DOTweenには無料版のほかに有料版(DOTween Pro)もあります。
▽無料版(DOTween)
▽有料版(DOTween Pro)
記事執筆時(2020/7/9)は$15となっています。
今回は有料版を購入するか検討されている方向けに、有料版と無料版の違いについて説明します。
コードを書かずにアニメーションできる
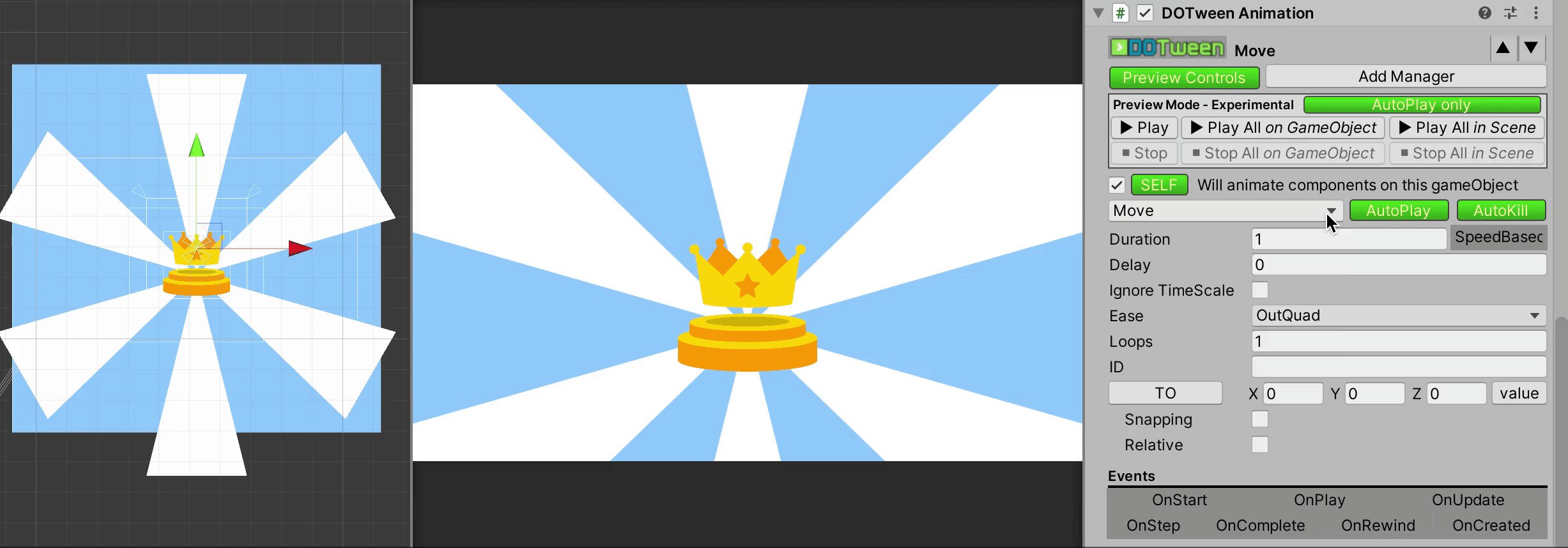
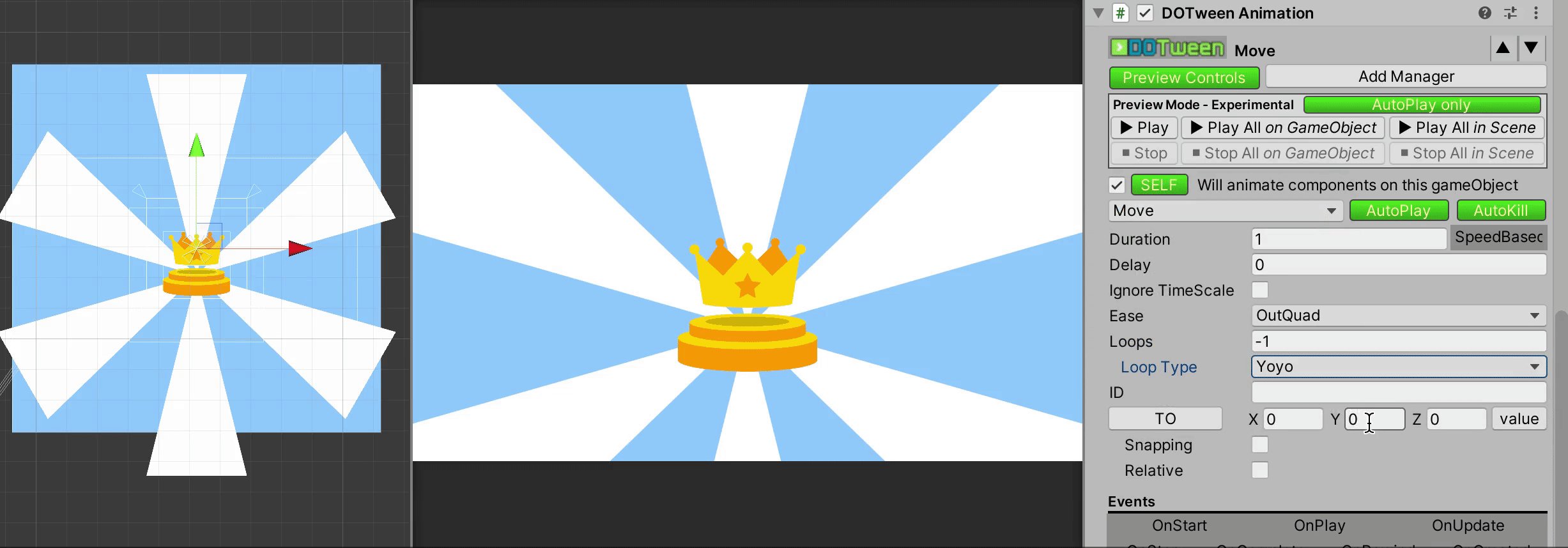
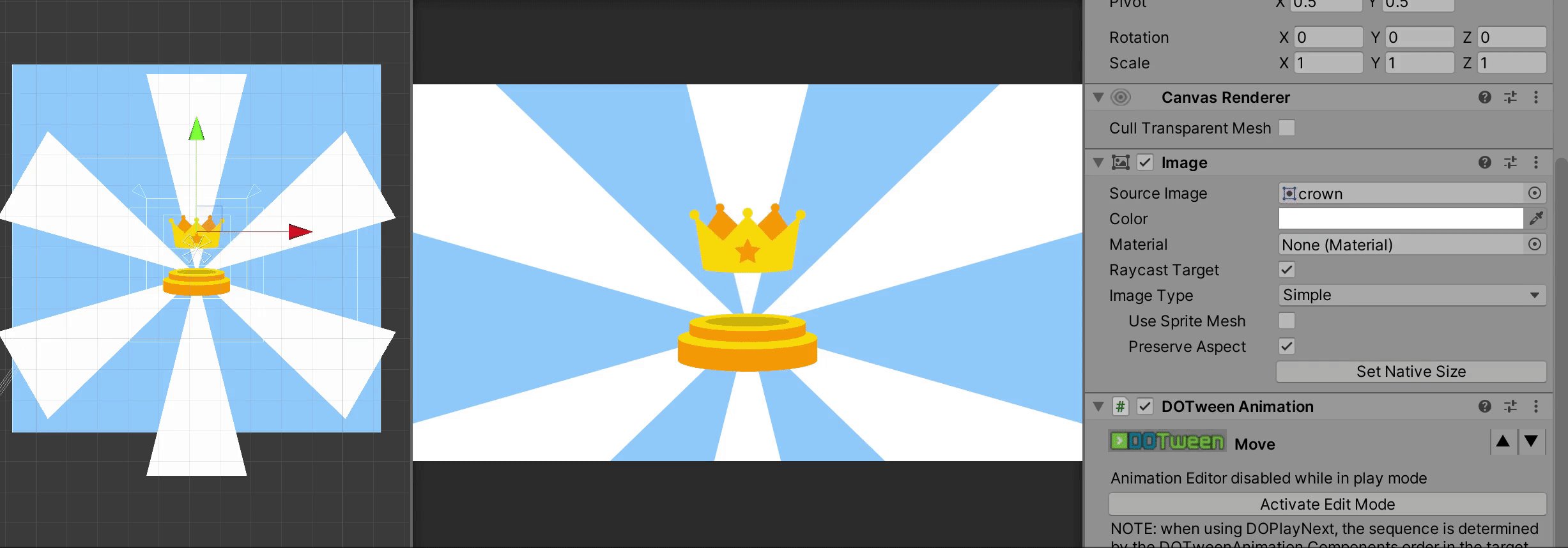
有料版の大きな特徴は、DOTween Animationコンポーネントが使えることです。
Animation Visual Editorとも呼ばれます。
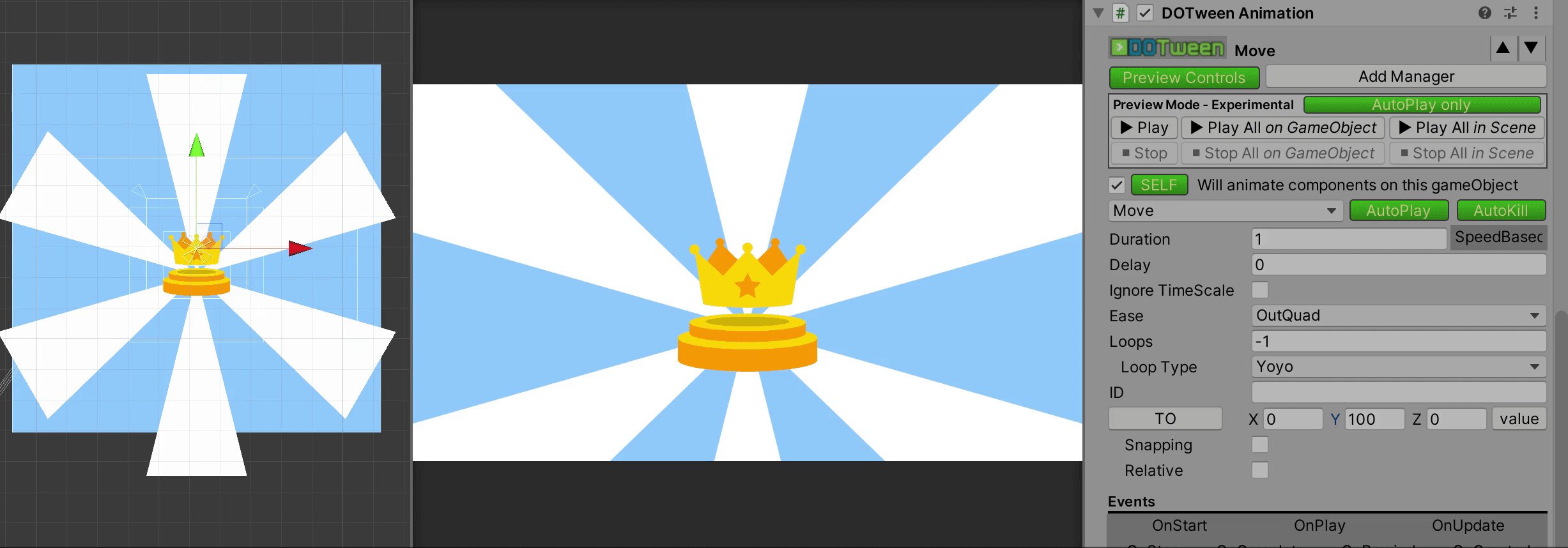
このDOTween Animationコンポーネントを使うことで、コードを書かなくてもインスペクタでポチポチするだけでアニメーションが作れます。

公式の紹介動画がこちら。
このように対象のオブジェクトにコンポーネントをアタッチして、インスペクタで値を指定するだけでアニメーションを作成できます。
例えば以下のようなことができます。
- Transform/RectTransformを持つオブジェクトにアタッチして移動/回転/拡縮
- SpriteRenderer/Image/Text/Lightなどを持つオブジェクトにアタッチして色の変更/フェード
- Cameraを持つオブジェクトにアタッチして各プロパティを変更
また、アニメーション開始時や終了時のコールバックをButtonコンポーネントみたいな感じで指定できたり、IDを指定して同一IDのアニメーションを同時に実行したりすることもできます。
