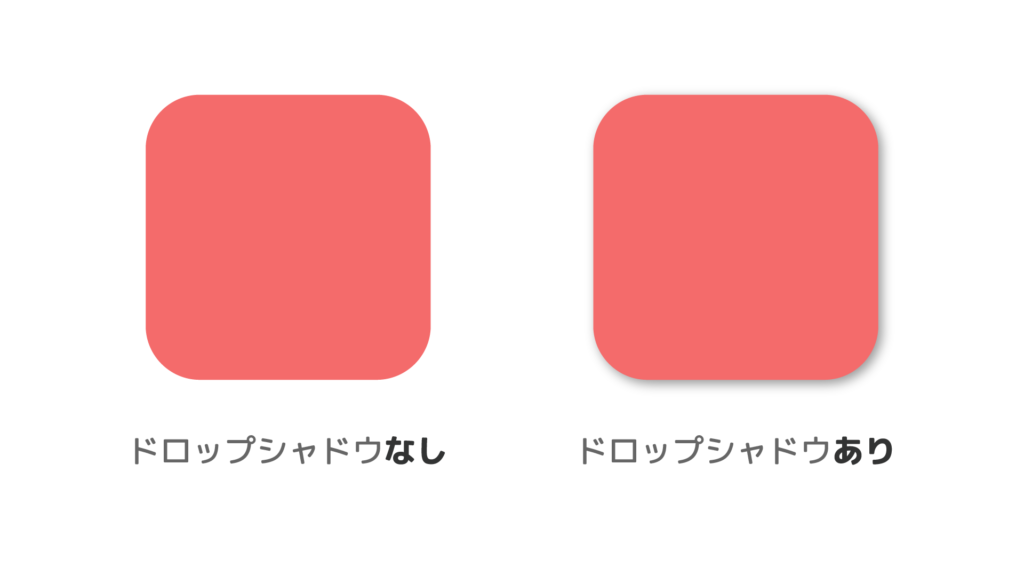
ドロップシャドウとは、「ドロップ(=落とす)」「シャドウ(=影)」という名の通り、ある要素に影を落とす表現のことです。

ドロップシャドウをつけることで、立体感を出して目立たせたりすることができます。
ドロップシャドウの特性
ドロップシャドウの高さ表現
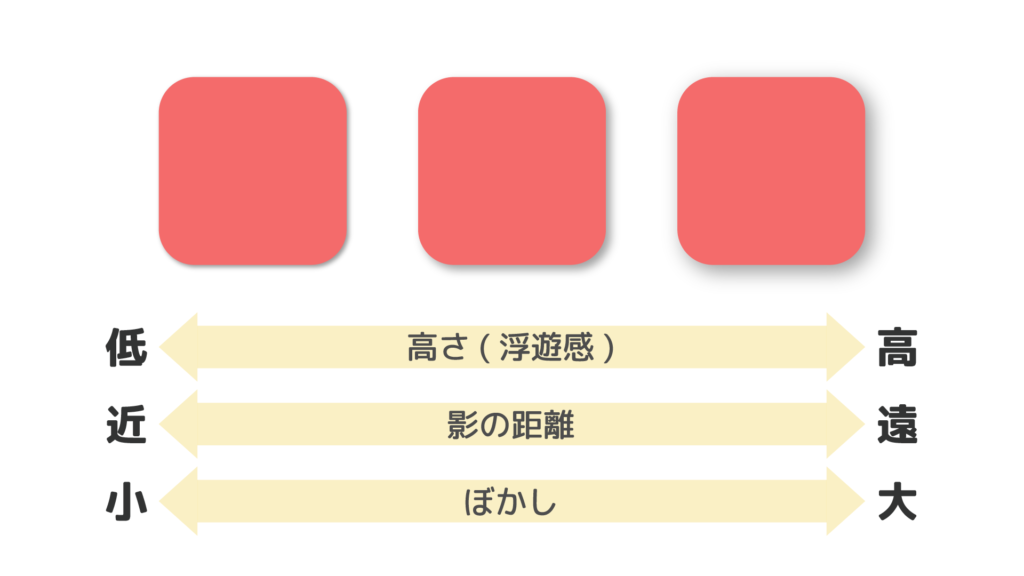
ドロップシャドウは影の距離やぼかしの大きさを調節することで、高さを変更することができます。

影の距離を近く、ぼかしを小さくすると高さが低く(地に近く)感じられます。
逆に影の距離を遠く、ぼかしを大きくすることで高さが高く(地から遠く)感じられます。
これによって、UIの階層を表現することができます。
影の方向
影を落とす方向にも、自然に見えるものとそうでないものがあります。

人間は基本的に、上または左上に光源があると自然に感じます。
そのため、ドロップシャドウの方向は右下または下だと自然に見えます。
もしくは方向をつけず、全方向に一様に影を落とす場合もあります。
それ以外の方向、例えば左上や上方向に影を落としてしまうと、不自然な表現になってしまいます。
ドロップシャドウの効果的な使い方
ボタンを示唆する
ドロップシャドウは浮遊感を与えられるので、「押せそう」という感覚をユーザーに与えることができます。

