DOTweenは、全てのコードにXMLコメントが付けられており、コードエディタのインテリセンスを活用することができます。
インテリセンスとは、コードエディタでメソッド名などの最初の数文字を書くだけで候補を表示してくれたり、そのメソッドの説明を表示してくれる機能のこと。

こういうやつです。
DOTweenはこれを活用することで、使える機能を全て覚えなくても自然と使えるような工夫がされています。
接頭辞
DOTweenで使われている3つの接頭辞を覚えていれば、コードエディタのインテリセンスを利用することで簡単に目的の処理が記述できてしまいます。
3つの接頭辞とは、「DO」「Set」「On」です。
ひとつずつ紹介していきます。
DO
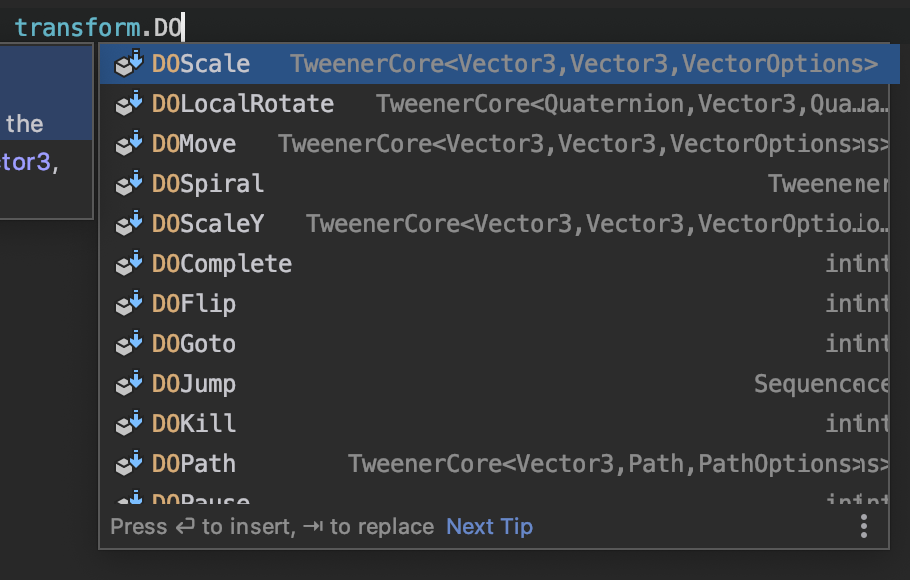
接頭辞「DO」は主にTweenを作成する(アニメーション化する)接頭辞です。
以下のような使い方ができます。
transform.DOMove(new Vector3(1, 2, 3), 3); // 座標(1, 2, 3)に3秒かけて移動する
GetComponent<Image>().DOFade(0, 3); // 透明に3秒かけてフェードする
コンポーネントなどを記述した後に.DOと記述することで、インテリセンスによって利用できるTweenが一覧表示されます。