そしてこの機能の一番便利なところは、実行中に値を変えると反映されるという点。
修正してコンパイル、エディタ実行して確認したらまた修正、という面倒な手順を踏むことなく、修正してその場で確認できるのはかなり効率が良いです。
ただ、正直僕は全く使っていません。
コードが書ける人ならインスペクタで管理するよりも、コードで書いた方が管理しやすいと感じるはずです。
多少のアニメーションであればインスペクタ指定できるのは便利なのですが、アニメーションの数が多くなってきたり同時実行が増えたりするとごちゃごちゃになりがち。
コードで書けばメソッドを分けたり、秒数を定数値で持っておいたりできるので管理がしやすいです。(プログラマ的思考かもしれない)
逆にデザイナーの方は自分でパッと作成/確認ができるので非常に便利だと思います。
動きをパスで指定できる
もうひとつ有料版のみで使えるコンポーネントに、DOTween Pathコンポーネントがあります。
これはオブジェクトの動きをパスで指定してアニメーションさせることができる機能です。

公式の紹介動画はこちら。
パスはSceneビュー上で作成でき、Macの場合はShift + Command + クリックでアンカーポイントを作成できます。
アンカーポイント間を最短距離で移動することも、曲線的に移動することも可能です。
また、2Dだけでなく3D空間でのパス指定も可能です。3D空間上で自由に動かすことができます。
TextMeshPro用の拡張メソッドが使える
これが個人的には最大の利点ですね。
無料版では(元々外部アセットである)TextMeshPro用の拡張メソッドが使えません。
有料版では、以下のように記述することでTextMeshProの文字色/不透明度/フォントサイズなどの値をアニメーションさせることができます。
var textMeshPro = GetComponent<TextMeshProUGUI>();
