UI要素は意味的にグループに分けられることが多々あり、そのような場合には表示としてもグループ分けすることで分かりやすいUIになります。
例えば、「フレンド一覧」「フレンド申請」「利用規約」「プライバシーポリシー」の4つのボタンがある場合。
(この4つがそもそも同じ画面にあるのはどうなのか?という話は今回無しでお願いします)
グループ分けを気にせずUI配置をすると、このようになります。

ただ並列配置しても普通に分かるんですが、意味的には上2つと下2つにグループ分けすることができそうです。
これを表示としてもグループ分けすると、より分かりやすいUIになるはずです。
グループ分けの例
距離をあける
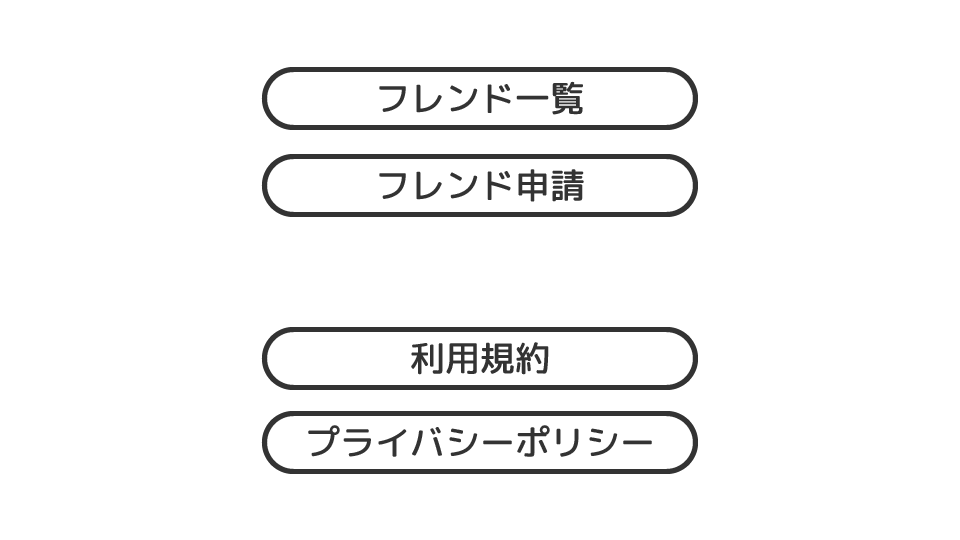
グループ分けする方法として最も簡単でかつ効果のある方法が、要素同士の距離をあけること。

これはゲシュタルト要因の「近接の要因」を利用したグループ分けです。
ゲシュタルト要因についてはこちら。
「フレンド一覧」と「フレンド申請」、「利用規約」と「プライバシーポリシー」の間は距離を小さく、「フレンド申請」と「利用規約」の間は距離を大きくすることで、上2つと下2つにグループ分けされていることがぱっと見で伝わるようになります。
見た目を分ける
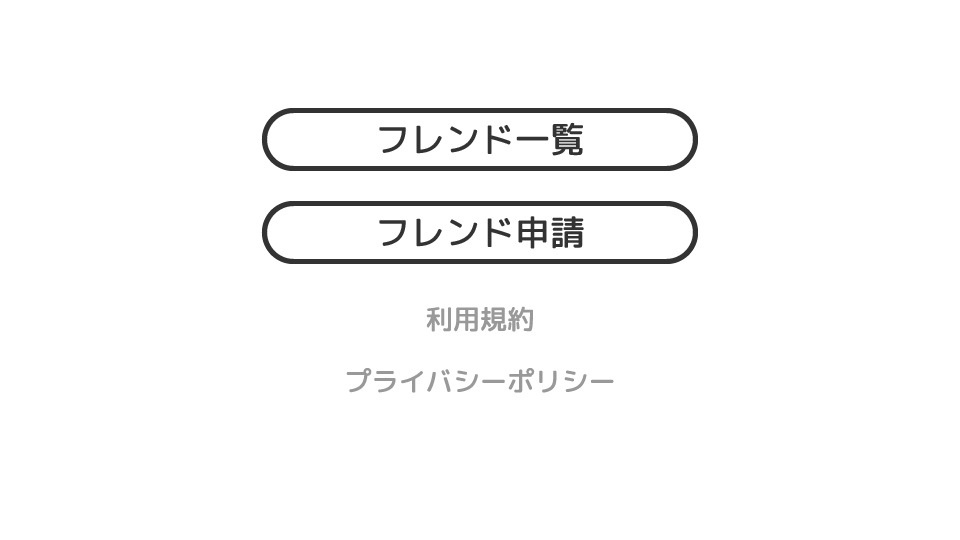
他にもゲシュタルト要因を利用した例として、「類同の要因」を利用してグループごとに要素の見た目を変えるという方法があります。