そのため、メソッドを全部覚えていなくてもとりあえず.DOと書いてみれば良いのです。
Set
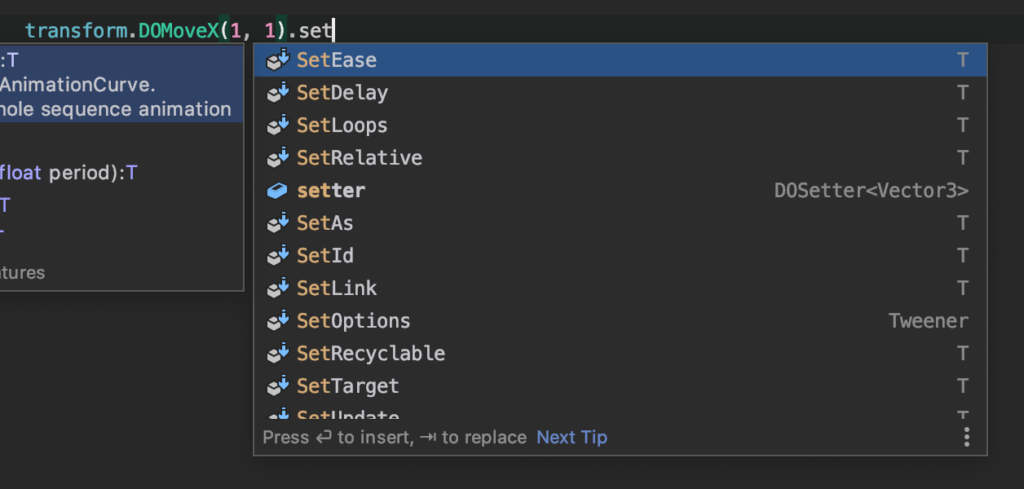
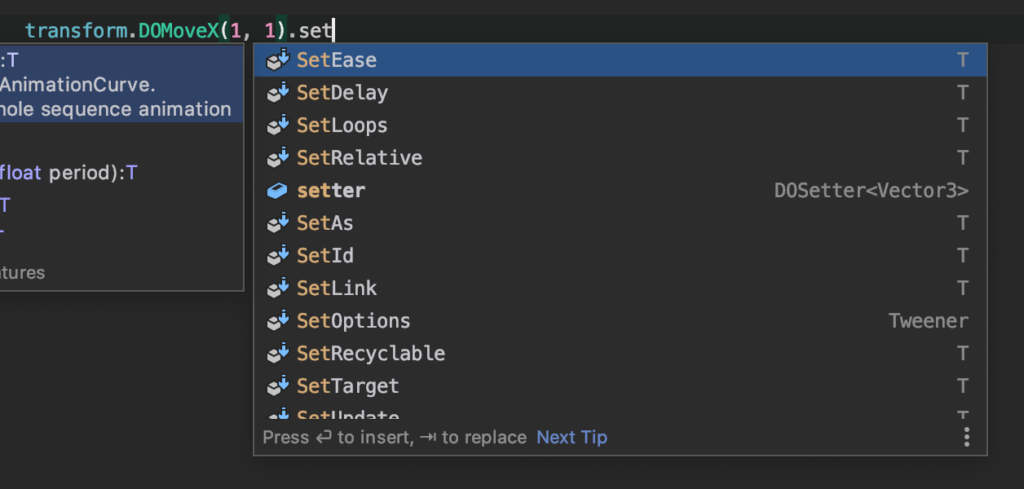
接頭辞「Set」はTweenにオプションを指定できる接頭辞です。
以下のような使い方ができます。
transform.DOMoveX(1, 1)
.SetEase(Ease.OutBack) // イージングを指定
.SetDelay(1) // ディレイ(遅延時間)を指定
.SetRelative(true) // 相対的かを指定
.SetLoops(-1); // ループを指定
どんなことが設定できるかはひと通り把握しておくと良いと思いますが、こちらもTweenを記述した後に.Setと書いてみれば大丈夫。

On
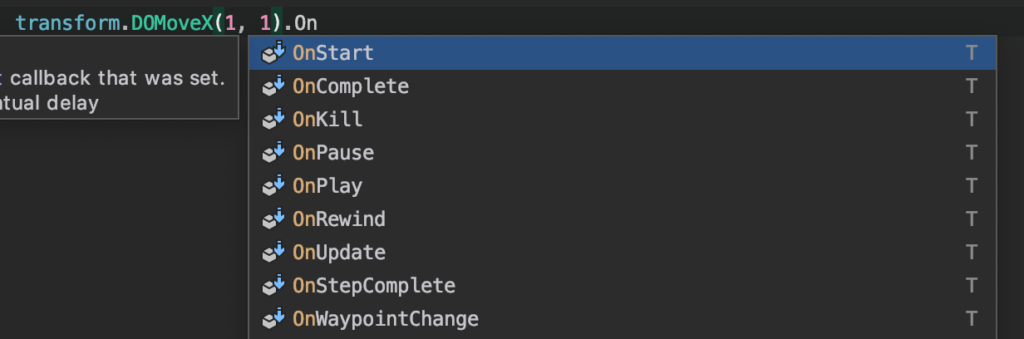
接頭辞「On」はTweenにコールバックを追加できる接頭辞です。
以下のような使い方ができます。
transform.DOMoveX(1, 1)
.OnStart(() => Debug.Log("開始時")) // アニメーション開始時に呼ばれる
.OnComplete(() => Debug.Log("完了時")); // アニメーション完了時に呼ばれる
こちらは数も少なく、よく使うものも決まってくるので嫌でも覚えてしまいますが、他の接頭辞と同様Tweenのあとに.Onと書いてみればインテリセンスで表示されます。

まとめ
結論としては、以下の接頭辞をとりあえず書いてみれば大体できることが分かる、というのがDOTweenです。





コメント