textMeshPro.DOColor(Color.red, 1f); // 1秒かけて文字色を赤にする
textMeshPro.DOFade(0, 1f); // 1秒かけてフェードアウトする
textMeshPro.DOFontSize(40f, 1f); // 1秒かけてフォントサイズを40fにする
textMeshPro.DOOutlineColor(Color.blue, 1f) // 1秒かけてアウトライン色を青にする
そして、テキストを1文字ずつ表示することも簡単にできます。
var textMeshPro = GetComponent<TextMeshProUGUI>();
textMeshPro.text = "";
textMeshPro.DOText("この文字を徐々に表示する", 1f); // 1秒かけて文字を1文字ずつ表示するノベルゲームやアドベンチャーゲーム、RPGゲームなどのセリフ表示に大いに役立ちます。
では、無料版ではTextMeshProを扱うことができないのか、というとそういうわけではありません。
DOTweenは任意の変数の値をアニメーションさせることができるので、例えば以下のように書くことでTextMeshProのフォントサイズを変更することができます。
var textMeshPro = GetComponent<TextMeshProUGUI>();
DOTween.To(() => textMeshPro.fontSize, x => textMeshPro.fontSize = x, 40f, 1f); // 1秒かけてフォントサイズを40fにする
用意されている拡張メソッドを利用することができないだけで、アニメーションさせること自体は可能です。
もっと言えば、自分で拡張メソッドを書けば有料版と同様のことができます。