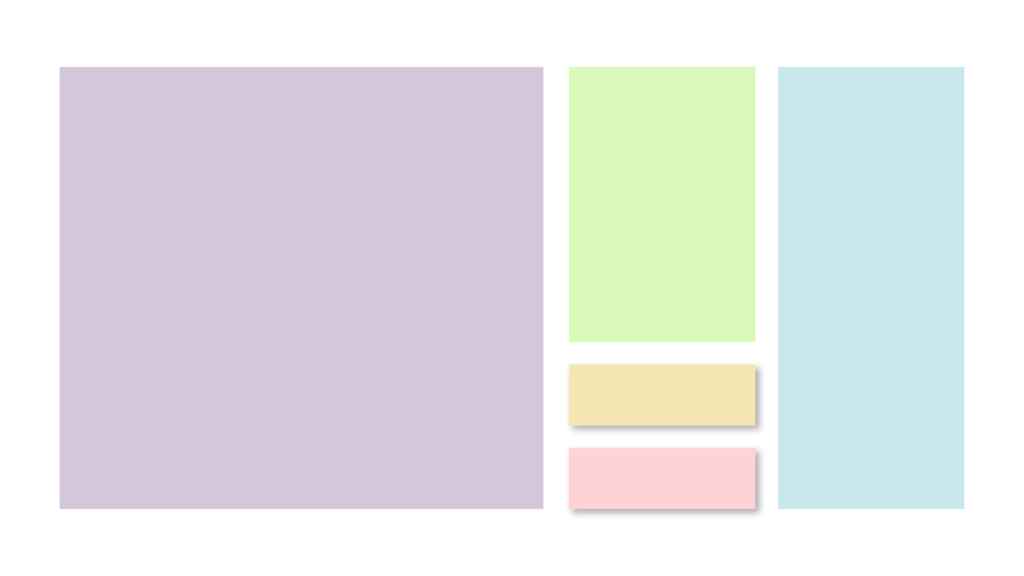
例えば上の画像のように様々なコンテンツが並んでいる中に、ドロップシャドウのついた要素があると、ボタンだと感じやすくなります。
ユーザーが操作する際に迷いにくくなります。
まとまりを明確にする
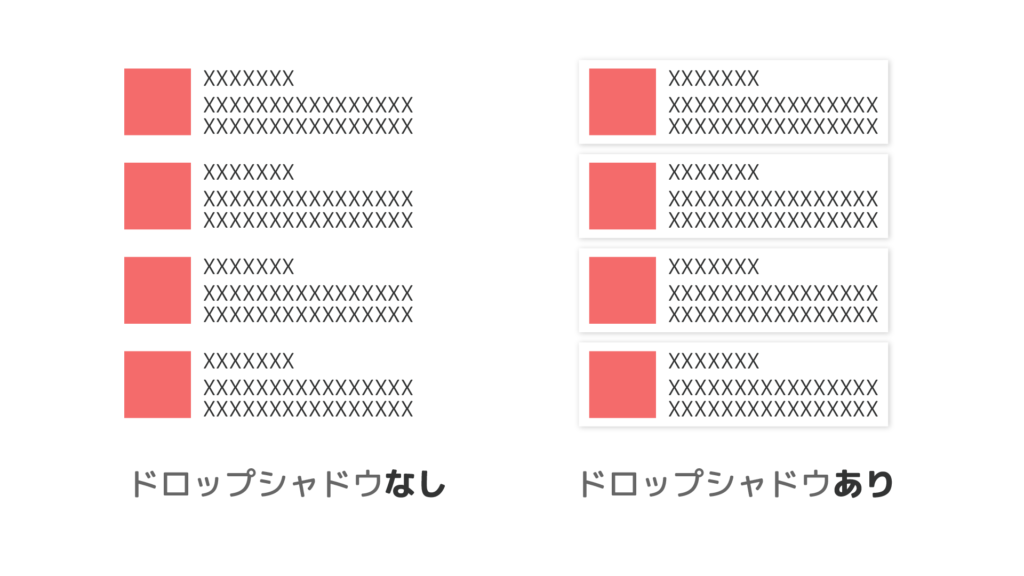
ドロップシャドウは「要素のまとまりを明確にする」という用途でも使われます。

要素のまとまりごとにうっすらとドロップシャドウをつけることで、要素の範囲が明確になり、他の要素との区切りが分かりやすくなります。
枠線をつけても同じような効果が得られますが、枠線よりも見た目がごちゃごちゃしづらいというメリットがあります。
テキストを見やすくする
テキストにドロップシャドウを適用することで、背景と区別しやすくなるという利点もあります。

特に背景とテキストの明度差が小さい場合、逆明度のドロップシャドウをつけることによってテキストが読み取りやすくなります。
こちらもテキストにアウトラインをつけることで同様の効果が得られますが、ドロップシャドウの方がリッチな感じになりやすいです。
(逆にポップさを出したい場合は、ドロップシャドウではなく太めのアウトラインをつけると良いかもしれません)
まとめ
ドロップシャドウについて、特性や効果的な使い方をまとめました。
- 要素に影を落とす表現のことをドロップシャドウという
- ドロップシャドウを使うことで、立体感や階層を表現できる
- ドロップシャドウは基本的に右下または下、もしくは全方向につける
- ボタンの示唆、まとまりの明確化、テキストの可読性向上などに役立つ




コメント