この例だと「利用規約」「プライバシーポリシー」は枠線を外し、文字色を薄くして文字サイズも少し小さくしています。
このように装飾や文字色、文字の大きさをグループごとに変えることで、ぱっと見で分かりやすいUIになります。
ただしこの方法はグループが4つ5つある場合だと、画面内で見た目がバラバラになってしまい統一感がないので、グループが2つ(もしくは多くても3つ)の場合に使うと良いと思います。
線で区切る
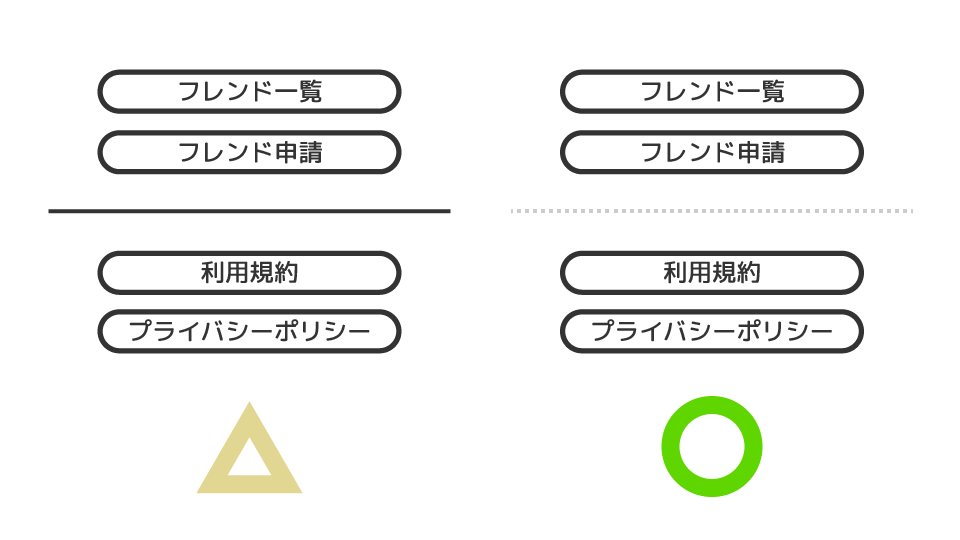
次に、グループごとに線で区切る方法。グループ同士の境目に線をひきます。

図の左の例のように安直に直線を引いてもまあ良いのですが、線が1本増えることで視覚的な混雑度が上がってしまいます。
そこで右の例のように、線の色を薄くしたり点線/破線にしたりすることで、ボタンと明確な区別をつけて自然な感じで分けることができます。
枠線で囲う/背景をつける
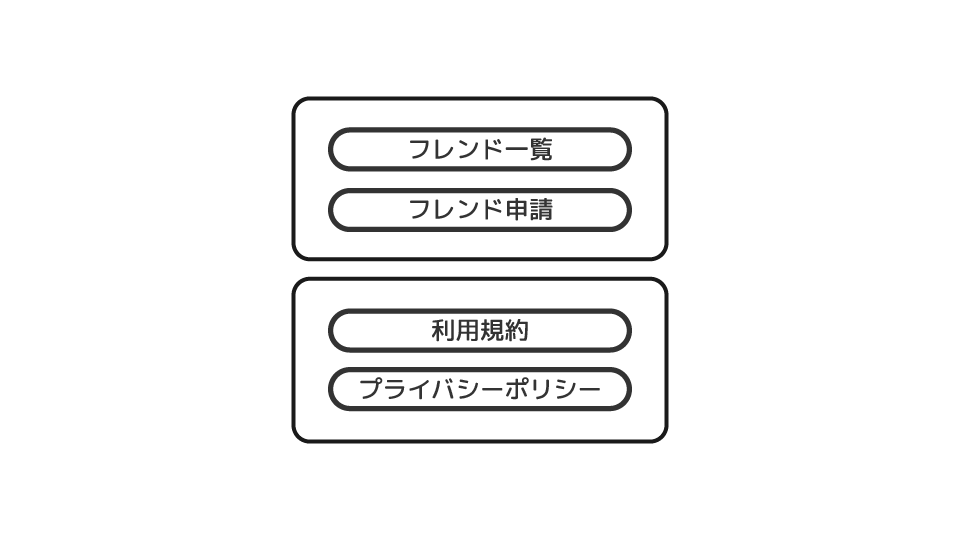
最後に、グループを枠線で囲う方法。
ただしこちらも線で区切る場合と同様、ただ枠線を描いてしまうと視覚的混雑さが増してしまいます。

そのため、線を使わない方法(=背景をつける方法)をお勧めします。

図の左側は背景に薄く色を敷く方法。
枠線を表示するよりも見た目がスッキリします。
右側は背景色/枠線色ともに背景と同じ状態で、ドロップシャドウをつける方法。
メインの色が増えないので、スッキリとした見た目になり自然な感じでグループ分けすることができます。
ドロップシャドウについてはこちらも参考にしてみてください。
まとめ
UI要素をグループ分けすることで、内容が整理されより分かりやすいUIにすることができます。
- 意味的にグループ分けできる場合はUIもグループ分けすると分かりやすい
- グループ分けにはゲシュタルト要因を利用したり、線や背景を使ったりする
- グループ分けしすぎると統一感が無くなったり視覚的混雑さが増すので注意





コメント