ということで、必須とは言えないのですが、面倒だと思う方は有料版で用意されているものを使うのが良いと思います。
2D Toolkit用の拡張メソッドが使える
これもTextMeshProと同様、有料版でのみ元々用意された2D Toolkit用の拡張メソッドが使えます。
ただ最近は2D Toolkitを使うことはほとんどないかと思うので、これは気にしなくてよさそう。
もしプロジェクトで2D Toolkit使ってるよ、という場合は有料版にすると便利です。
ただTextMeshProのときに言ったように、自分で拡張メソッドを書けば無料版でも変わらず使えます。(面倒ですが)
DOSpiralが使える
transform用の拡張メソッドであるDOSpiral()が使えます。
名前の通り、ぐるぐるとスパイラルするようなアニメーションが作成できます。
transform.DOSpiral(3f, Vector3.forward, SpiralMode.Expand);
まとめ
DOTween(無料版)と違ってDOTween Pro(有料版)でできることは、以下になります。
- インスペクタからアニメーションを指定できるDOTween Animationコンポーネントが使える
- 実行中に動的にアニメーションを変更し、その場で確認できる
- 移動経路をパスで自由に指定できるDOTween Pathコンポーネントが使える
- TextMeshPro/2DToolkitの用意された拡張メソッドが使える
- DOSpiral()が使える
これを踏まえて、有料版を検討すべき人はこんな人です。
- コードを書かずにアニメーションを作成したい人
- アニメーションの作成/確認のイテレーションを爆速で回したい人
- TextMeshProのアニメーションを簡単に便利に作りたい人
- 簡単にオブジェクトをぐるぐるさせたい人
- DOTween開発者に寄付したい人




コメント